 20个九月最新的HTML5/CSS3优秀网站...
20个九月最新的HTML5/CSS3优秀网站... 网页设计之细节决定成败,网页加载缓慢、加载丢失正常css怎么办,网页一团糟,不忍直视~在无css加载的情况下,对网页可读性进行的优化也是很必要的...
网页设计之细节决定成败,网页加载缓慢、加载丢失正常css怎么办,网页一团糟,不忍直视~在无css加载的情况下,对网页可读性进行的优化也是很必要的... CSSSprite(雪碧图)在web开发中应用很广泛,几乎每个大型网站都会有它的应用,那么web设计狮对其略懂是很有必要的,嗯,快看这里!!...
CSSSprite(雪碧图)在web开发中应用很广泛,几乎每个大型网站都会有它的应用,那么web设计狮对其略懂是很有必要的,嗯,快看这里!!... 在网页设计中,一些区域的标题文字是不能换行的,例如首页显示的文章标题,因为布局是固定的,换行会打乱布局,从而使网页产生错位。...
在网页设计中,一些区域的标题文字是不能换行的,例如首页显示的文章标题,因为布局是固定的,换行会打乱布局,从而使网页产生错位。... 网页打印优化的目的是为了节省成本并且可以提升基础体验,希望通过本文可以引起大家的一些关注,并通过我们的技术小力量为产品的完美体验慢慢打磨,成为精品。...
网页打印优化的目的是为了节省成本并且可以提升基础体验,希望通过本文可以引起大家的一些关注,并通过我们的技术小力量为产品的完美体验慢慢打磨,成为精品。... css实现下划线:一般在文档中常被用作增强注意,在过去打字机时代,下划线成为了唯一的一种文字强调方式,具体的操作方法是在已经打出来的文字上面退格,再在同样的地方打出下划...
