 html5没学习之前总觉的很神秘。近期通过学习和研究html5有点成果,特总结分享给大家。众所周知应用开发分两种:一是原生的nativeapp二是webapp,也就是通过浏览器访问的应...
html5没学习之前总觉的很神秘。近期通过学习和研究html5有点成果,特总结分享给大家。众所周知应用开发分两种:一是原生的nativeapp二是webapp,也就是通过浏览器访问的应... 在用canvas将png图片转jpeg时,发现透明区域被填充成黑色。
代码如下:
XML/HTMLCode复制内容到剪贴板
Canvas:
...
在用canvas将png图片转jpeg时,发现透明区域被填充成黑色。
代码如下:
XML/HTMLCode复制内容到剪贴板
Canvas:
... rgba()是css3的新属性,所以IE8及以下浏览器不兼容,这怎么办呢?终于我找到了解决办法。
解决办法
我们先来解释以下rgba
rgba:
rgba的含义,r代表red,g代表green,b代表blue,a代...
rgba()是css3的新属性,所以IE8及以下浏览器不兼容,这怎么办呢?终于我找到了解决办法。
解决办法
我们先来解释以下rgba
rgba:
rgba的含义,r代表red,g代表green,b代表blue,a代... 前言
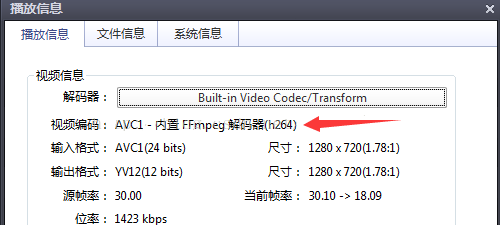
最近发现了一个问题,在手机录制了一个1.mp4文件,主流浏览器都能正常播放。但使用格式工厂将rmvb文件转码为2.mp4却不能播放。通过查找相关的资料终于解决了,下面分享出...
前言
最近发现了一个问题,在手机录制了一个1.mp4文件,主流浏览器都能正常播放。但使用格式工厂将rmvb文件转码为2.mp4却不能播放。通过查找相关的资料终于解决了,下面分享出... 最近做h5的项目,碰到了一个百思不得其解的问题,几个img标签中间有大约3px的空隙
如图:
后来百度查了一番,大致了解了原因,是因为浏览器把元素当成了字,空隙是给一些对齐字...
最近做h5的项目,碰到了一个百思不得其解的问题,几个img标签中间有大约3px的空隙
如图:
后来百度查了一番,大致了解了原因,是因为浏览器把元素当成了字,空隙是给一些对齐字...
