网页设计中导航的质感运用技巧(附PSD源文件)
2011/11/12 16:19:10来源:站酷网
首先来看一个标准的导航质感如何展现吧!
导航在网站设计中占有举足轻重的地位,导航是整个站点中(特别是门户站)视觉的焦点和中心,其影响力仅次于Banner!导航的成败直接影响了整个站点的表现,不管是企业站,还是Flash站点,都不应该轻视导航的设计!
在这里我就大概讲一下质感类导航的制作方式!
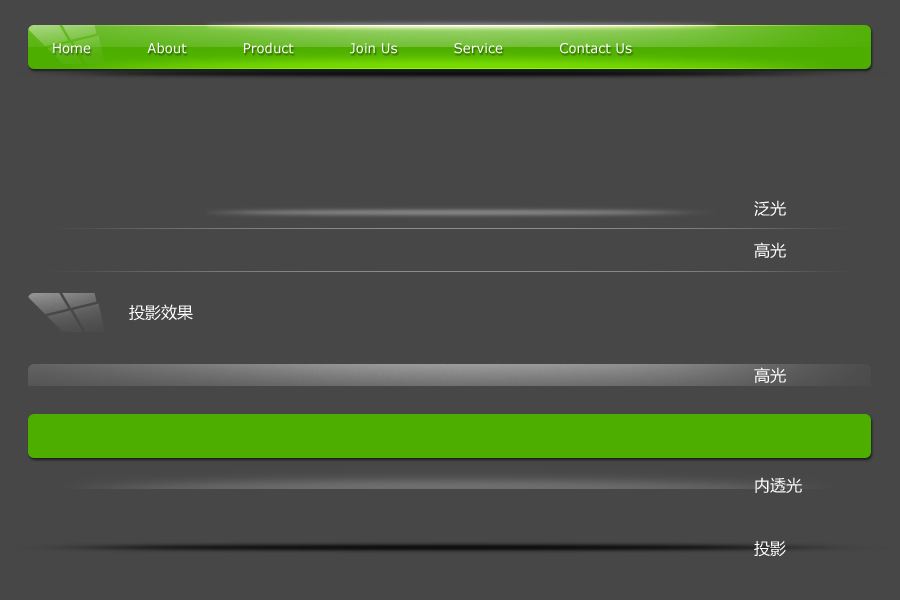
我个人总是把导航的质感分为好几层,例如高光,泛光,点光,投影等,也就是基本一个实物应该具备的一些效果,把他们综合到界面上,就可以比较好的展现出界面的质感,详细请看下图!
上图中所举例就是我常用来体现导航质感的方式了,当然方法很多,实现效果也可以千变万化,如何去实现更好的效果。咱这里就不多罗嗦了,呵呵!
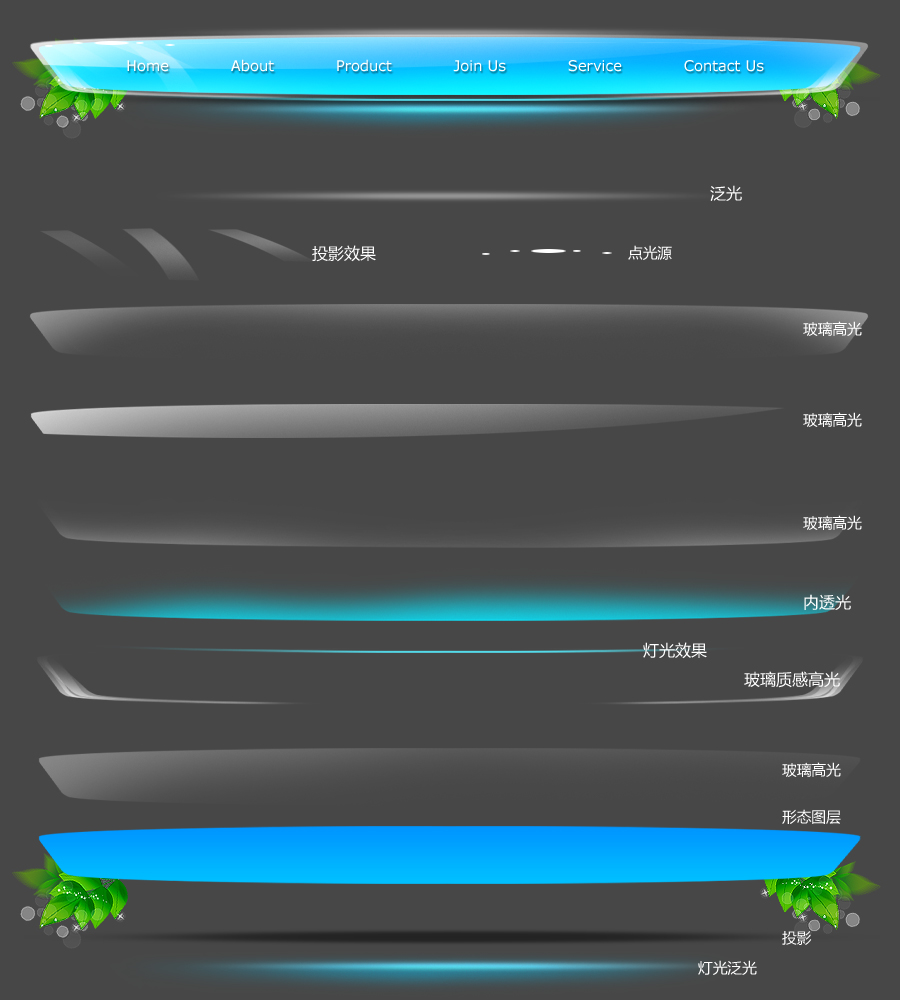
然后我在举一个带有复杂质感导航的实现方式,例如下面的玻璃质感导航是如何实现的!
