 说到alpha透明,我们可以了解下什么是alpha通道,『pngalpha透明』代表格式有『png8alpha透明』和『png32』......
说到alpha透明,我们可以了解下什么是alpha通道,『pngalpha透明』代表格式有『png8alpha透明』和『png32』...... 图层分组可以保证团队工作高效有序
有序的图层组织和分组的前提是:设计师能充分理解各元素之间的关系。虽然你的作品很突出,可如果图层分组一团糟,那么下一个接受你工作的...
图层分组可以保证团队工作高效有序
有序的图层组织和分组的前提是:设计师能充分理解各元素之间的关系。虽然你的作品很突出,可如果图层分组一团糟,那么下一个接受你工作的... 作为工作繁忙的设计师,我们一直追求高效、敏捷地完成设计任务,那究竟要如何提升UI设计效率呢?本文将从软件、习惯、技巧等三个方面来阐述笔者的一些心得总结。
软件篇...
作为工作繁忙的设计师,我们一直追求高效、敏捷地完成设计任务,那究竟要如何提升UI设计效率呢?本文将从软件、习惯、技巧等三个方面来阐述笔者的一些心得总结。
软件篇... 最终效果图:
基本原理
先设定一个背景色的普通div盒子,然后使用上篇post得到的三角型图标,把div盒子设置为相对定位模式,三角型图标设置为绝对定位,位置相对于...
最终效果图:
基本原理
先设定一个背景色的普通div盒子,然后使用上篇post得到的三角型图标,把div盒子设置为相对定位模式,三角型图标设置为绝对定位,位置相对于... 最终效果
1、打开背景素材。
2、打开岩石素材,选择快速选择工具创建一些选区,如图所示。
3、复制石块图层并粘贴到之前的操作文档,用自由变换工具调整...
最终效果
1、打开背景素材。
2、打开岩石素材,选择快速选择工具创建一些选区,如图所示。
3、复制石块图层并粘贴到之前的操作文档,用自由变换工具调整... 索套工具是ps绘图过程中会频繁使用到的一种基本工具,学好如何灵活使用索套工具能加速整个绘制过程,今天小编就来和大家一起分享如何使用索套工具。Photoshop的套索工具内含三...
索套工具是ps绘图过程中会频繁使用到的一种基本工具,学好如何灵活使用索套工具能加速整个绘制过程,今天小编就来和大家一起分享如何使用索套工具。Photoshop的套索工具内含三... 如果需要使用图片来实现checkbox的使用,可以使用来实现,实现原理是将label表签代替checkbox的显示,将checkbox的display设置为none,在label标签中使用要显示的图片img,再使用...
如果需要使用图片来实现checkbox的使用,可以使用来实现,实现原理是将label表签代替checkbox的显示,将checkbox的display设置为none,在label标签中使用要显示的图片img,再使用... 1、html5几种存储形式
本地存储(localStorage&&sessionStorage)
离线缓存(applicationcache)
indexedDB和webSQL
2、localStorage&&sessio...
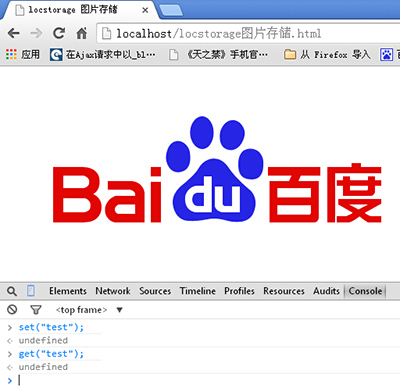
1、html5几种存储形式
本地存储(localStorage&&sessionStorage)
离线缓存(applicationcache)
indexedDB和webSQL
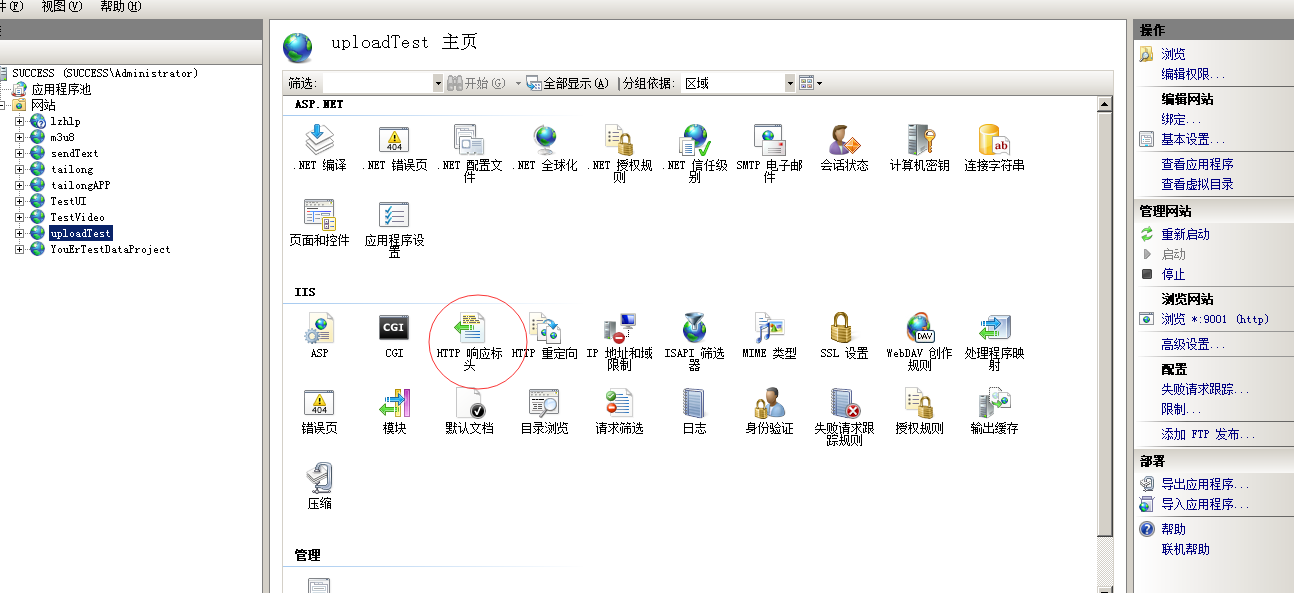
2、localStorage&&sessio... 服务器准备IIS
需要设置IIS里面的HTTP响应标头,如图添加如下设置,添加这项“Access-Control-Allow-Origin”,只有添加了这行才能支持跨域,不然像Chrome浏览器会报...
服务器准备IIS
需要设置IIS里面的HTTP响应标头,如图添加如下设置,添加这项“Access-Control-Allow-Origin”,只有添加了这行才能支持跨域,不然像Chrome浏览器会报...
