 拖放
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
在HTML5中,拖放是标准的一部分,任何元素都能够拖放。
InternetExplorer9+,Firefox,Opera,Chrome,和Sa...
拖放
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
在HTML5中,拖放是标准的一部分,任何元素都能够拖放。
InternetExplorer9+,Firefox,Opera,Chrome,和Sa... 如果需要使用图片来实现checkbox的使用,可以使用来实现,实现原理是将label表签代替checkbox的显示,将checkbox的display设置为none,在label标签中使用要显示的图片img,再使用...
如果需要使用图片来实现checkbox的使用,可以使用来实现,实现原理是将label表签代替checkbox的显示,将checkbox的display设置为none,在label标签中使用要显示的图片img,再使用... 服务器准备IIS
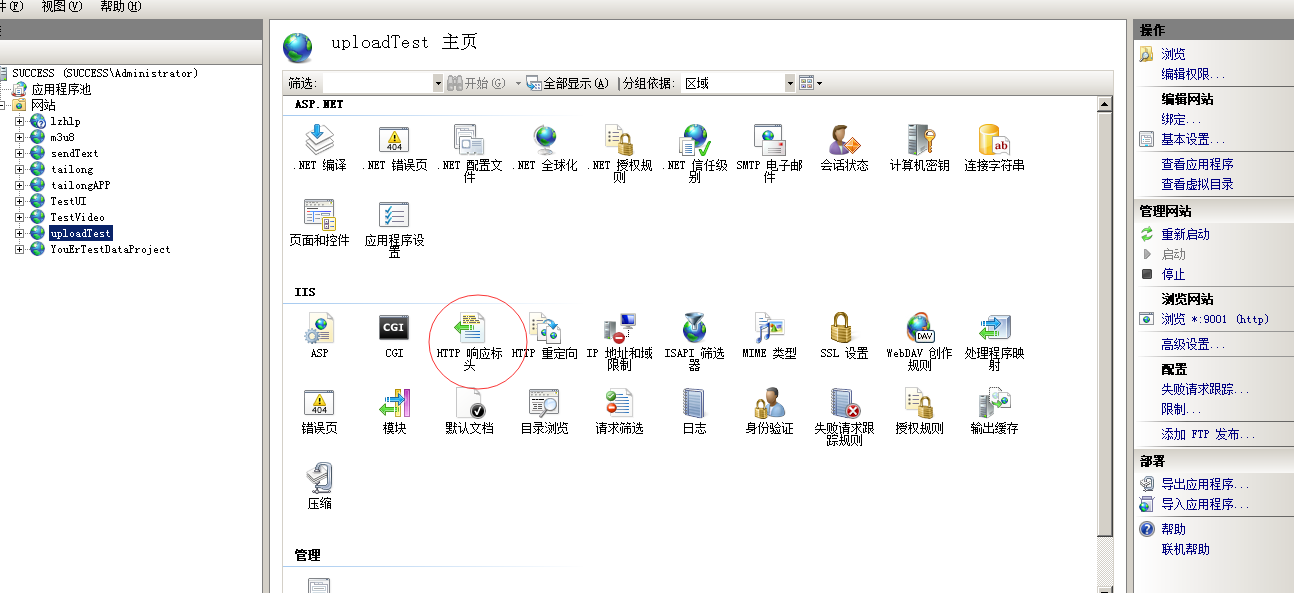
需要设置IIS里面的HTTP响应标头,如图添加如下设置,添加这项“Access-Control-Allow-Origin”,只有添加了这行才能支持跨域,不然像Chrome浏览器会报...
服务器准备IIS
需要设置IIS里面的HTTP响应标头,如图添加如下设置,添加这项“Access-Control-Allow-Origin”,只有添加了这行才能支持跨域,不然像Chrome浏览器会报...