玻璃是一种带有复杂高光反射的材料,所以要用更多的光去体现他的质感,我简单举例了一个制作,大家可以看下图我是怎么去实现玻璃效果的!
其实大家应该可以从我这两个例子里看出来,打底的无非就是一个渐变色图层,其他效果都是靠不断的新建图层来实现的。而且质感的体现总是会在一定的高光,暗光,投影里形成!所以我个人总结的是多参照实物。多参考别人的设计,把自己学到的多换方式运用,这样就可以制作出非常多质感丰富且漂亮的导航了!
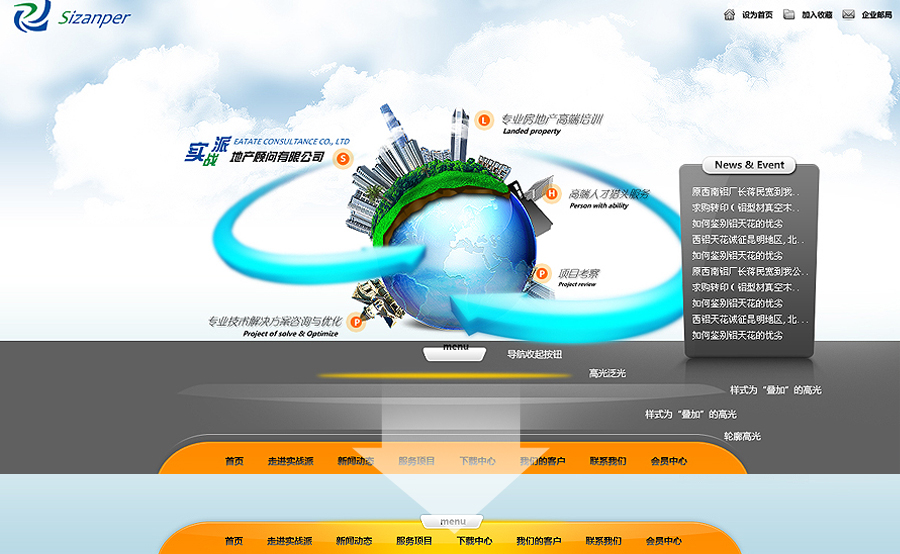
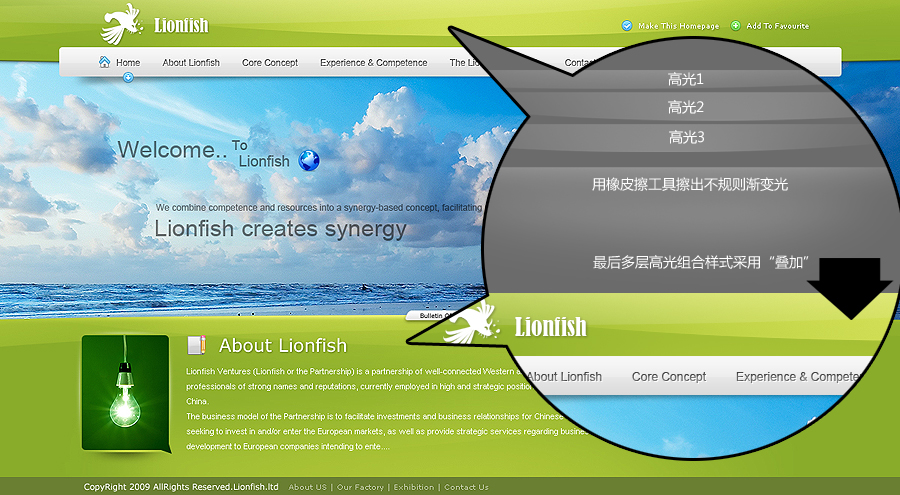
下面为大家带来一些实例!
导航上的质感应用
背景上的质感应用
按钮或鼠标交互效果上的质感应用
PSD分层文件下载地址:
| 下载信息 [文件大小:603.39 KB 下载次数: 次] |
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/ps925.html
本文地址:http://www.tuquu.com/tutorial/ps925.html
这些是最新的
最热门的教程