 层叠优先级是:
浏览器缺省<外部样式表<内部样式表<内联样式
其中样式表又有:
类选择器<类派生选择器<ID选择器<ID派生选择器
派生选择器以...
层叠优先级是:
浏览器缺省<外部样式表<内部样式表<内联样式
其中样式表又有:
类选择器<类派生选择器<ID选择器<ID派生选择器
派生选择器以... 本文实例为大家解析了html5div布局与table布局,供大家参考,具体内容如下
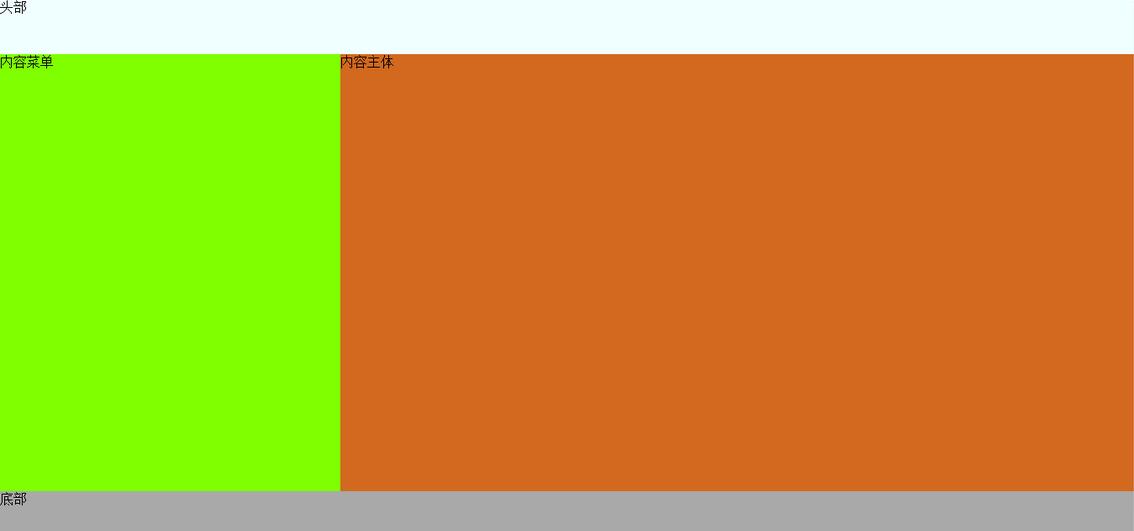
div布局:html+css实现简单布局。
#container中height不能写成百分数,必须为具体高度。...
本文实例为大家解析了html5div布局与table布局,供大家参考,具体内容如下
div布局:html+css实现简单布局。
#container中height不能写成百分数,必须为具体高度。... 1、html5几种存储形式
本地存储(localStorage&&sessionStorage)
离线缓存(applicationcache)
indexedDB和webSQL
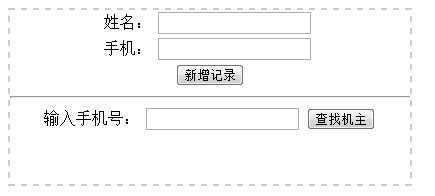
2、localStorage&&sessio...
1、html5几种存储形式
本地存储(localStorage&&sessionStorage)
离线缓存(applicationcache)
indexedDB和webSQL
2、localStorage&&sessio... HTML标签开始标签(openingtag):开放标签结束标签(closingtag):闭合标签
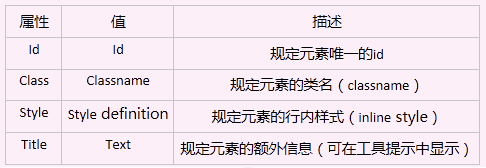
元素定义:HTML元素指的是从开始标签到结束标签的代码(元素以开始标签为起始以借宿标签终止)元素的...
HTML标签开始标签(openingtag):开放标签结束标签(closingtag):闭合标签
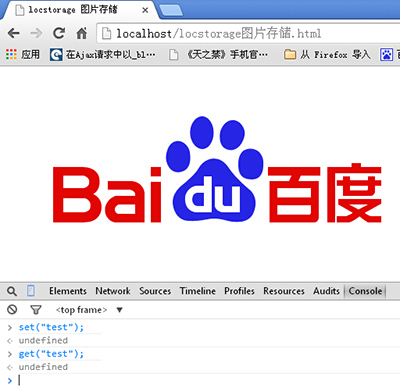
元素定义:HTML元素指的是从开始标签到结束标签的代码(元素以开始标签为起始以借宿标签终止)元素的... WebStorage是HTML5引入的一个非常重要的功能,可以在客户端本地存储数据,类似HTML4的cookie,但可实现功能要比cookie强大的多,cookie大小被限制在4KB,WebStorage官方建议为...
WebStorage是HTML5引入的一个非常重要的功能,可以在客户端本地存储数据,类似HTML4的cookie,但可实现功能要比cookie强大的多,cookie大小被限制在4KB,WebStorage官方建议为... 总体情况
h5之前,存储主要是用cookies。cookies缺点有在请求头上带着数据,大小是4k之内。主Domain污染。...
总体情况
h5之前,存储主要是用cookies。cookies缺点有在请求头上带着数据,大小是4k之内。主Domain污染。... canvas可以绘制出很多奇妙的样式和美丽的效果,通过几个简单的api就可以在画布上呈现出千变万化的效果,还可以制作网页游戏,接下来就总结一下和绘图有关的API。...
canvas可以绘制出很多奇妙的样式和美丽的效果,通过几个简单的api就可以在画布上呈现出千变万化的效果,还可以制作网页游戏,接下来就总结一下和绘图有关的API。...
