
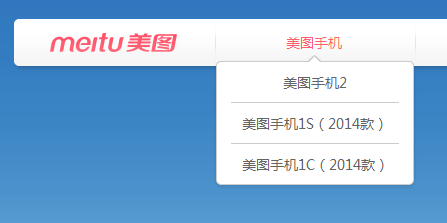
一款非常实用的导航菜单特效,是浏览美图秀秀网站的时候觉得它好看就把它整理出来了,第一时间与大家分享,是用纯css样式代码实现的,没有任何的javascript和jquery代码参与,大家可以好好利用哦,举一反三。。。
核心样式代码如下:
view sourceprint?
01
MT_nav ul .MT-item:hover div {
02
display:block;
03
}
04
#MT_nav ul .MT-first {
05
background-position:0 0;
06
}
07
#MT_nav ul .MT-last {
08
background-position:-43px 0;
09
}
10
#MT_nav ul .MT-bg {
11
background-position:-245px 0;
12
}
13
#MT_nav ul .MT-item a {
14
color:#646464;
15
display:block;
16
font-size:14px;
17
height:47px;
18
line-height:47px;
19
_line-height:50px;
20
text-align:center;
21
text-decoration:none;
22
}
23
#MT_nav ul .MT-item a:hover {
24
color:#ff5d71;
25
}
26
#MT_nav ul .MT-current .MT-bg {
27
font-weight:bold;
28
font-size:16px;
29
color:#ff5069;
30
}
31
#MT_nav ul .MT-item a .MT-more {
32
-webkit-text-size-adjust:none;
33
font-size:0;
34
height:0;
35
width:0;
36
padding:2px 4px;
37
background-position:-24px -65px;
38
position:relative;
39
top:-4px;
40
left:6px;
41
z-index:99;
42
_margin-top:22px;
43
_top:0px;
44
*zoom:1;
45
}
46
#MT_nav ul .MT-item div {
47
display:none;
48
background-color:#fff;
49
border:1px solid #ccc;
50
border-radius:5px;
51
position:absolute;
52
top:42px;
53
left:50%;
54
margin-left:-49%;
55
-webkit-box-shadow:0 0 4px rgba(0,0,0,.02),0 2px 5px rgba(0,0,0,.1);
56
-moz-box-shadow:0 0 4px rgba(0,0,0,.02),0 2px 5px rgba(0,0,0,.1);
57
box-shadow:0 0 4px rgba(0,0,0,.02),0 2px 5px rgba(0,0,0,.1);
58
width:98%;
59
}
60
#MT_nav .MT-arrow {
61
display:block;
62
font-size:0;
63
height:7px;
64
position:absolute;
65
top:-7px;
66
width:14px;
67
margin-left:-7px;
68
left:50%;
69
background-position:0 -63px;
70
}
71
#MT_nav ul .MT-list div {
72
display:block;
73
}


 tab标签自动切换效果(jQuery)
tab标签自动切换效果(jQuery) flash焦点图切换代码
flash焦点图切换代码 大图jQuery多屏首页焦点图代码大
大图jQuery多屏首页焦点图代码大