css实现下划线:一般在文档中常被用作增强注意,在过去打字机时代,下划线成为了唯一的一种文字强调方式,具体的操作方法是在已经打出来的文字上面退格,再在同样的地方打出下划... CSS的问题让app挂了?作者当时还在想,怎么样的CSS如此牛逼,居然让app挂了!...
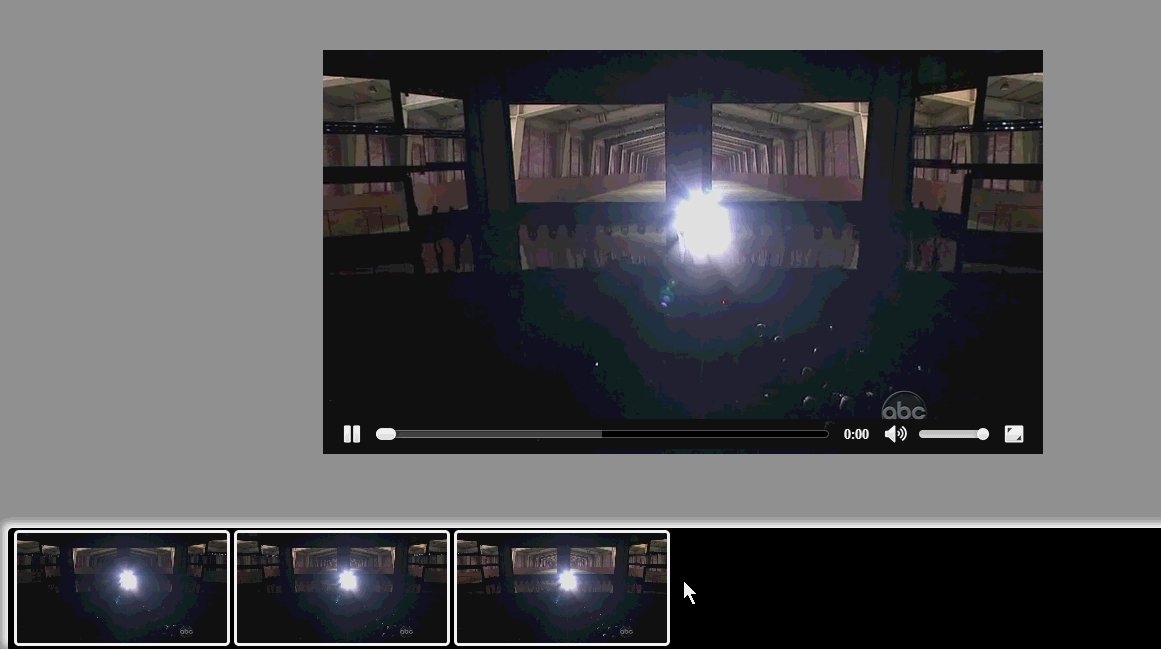
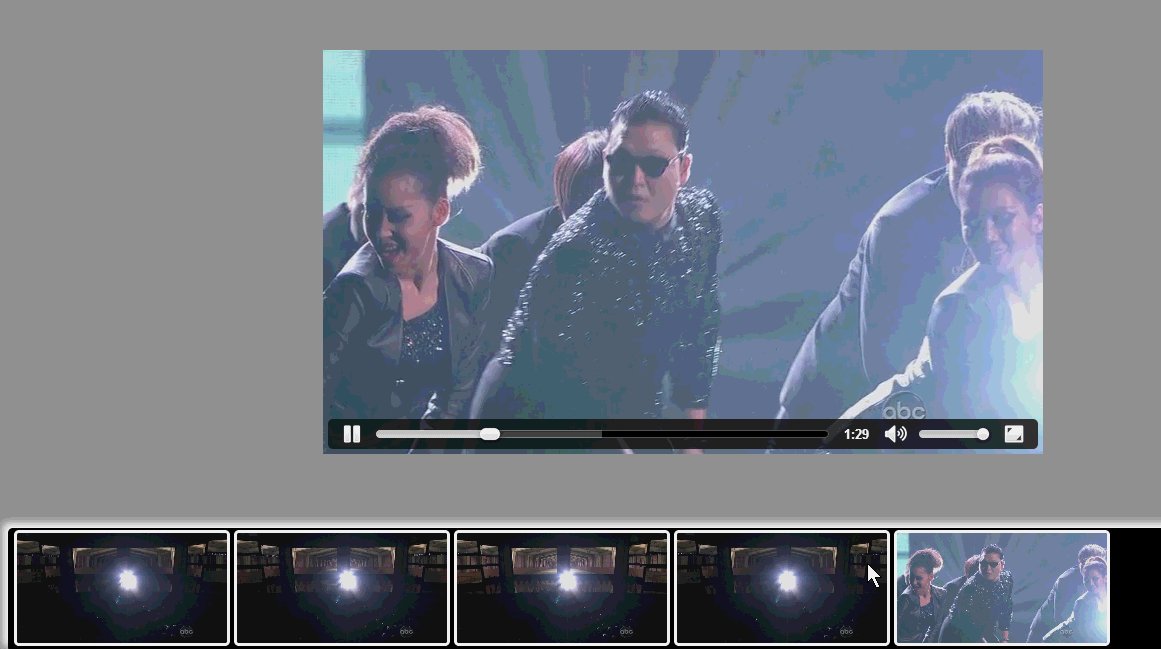
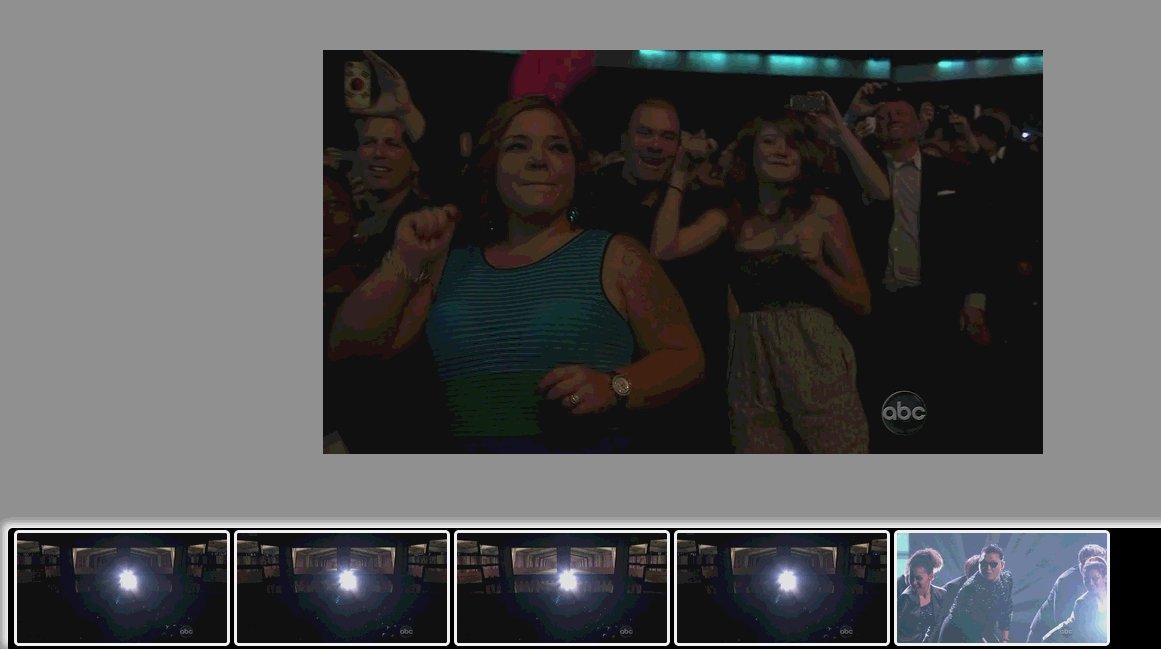
CSS的问题让app挂了?作者当时还在想,怎么样的CSS如此牛逼,居然让app挂了!... 一般的视频网站对于用户上传的视频,在用户上传完成后,可以对播放的视频进行截图,然后作为视频的展示图。项目中也可以引入这样的功能给用户一种不错的体验,而不是让用户额外...
一般的视频网站对于用户上传的视频,在用户上传完成后,可以对播放的视频进行截图,然后作为视频的展示图。项目中也可以引入这样的功能给用户一种不错的体验,而不是让用户额外... 这篇博客的目的是因为上篇HTML5CSS3专题诱人的实例CSS3打造百度贴吧的3D翻牌效果中有个关于CSS3D效果的比较重要的知识点没讲到,就是perspective和tranlateY
效果图:嘿嘿...
这篇博客的目的是因为上篇HTML5CSS3专题诱人的实例CSS3打造百度贴吧的3D翻牌效果中有个关于CSS3D效果的比较重要的知识点没讲到,就是perspective和tranlateY
效果图:嘿嘿...
