50个让用户流连忘返的网站页头设计(上)
在模板满天飞的今天,开个博客好像是一件特别简单的事情,不是么?平台就在那儿摆着,博主只需要去发文就好了,这有何难?
但是实际的状况是,网站和博客成千上万,想要用户注意到你,关注你,并不是一件简单的事情。你需要怎样做才能从大量的同类中脱颖而出呢?
打造一个漂亮的博客并不要求你从头搭建整个布局,你可有充分运用现有的模板,为它搭配上一个足够漂亮又恰如其分的Banner图,加上一个走心有趣的标题,这样一来可以更有效地吸引目标读者和用户。想想看,当用户打开一个网站的时候,最先展现出来的就是网站的页头,用户是否会停留很大程度上在这一刻有了决定。设计一个足够优秀的网站页头 是非常有必要的。
那么到底要怎么做呢?空口无凭,让下面50个设计案例为你展示一下效果吧。

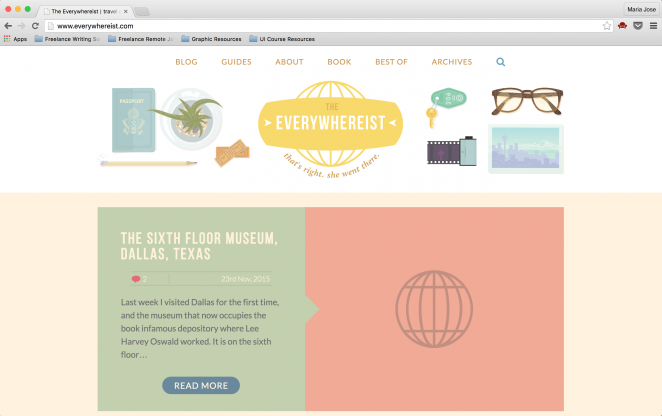
博客The Everywhereist 的博主是一位重度旅游爱好者,她和她丈夫经常满世界溜达,留下他们的印记,并在博客上直播他们的旅行。护照、地图、胶卷都是他们在全世界旅游的明证,而博客Banner 图上的这些元素也足够让你信服。

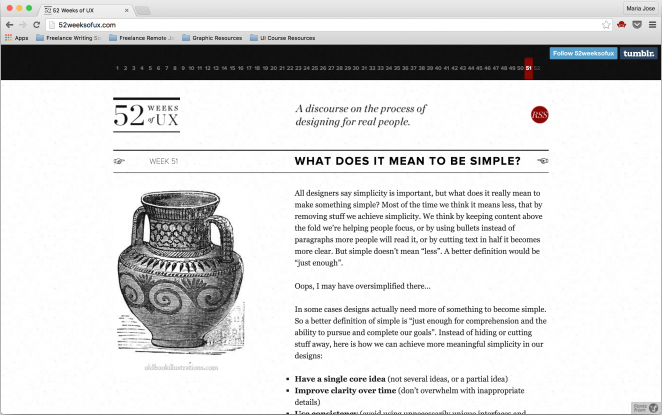
52 Weeks of UX,单看名字你就知道这是一个全年无休的用户体验相关的博客,它的页头足够简单也足够鲜明,你很清楚你接下来阅读的内容一定是UX相关的文章。

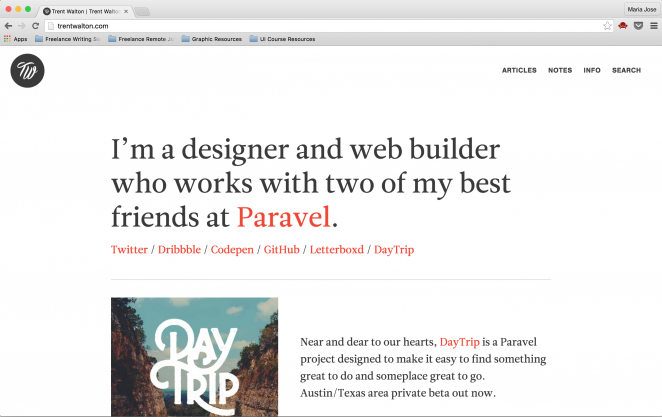
Trent Walton 的网站就是这么做的,在标题的选取上更加类型化,这样一来,网站上不同文章在标题上有明显的区分,也更加容易吸引细分用户。

