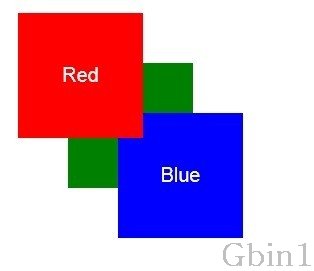
 关于z-index的真正问题是,很少有人理解它到底是怎么用。其实它并不复杂,但是如果你从来没有花一定时间去看具体的z-index相关文档,那么你很可能会忽略一些重要的信息。
不...
关于z-index的真正问题是,很少有人理解它到底是怎么用。其实它并不复杂,但是如果你从来没有花一定时间去看具体的z-index相关文档,那么你很可能会忽略一些重要的信息。
不... h1标签对提高SEO关键词排名的作用想必是个站长都知道,但是h1标签会使文字变大,有时候会在网页中显得格格不入。下面小编来跟大家分享下CSS隐藏文字的方法。...
h1标签对提高SEO关键词排名的作用想必是个站长都知道,但是h1标签会使文字变大,有时候会在网页中显得格格不入。下面小编来跟大家分享下CSS隐藏文字的方法。... 本文讲诉了H5新属性audio音频和video视频的控制,具体如下:
1.音频(audio)
2.视频(video)
<videocontrols=controlsloop=loop&qu...
本文讲诉了H5新属性audio音频和video视频的控制,具体如下:
1.音频(audio)
2.视频(video)
<videocontrols=controlsloop=loop&qu... content属性一般用于::before、::after伪元素中,用于呈现伪元素的内容。平时content属性值我们用的最多的就是给个纯字符,其实它还有很多值可供选择。
1、插入纯字符
<st...
content属性一般用于::before、::after伪元素中,用于呈现伪元素的内容。平时content属性值我们用的最多的就是给个纯字符,其实它还有很多值可供选择。
1、插入纯字符
<st...
