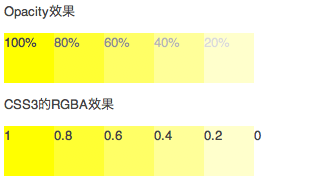
 CSS3中的opacity属性使用教程...
CSS3中的opacity属性使用教程... 已经重构了好多移动页面,但是对为什么要按照640的大小来设计页面,不清楚答案。给元素赋予固定的像素值,但是奇怪的是在不同的手机里看起来都差不多大小,不需要另外去适配,真...
已经重构了好多移动页面,但是对为什么要按照640的大小来设计页面,不清楚答案。给元素赋予固定的像素值,但是奇怪的是在不同的手机里看起来都差不多大小,不需要另外去适配,真... 网页打印优化的目的是为了节省成本并且可以提升基础体验,希望通过本文可以引起大家的一些关注,并通过我们的技术小力量为产品的完美体验慢慢打磨,成为精品。...
网页打印优化的目的是为了节省成本并且可以提升基础体验,希望通过本文可以引起大家的一些关注,并通过我们的技术小力量为产品的完美体验慢慢打磨,成为精品。... 进入2016年,随着各种类型网络技术的快速发展,动画库能为我们的网页设计增添很多视觉趣味。作为前/后端的开发人员来说,熟悉及掌握好各种动画库(甚至抽取搭建成自己优化的动...
进入2016年,随着各种类型网络技术的快速发展,动画库能为我们的网页设计增添很多视觉趣味。作为前/后端的开发人员来说,熟悉及掌握好各种动画库(甚至抽取搭建成自己优化的动... Chrome浏览器的Timeline面板详细的记录网站加载的情况,可以帮助我们提升网站执行效率。...
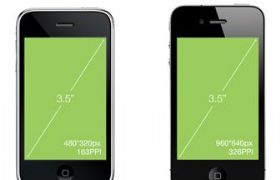
Chrome浏览器的Timeline面板详细的记录网站加载的情况,可以帮助我们提升网站执行效率。... 许多新人问我适配的问题,他们很疑惑——他们知道iPhone5用2@的切片,6Plus用3@的切片,是5的1.5倍。所以,他们做好iPhone5的设计稿后,整个乘以1.5倍后分辨率是960*1704,发现与...
许多新人问我适配的问题,他们很疑惑——他们知道iPhone5用2@的切片,6Plus用3@的切片,是5的1.5倍。所以,他们做好iPhone5的设计稿后,整个乘以1.5倍后分辨率是960*1704,发现与... css实现下划线:一般在文档中常被用作增强注意,在过去打字机时代,下划线成为了唯一的一种文字强调方式,具体的操作方法是在已经打出来的文字上面退格,再在同样的地方打出下划...
css实现下划线:一般在文档中常被用作增强注意,在过去打字机时代,下划线成为了唯一的一种文字强调方式,具体的操作方法是在已经打出来的文字上面退格,再在同样的地方打出下划... CSS的问题让app挂了?作者当时还在想,怎么样的CSS如此牛逼,居然让app挂了!...
CSS的问题让app挂了?作者当时还在想,怎么样的CSS如此牛逼,居然让app挂了!...