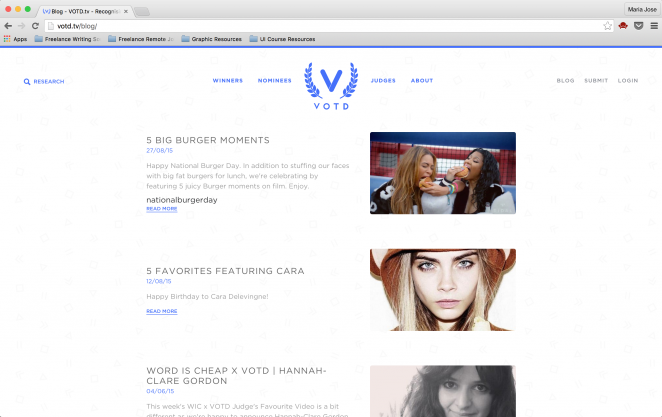
动效总会比静态的元素更加吸引人,而作为一个有逼格的网站博客,VOTD 会在你打开网站的时候,加在一个漂亮的LOGO动效,充满质感的LOGO在白色的背景上逐步展开,这种动效常常会让人爱不释手。

The Wanderlust Project 的页头就用了一种非常有性格的手写风字体来书写标题,这不仅非常抓眼球,而且当字体运用到配图当中之后,显得网站还很有一致性。

在网页排版中,白底黑字这种经典的搭配总归是不会错的,不过字体的性格和排版的方式会决定整个网站的气质。The Socialite Family 就是一个典型的时尚网站,博文以时尚雅致的室内设计为主,字体选取也优雅得体。

Premium Pixels 的网站中集合了大量的设计文章和资源,页头中最醒目的就是网站那个炫酷的LOGO,当鼠标悬停在上面的时候会变化。网站内容很丰富,也许你想要的资源。

这个网站的内容是关于如何给孩子们做饭的,网站页头 不仅采用了主题相关的插画,而且结合了效果不错的文字排版,结合独特的配色,让整个页面看起来很好吃。

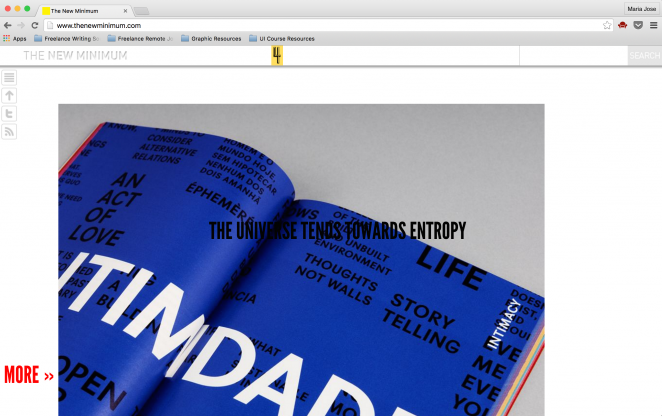
The New Minimum 是一个时尚数字杂志,纤细而现代的页头字体和有限的导航功能让整个页面看起来非常简约。

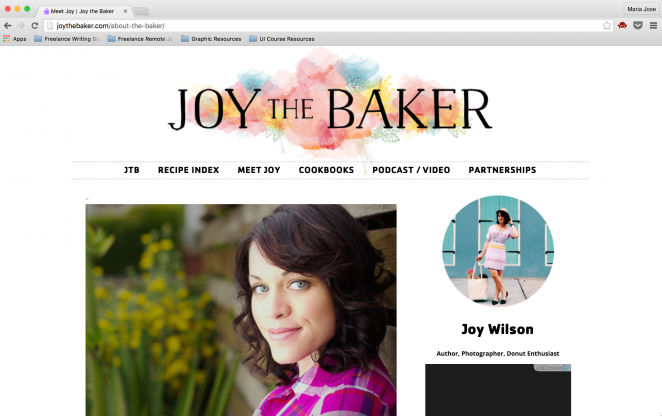
Joy the Baker 在页头文字底部使用了水彩质感的衬底,让整个页头的吸引力一下子提升了上来。

