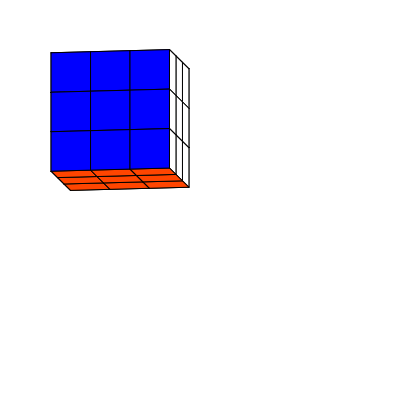
 最近研究魔方的玩法,就突然想用HMTL5写一个魔方的模型,由于魔方是一个3D的立方体,这次就试着用HTML5写了一个简单的3D模型。...
最近研究魔方的玩法,就突然想用HMTL5写一个魔方的模型,由于魔方是一个3D的立方体,这次就试着用HTML5写了一个简单的3D模型。... 前两天在开发在微信访问的HTML5页面,里面有个订单查询要选择时间,刚开始使用的输入框,没加任何的样式,效果是白色的背景再加上边框很丑,完全与整个背景不协调。
刚开始设置了...
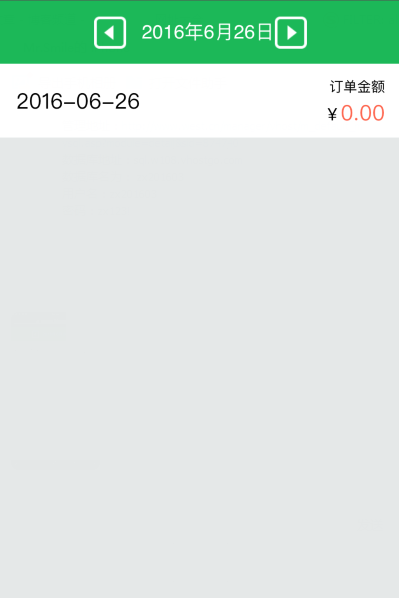
前两天在开发在微信访问的HTML5页面,里面有个订单查询要选择时间,刚开始使用的输入框,没加任何的样式,效果是白色的背景再加上边框很丑,完全与整个背景不协调。
刚开始设置了... canvas可以绘制出很多奇妙的样式和美丽的效果,通过几个简单的api就可以在画布上呈现出千变万化的效果,还可以制作网页游戏,接下来就总结一下和绘图有关的API。...
canvas可以绘制出很多奇妙的样式和美丽的效果,通过几个简单的api就可以在画布上呈现出千变万化的效果,还可以制作网页游戏,接下来就总结一下和绘图有关的API。... 本文介绍了HTML5Canvas玩转酷炫大波浪进度图效果,HTML5Canvas玩转酷炫大波浪进度图结果实例附demo...
本文介绍了HTML5Canvas玩转酷炫大波浪进度图效果,HTML5Canvas玩转酷炫大波浪进度图结果实例附demo... 强化下perspective和transform:translateZ的用法。传统的商品展示或许并不能很好的吸引用户的注意力,但是如果在展示中添加适当的3D元素,~说不定效果不错哈~...
强化下perspective和transform:translateZ的用法。传统的商品展示或许并不能很好的吸引用户的注意力,但是如果在展示中添加适当的3D元素,~说不定效果不错哈~... 总体情况
h5之前,存储主要是用cookies。cookies缺点有在请求头上带着数据,大小是4k之内。主Domain污染。...
总体情况
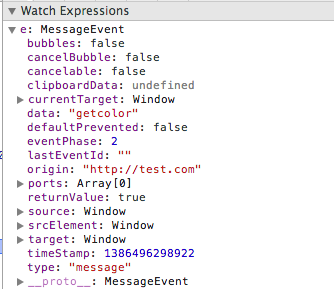
h5之前,存储主要是用cookies。cookies缺点有在请求头上带着数据,大小是4k之内。主Domain污染。... 平时做web开发的时候关于消息传递,除了客户端与服务器传值还有几个经常会遇到的问题:1.页面和其打开的新窗口的数据传递;2.多窗口之间消息传递;3.页面与嵌套的iframe消息传递...
平时做web开发的时候关于消息传递,除了客户端与服务器传值还有几个经常会遇到的问题:1.页面和其打开的新窗口的数据传递;2.多窗口之间消息传递;3.页面与嵌套的iframe消息传递...
