网页设计中栅格系统的诞生
1692年,新登基的法国国王路易十四感到法国的印刷水平强差人意,因此命令成立一个管理印刷的皇家特别委员会。他们的首要任务是设计出科学的、合理的,重视功能性的新字体。
委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,他们以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方各单位,每个方各单位再分成36个小格,这样,一个印刷版面就有2304个小格组成,在这个严谨的几何网格网络中设计字体的形状,版面的编排,试验传达功能的效能,这是是世界上最早对字体和版面进行科学实验的活动,也是栅格系统最早的雏形。
960栅格化系统

960栅格化系统是由Nathan Smith创造的,具体来讲,就是基于960像素宽度,通过划分具有规律的分割,来提高网页开发效率。
960栅格化系统系统(或者说适应型css构架)早期主要用来进行快速原型制作,减少重复单调的工作,但是目前,它在网页设计开发项目中开始扮演非常重要的角色了。它将为你的设计提供一个坚实的坐标基础。
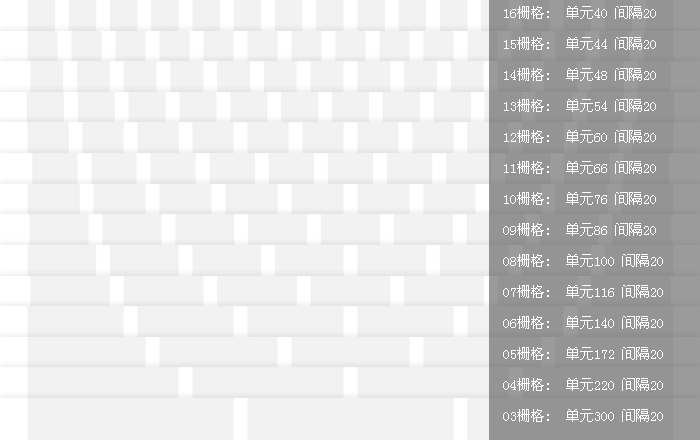
最初有两种变形:12栅格 和 16栅格。它们互补保证了系统的融通性。后来产生了更多的衍生。下图展示了16栅格到3栅格的案例。BBC和yahoo的门户网站就采用了栅格化体系,从而非常好的规范了网站的信息布局和疏密程度。


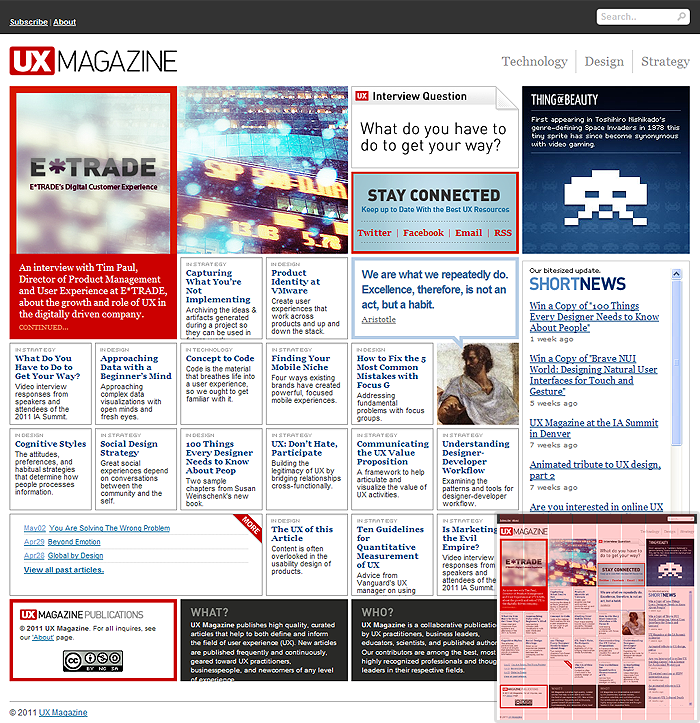
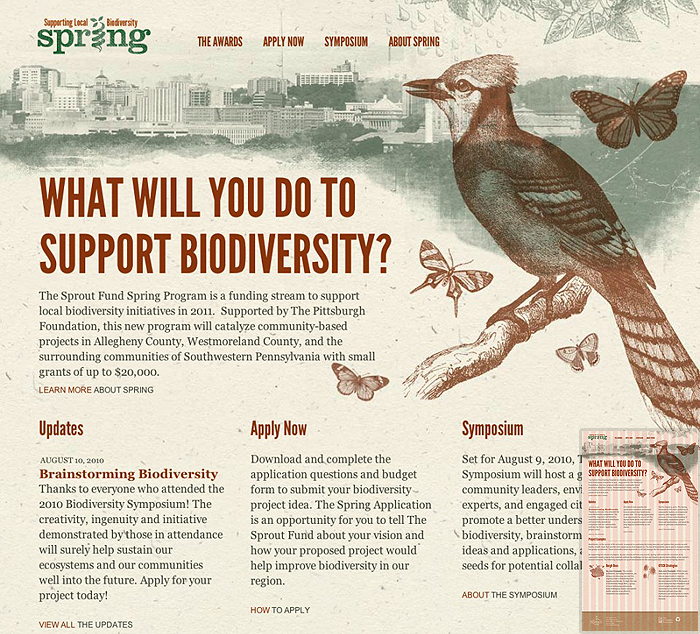
一些个人站点或者产品展示站点使用栅格化后更加大气,视觉感受更加宽广。下面是一些网站的例子:


栅格系统指导页面的布局和留白,而不影响站点的个性化需求。可以说页面布局就好比计划,它能够事先勾勒出网站的气质。针对网站内容的容量选择合理的栅格方式。这里不深入阐述如何使用栅格系统设计网站,如果需要可以另起一篇文章。
随着大尺寸屏幕的出现和普及,很多网站开始走宽屏路线,但是这并不影响栅格系统的存在,相反,栅格系统已经成了多媒体信息排版的基础。
本文地址:http://www.tuquu.com/news/zczx898.html