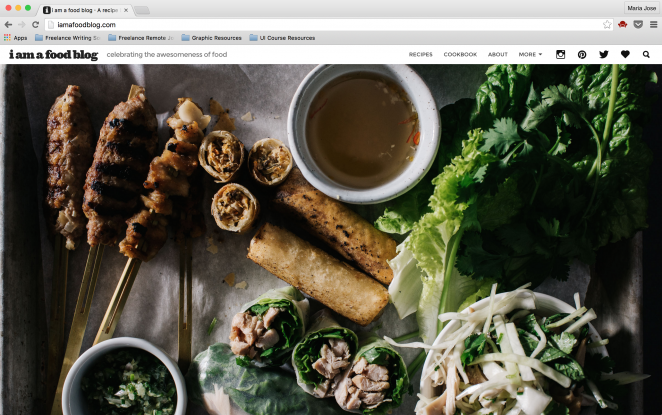
一图胜千言。I Am a Food Blog 作为一个美食类博客,它的设计在同类中并不多见,设计师将导航栏缩减到非常小,然后用全屏轮播大图充塞了整个界面,内容点题,也充满了视觉冲击力。

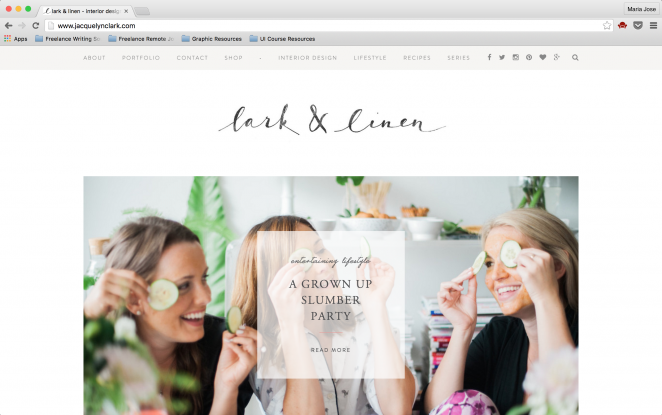
Lark and Linen 是一个室内设计的博客,设计师在页头标题中选用了一种手写字体,并为字体叠加了富有质感的纹理,这和博客的主题显得非常的贴合。

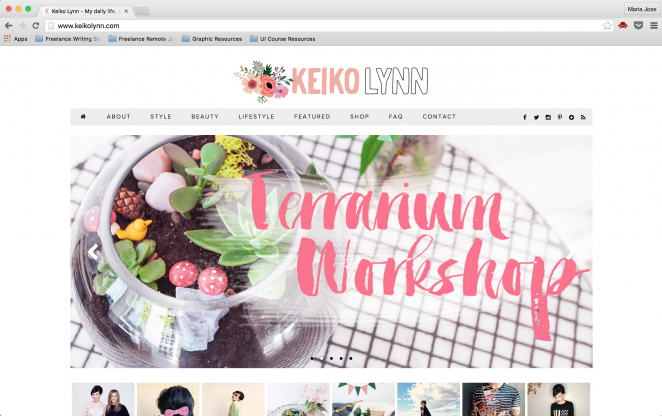
Keiko Lynn 这个站点同样采用了静态的插画和文字标题来设计页头,为了营造俏皮可爱的氛围,配色和字体样式的选取都更加的鲜艳而花哨。

