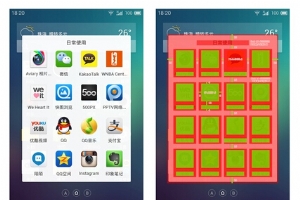
 从数据中看用户行为是一件很有趣的事情,了解用户行为后相应的对我们的产品设计、专题设计进行优化,就能生产更高转化率的作品。下面跟大家分享10个我们从近期手机专题数据中...
从数据中看用户行为是一件很有趣的事情,了解用户行为后相应的对我们的产品设计、专题设计进行优化,就能生产更高转化率的作品。下面跟大家分享10个我们从近期手机专题数据中... 每一份工作都不是看上去的那么简单,设计不仅仅只是个画图把东西变得好看些的人,程序员也不只是写写代码(在我们团队的一些项目中,很多设计不合理的地方都是程序员指出来的),...
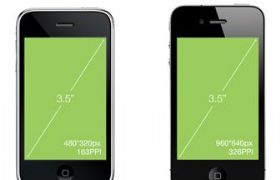
每一份工作都不是看上去的那么简单,设计不仅仅只是个画图把东西变得好看些的人,程序员也不只是写写代码(在我们团队的一些项目中,很多设计不合理的地方都是程序员指出来的),... 当下,不同分辨率,不同尺寸的移动设备越来越多,自适应也成了最热门的话题,下面就是图趣网整理到的一些主流手机的匹配尺寸...
当下,不同分辨率,不同尺寸的移动设备越来越多,自适应也成了最热门的话题,下面就是图趣网整理到的一些主流手机的匹配尺寸... 移动网页设计问题Meta标签、获取滚动条的值、禁止选择文本、屏蔽阴影等几个方面小结...
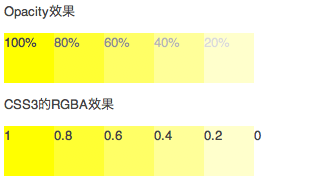
移动网页设计问题Meta标签、获取滚动条的值、禁止选择文本、屏蔽阴影等几个方面小结... CSS3中的opacity属性使用教程...
CSS3中的opacity属性使用教程... 已经重构了好多移动页面,但是对为什么要按照640的大小来设计页面,不清楚答案。给元素赋予固定的像素值,但是奇怪的是在不同的手机里看起来都差不多大小,不需要另外去适配,真...
已经重构了好多移动页面,但是对为什么要按照640的大小来设计页面,不清楚答案。给元素赋予固定的像素值,但是奇怪的是在不同的手机里看起来都差不多大小,不需要另外去适配,真... 网页打印优化的目的是为了节省成本并且可以提升基础体验,希望通过本文可以引起大家的一些关注,并通过我们的技术小力量为产品的完美体验慢慢打磨,成为精品。...
网页打印优化的目的是为了节省成本并且可以提升基础体验,希望通过本文可以引起大家的一些关注,并通过我们的技术小力量为产品的完美体验慢慢打磨,成为精品。...
