 开始之前先解释下相关概念,当然都是按自己的理解杜撰的。
什么是随机展示?为什么会有这种需求?
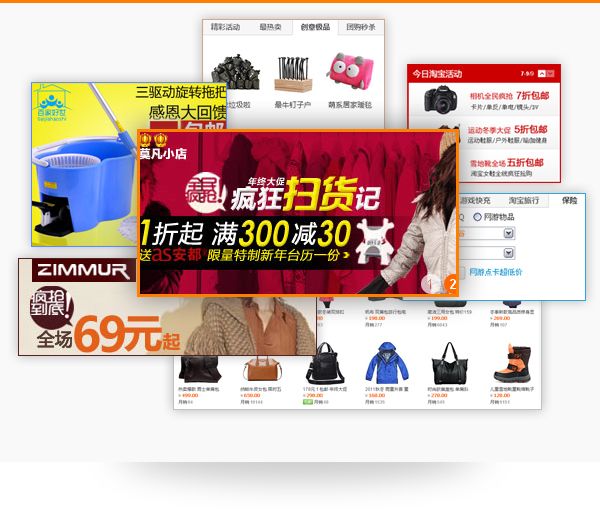
从下图可以看到,现在的网站,特别是电子商务网站,都有内容切换模...
开始之前先解释下相关概念,当然都是按自己的理解杜撰的。
什么是随机展示?为什么会有这种需求?
从下图可以看到,现在的网站,特别是电子商务网站,都有内容切换模... 先看下橙色标题栏的内容框设计(也是常用的折角)最终效果:
1. 新建文档 大小为400×400像素
2. 继续把背景改为 #000000 然后准备工作就完成了,开始关键步骤;
3.使...
先看下橙色标题栏的内容框设计(也是常用的折角)最终效果:
1. 新建文档 大小为400×400像素
2. 继续把背景改为 #000000 然后准备工作就完成了,开始关键步骤;
3.使... 在我们生活中,不仅仅有书、杂志、报纸、电视等等这些传统媒体供我们获取各种信息,而且还有电脑网络、移动互联网等这些网络媒介,使得各种信息的获取更为便捷...
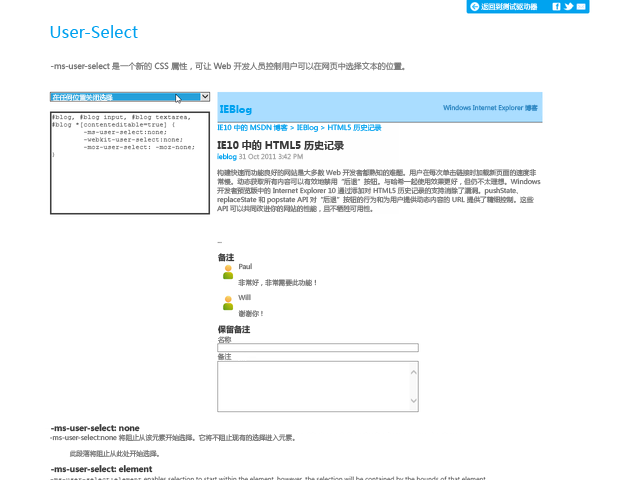
在我们生活中,不仅仅有书、杂志、报纸、电视等等这些传统媒体供我们获取各种信息,而且还有电脑网络、移动互联网等这些网络媒介,使得各种信息的获取更为便捷... 在双击左右箭头,快速切换图片滚动时,会选择附近区域的文字,感觉不是很好,今天在同事在分享时,讲到了这个问题,试了一下,不错,解决了问题。IE及Chrome下的方法一样,对相应的...
在双击左右箭头,快速切换图片滚动时,会选择附近区域的文字,感觉不是很好,今天在同事在分享时,讲到了这个问题,试了一下,不错,解决了问题。IE及Chrome下的方法一样,对相应的... 当我们聊设计的时候,可读性是我们最常提及的话题。良好的设计应该都是可读的设计,如果信息都无法正常而清晰的传达,那么设计就失去了意义。
设计的可读性和排版设计...
当我们聊设计的时候,可读性是我们最常提及的话题。良好的设计应该都是可读的设计,如果信息都无法正常而清晰的传达,那么设计就失去了意义。
设计的可读性和排版设计...