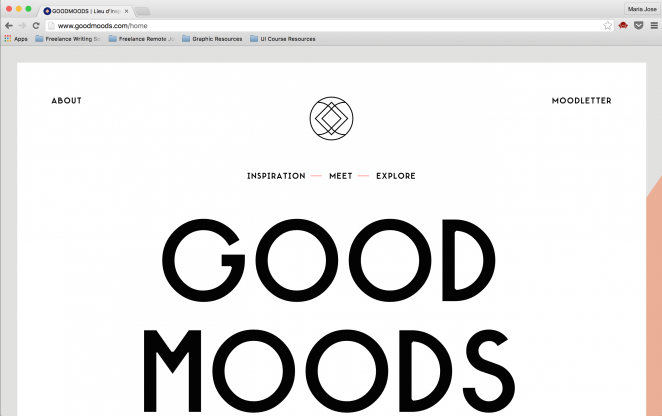
大自然会更加醒目。这个名为 Good Moods 的网站将网站名称用超大的字体展现在网站首页上,简直就是一个直接大胆的“你好”,即使在相对出位的这类博客设计当中也是相当少见的手法。

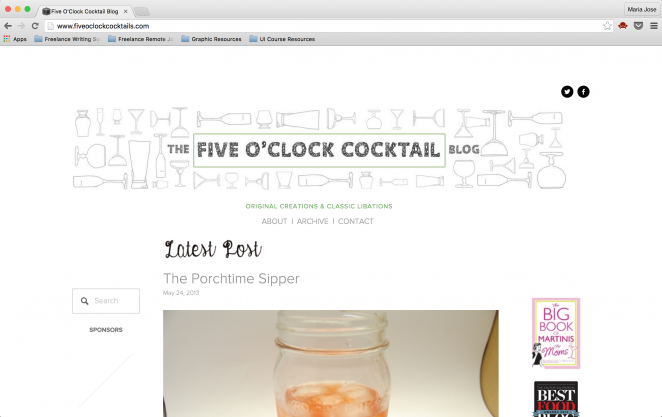
The Five O’Clock Cocktail Blog 是一个关于鸡尾酒的博客,设计师在设计页头的时候,将鸡尾酒酒杯的元素融入到页头,点题又视觉化。线性图标拼贴式的图案不仅不会喧宾夺主,而且极具风格化。

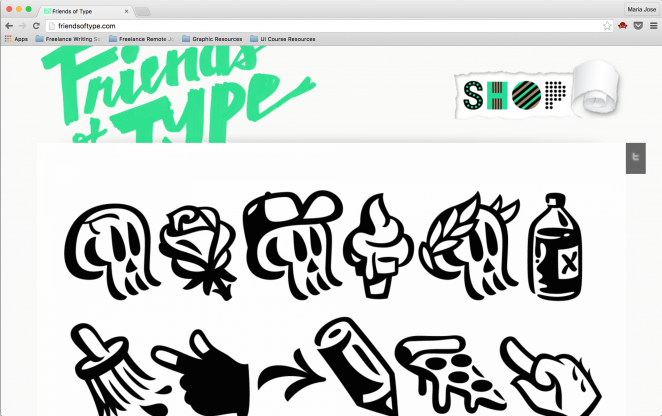
Friend of Type 的网站中集结了许多涂鸦风格的黑色图标,页头则采用了绿色的涂鸦字体作为区分,页头和前景的内容之间加上浅阴影来营造层次感和视觉纵深,让整个网站显得更加层次分明。

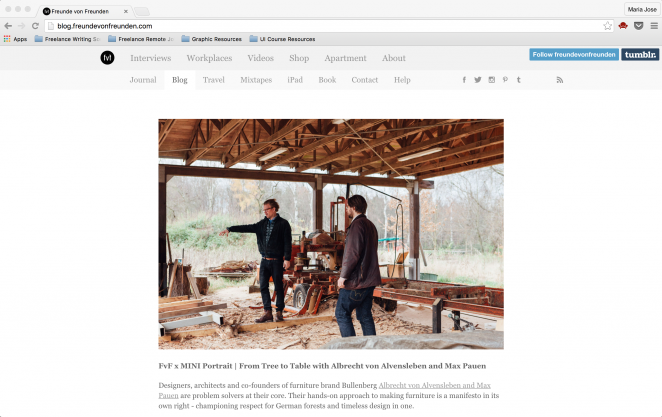
Freunde Von Freunden是一个专注创意工作者专访的博客,它的名字是德语,意为“朋友的朋友”。网站设计风格极简而有品位,这种贯穿始终的风格在页头上体现出来,给人感觉也非常不错。

