2013年网页体验设计的四大趋势分析
2012/12/27 17:36:12来源:互联网
曾经我们分享过2012年15个网页设计的趋势分析,一转眼的时间又到了2012的尾巴,马上就迎来2013了,网页设计新的一年会有哪些趋势变化呢?图趣网上收集整理了四大趋势:
第一:手机桌面统一的导航;

这样的巨头如微软,谷歌和苹果,网页设计趋势在未来一年的垂直整合策略,可能会尝试网格的外观,手感和浏览他们的网站的能力,使其符合消费者使用移动设备的人的经验。
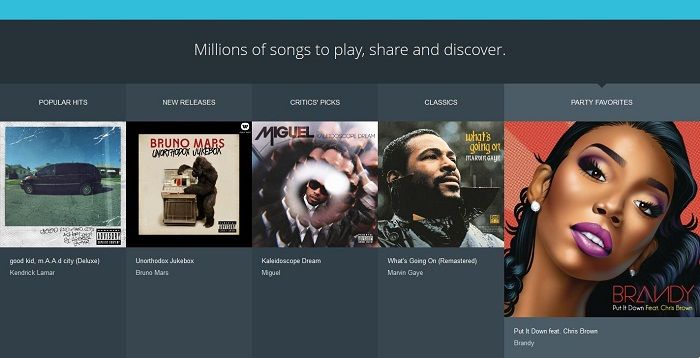
这是最新的OS版本,如Windows 8的默认外观移植到平板电脑或智能手机上显示的“扁平化”的图标菜单,背后一个主要的考虑因素。根据不同的功能,一些网站也同样会模仿那种菜单,在未来几年内,进一步规范网络可用性的外观。
这是最新的OS版本,如Windows 8的默认外观移植到平板电脑或智能手机上显示的“扁平化”的图标菜单,背后一个主要的考虑因素。根据不同的功能,一些网站也同样会模仿那种菜单,在未来几年内,进一步规范网络可用性的外观。
第二:社会化媒体的交互性和集成;

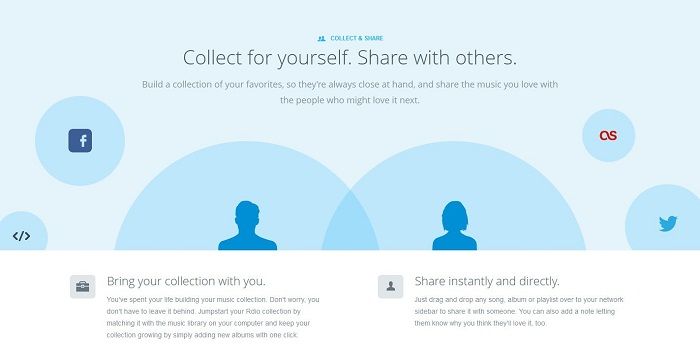
社会群体的不断普及,在互联网上继续影响网站的创建者于2013年,是专为社会互动的网页,对网页设计的发展趋势。网站预先安排的喜欢,跟踪和脚,或自动将网站书签和社交网站。
引入社会化媒体将允许网页建立起来的声誉,有针对性的社区,从而增加社会的Facebook,Twitter的,Pinterest的和类似门户网站的流量和互动。
第三:增加使用HTML5和CSS3;

第三:增加使用HTML5和CSS3;

最新一代的编码艾滋病已会见了在互联网社区的广泛支持。HTML5和CSS3允许设计者没有过度使用的代码,添加更加复杂的效果和动画,网站或添加需要的页出现在屏幕上的时间。
在新花样旋转不同的背景,文字或箱子的地方周围的阴影,创建圆角和其他影响的能力
第四:减少依赖SEO;

第四:减少依赖SEO;

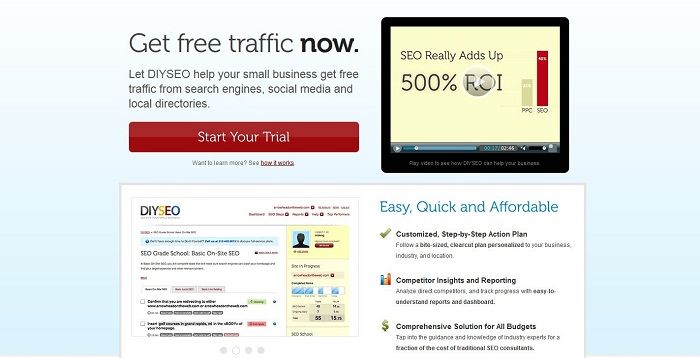
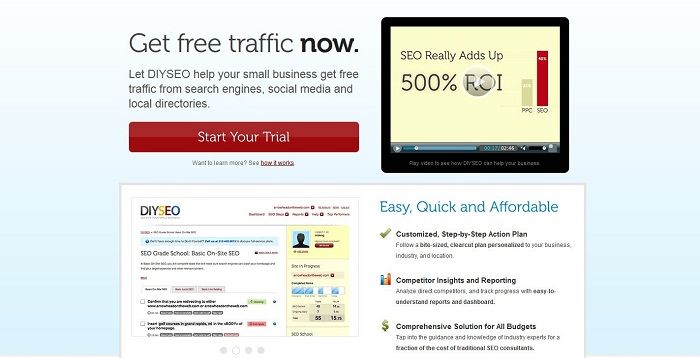
更令人惊讶的网页设计网站制作者之间的趋势已经得到了越来越多的举措,旨在利用PPC,社交媒体,视频和其他非SEO依赖方式产生的流量。
网站预计将修改其设计迈向一个更自然的感觉和字的结构,相对于人工的方法来优化内容和关键字,谷歌已经令人难以接受的,体现在其最近的变化,它的排名算法。因此,网站管理员将目光转向以产生有针对性的游客集中在排名网站的方法。
最后,网页设计趋势将继续寻找网站管理员试图找到方法来加载网站速度更快,使用较低分辨率的图像,简单的脚本,或者其他必要措施。必须保留网站的访问者在最初的访问被看作是日益重要,作为第一步的游客喜欢的网站,因此,设计人员预计将更加认识到加快装载过程。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di1279.html
本文地址:http://www.tuquu.com/tutorial/di1279.html
上一篇:简化你的网页设计
这些是最新的
最热门的教程

