 平时网页设计师写网页的前端代码时,难免会遇到一些浏览器兼容问题。
这里图趣网多说一点,我们平时可以通过本地软件来测试hack,比如ietest。也推荐大家去一个网站来测...
平时网页设计师写网页的前端代码时,难免会遇到一些浏览器兼容问题。
这里图趣网多说一点,我们平时可以通过本地软件来测试hack,比如ietest。也推荐大家去一个网站来测... 浏览器与系统
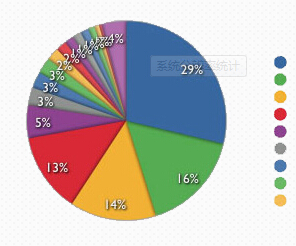
一个网页的尺寸设置和浏览器与系统的尺寸大为相关,我们不可能满足所以用户的最佳尺寸,但我们能做的是让绝大多少用户感觉是最佳的。
Windows XP任...
浏览器与系统
一个网页的尺寸设置和浏览器与系统的尺寸大为相关,我们不可能满足所以用户的最佳尺寸,但我们能做的是让绝大多少用户感觉是最佳的。
Windows XP任... 春运抢票是360浏览器每年重要项目之一,今年我们希望能够打破往年的设计表现形式,设计出有360特色的抢票活动页面,经过前期的几次会议讨论和头脑风暴后,最终我们尝试把360大厦...
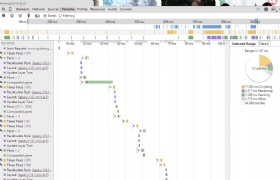
春运抢票是360浏览器每年重要项目之一,今年我们希望能够打破往年的设计表现形式,设计出有360特色的抢票活动页面,经过前期的几次会议讨论和头脑风暴后,最终我们尝试把360大厦... Chrome浏览器的Timeline面板详细的记录网站加载的情况,可以帮助我们提升网站执行效率。...
Chrome浏览器的Timeline面板详细的记录网站加载的情况,可以帮助我们提升网站执行效率。... 安全浏览器从2008年4月第一代诞生至今,历经7次主版本的更新,为4亿用户提供安全上网服务。本次SE8版本作为跨过七年之痒的重磅之作,我们对这个产品进行了重新的设计无论是视觉...
安全浏览器从2008年4月第一代诞生至今,历经7次主版本的更新,为4亿用户提供安全上网服务。本次SE8版本作为跨过七年之痒的重磅之作,我们对这个产品进行了重新的设计无论是视觉...