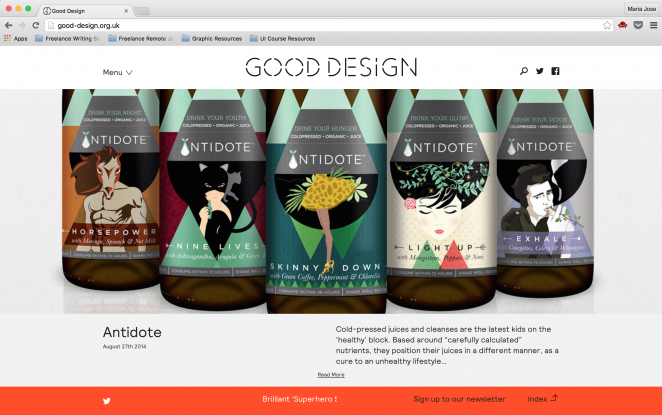
如果你的网站拥有一个设计足够优秀的LOGO就让它展现出来吧,Good Design 就将自家的LOGO置于页头正中央,醒目而到位。

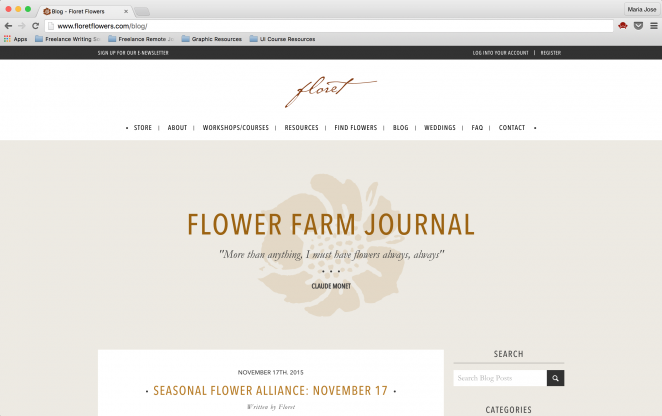
许多时尚类的网站会采用这样的页头设计,手写风格的LOGO加上简约的导航设计,将自家品牌的气质借由强烈的对比和个性化的设计表现出来,配合合理的留白与品牌化的配色,网站会给人一种雅致而专业的感觉。

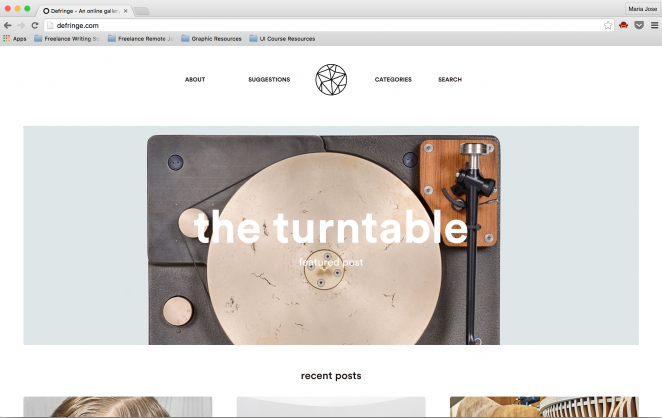
现在许多网站的LOGO会采用抽闲而艺术化的图案,优雅、独特而且充满了现代风,这样的图案可以很好地和时下流行的现代风结合到一起,但是又不会给人过强的品牌LOGO的感觉。

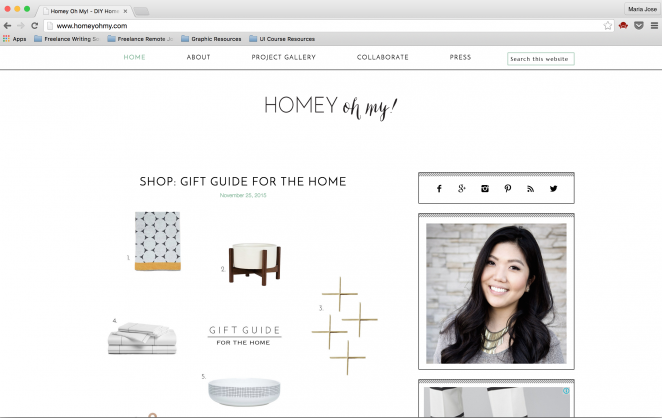
和撞色是一个道理,两种不同风格的字体在有的场合会营造出强烈的错位感,这种错位感如果拿捏得好会非常吸引眼球又不会显得太出戏。Homey Oh My 这个网站的页头就是这样来营造视觉重心的。

