网页设计专题技巧浅析
先以CP设计的的这个奥运专题为例分析专题设计中常遇到的一些问题。

这个页面存在的问题很多,我们来一个个分析。
首先第一个问题首屏高度:
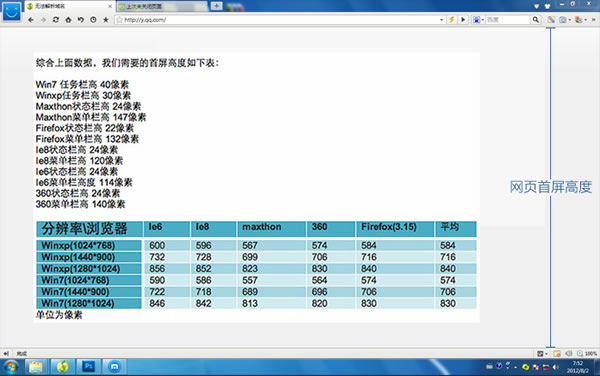
分析一下常见分辨率及浏览器下高度数据:

在window XP常见分辨率1024×768下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是584。
Win7下是574。在window XP常见分辨率1440×900下我们除掉任务栏,浏览器菜单栏以及状态栏后剩下的网页首屏高度平均值是716。Win7下是706。
综合上面表中个分辨率及浏览器下的统计数据,我们很容易画出两条首屏线,分别是580PX和710PX,对应不同的分辨率。
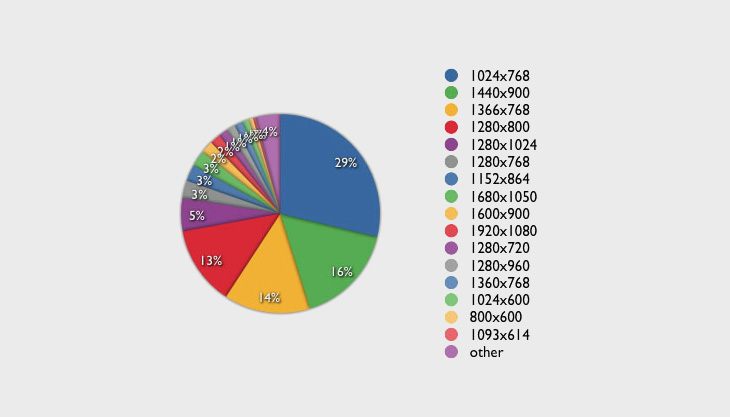
再来看下不同分辨率用户的占比情况:

通过对大于30W台客户端用户进行测试,得到的测试数据如下:
-
首屏高度低于等于 580 的有 116786 个人,占 44.64%;
-
首屏高度低于等于 720 的有 216227 个人,占 82.64%;
-
首屏高度低于等于 800 的有 241420 个人,占 92.27%;
-
首屏高度低于等于 900 的有 259174 个人,占 99.06%;
即当首屏高度大于580时有44.64的人看不到;大于720时有82.64%的人看不到;
大于800时有92.27%的人看不到。
我们将这个数据转化成3条线直观的显示在专题页面上:

总结起来就是注意首屏高度。
建议将最主要的信息显示在580PX高度的范围以内 让用户打开网页第一屏就可以直接看到不用向下滚动
这个第二个专题的第二个问题:标题够显眼么?

检验一个专题头图标题是否够显眼其中的一个方法就是将网页去色,站在远处看看标题是否还看得清。
我们有这个方法来检验一下这个专题:

是不是就可以看出头图文字跟背景混在一起不够清晰。
我们再来看一下正面的例子。
专题的主文字传达的是页面最主要信息,需要足够醒目,所以要有整个页面最大的对比度


去色检验后的效果。
去色后主文字总是有最大的明暗对比,并且最主要信息始终保持在第一屏内显示完全.
正面例子二:

深色的底上面可以选用浅色亮色的文字, 反之,浅色的底上可以选用深色的文字以获得最大的对比
去色后title总是有最大的明暗对比,并且最主要信息始终保持在第一屏内显示完全
总结上面说的注意的第二点:
Title是页面的视觉焦点要足够显眼
大小:主次画面对比,避免通体平均 明暗:看看去色后设计稿的样子是否还足够显眼。
再来看看看奥运专题设计稿的第三个问题:
他们的光环境一致么?

最左边张学友脸色发白皮肤呈棕色。左边第二个莫文蔚应该是在室内拍的照片,皮肤呈暖色光源在顶部。中间的王力宏光源在右侧,并且用交明显的阴影,猜测在室外拍的照片。右边第二个张靓颖她的照片光源在左侧暖色调。最右边变林宥嘉照片光源在左侧。
五个人有五种不同的光照效果,光环境在这个页面很混乱。
来对比看看正面的例子:

作者把几个人物素材的光环境调整到了一致。就好像他们本身就是站在一起一样。
再看这个游戏专题的例子。
在页面中人物左侧的黄色高光部分跟页面左上角撒下的光辉对应,造成真实的融入感
本文地址:http://www.tuquu.com/tutorial/ui1414.html