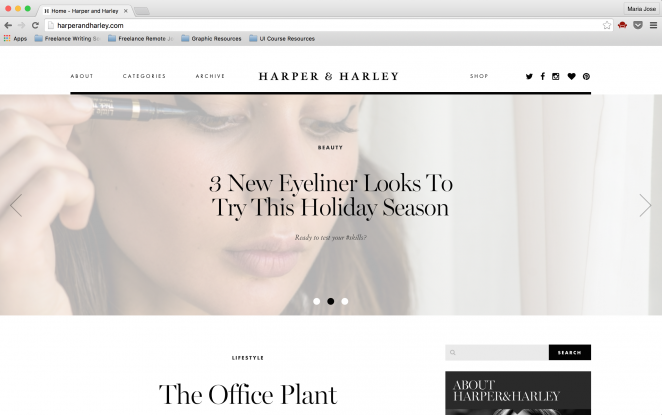
简约的导航、整饬的标题和漂亮的轮播图是 Harper and Haley 的首页的特色,而其中最吸引人的是轮播图的选取。

别出机杼的标题设计也是非常吸引人的,就像Lust For Life的页头设计一样,左对齐的标题不仅采用了独特的手写字体,而且是动态的。

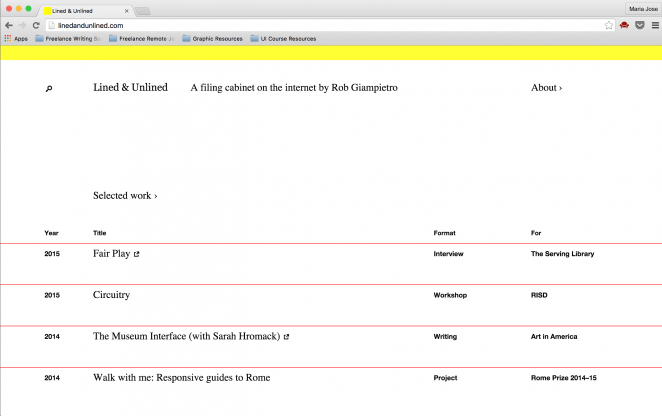
和保持简约的风格不同,Lined and Unlined 的网站设计更偏向于极简化的设计,最大限度的简化整体设计,字体和色彩尽量简单,让真正有趣的内容凸显出来。

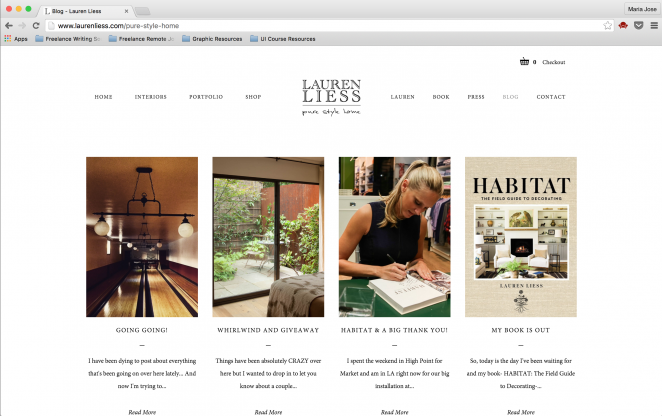
Lauren Liess 也是一个经典优雅的设计博客,和同类的时尚网站不同,占据两行的LOGO被放大置于中央,不同的样式更加能吸引用户的注意力。如果你的LOGO也类似于此,不妨采用相似的设计。
本文地址:http://www.tuquu.com/tutorial/de3150.html

