 摄影设计双学习!今天腾讯的同学一边聊摄影,一边聊设计,总结了6个实用的摄影技巧,同样适合拿来搞定网页设计中的布局,设计是主,摄影是客,客从主意,帮你快速理解网页上的构图,...
摄影设计双学习!今天腾讯的同学一边聊摄影,一边聊设计,总结了6个实用的摄影技巧,同样适合拿来搞定网页设计中的布局,设计是主,摄影是客,客从主意,帮你快速理解网页上的构图,... 本文实例为大家解析了html5div布局与table布局,供大家参考,具体内容如下
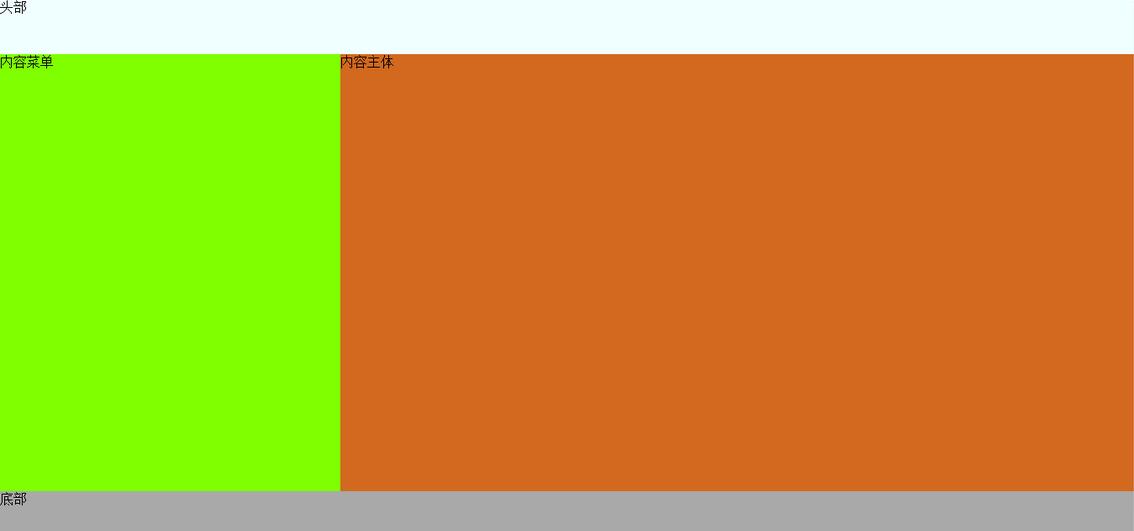
div布局:html+css实现简单布局。
#container中height不能写成百分数,必须为具体高度。...
本文实例为大家解析了html5div布局与table布局,供大家参考,具体内容如下
div布局:html+css实现简单布局。
#container中height不能写成百分数,必须为具体高度。... 问题在响应式布局中,我们应该小心对待iframe元素,iframe元素的width和height属性设置了其宽度和高度,但是当包含块的宽度或高度小于iframe的宽度或高度时,会出现iframe元素溢...
问题在响应式布局中,我们应该小心对待iframe元素,iframe元素的width和height属性设置了其宽度和高度,但是当包含块的宽度或高度小于iframe的宽度或高度时,会出现iframe元素溢... 在做页面时,我们往往会碰到页面布局相关的内容,面试时也经常会被问到,那么今天我就来总结一下关于页面布局的内容...
在做页面时,我们往往会碰到页面布局相关的内容,面试时也经常会被问到,那么今天我就来总结一下关于页面布局的内容... 1、前言
(1)vw/vh介绍
在使用之前,我们先简单了解一下什么是vw和rem以及它们的作用,vw是css3出现的一个新单位,它是“viewwidth”缩写,定义为把当前屏幕分成一百...
1、前言
(1)vw/vh介绍
在使用之前,我们先简单了解一下什么是vw和rem以及它们的作用,vw是css3出现的一个新单位,它是“viewwidth”缩写,定义为把当前屏幕分成一百... 想要实现一个左侧文字可以根据文字长短自动调整宽度,当一行显示不下时,不挤压右侧文字空间,左侧文字溢出省略。同理当右侧文字变长的时候,右侧文字全显示,左侧文字被挤压后溢...
想要实现一个左侧文字可以根据文字长短自动调整宽度,当一行显示不下时,不挤压右侧文字空间,左侧文字溢出省略。同理当右侧文字变长的时候,右侧文字全显示,左侧文字被挤压后溢... 大海一直鼓励自己多总结,多积累,多分享,最近看到一篇大牙的文章,对于不要盲从趋势,总结的特别好,于是有感而发,在此基础上,做了一些拓展衍生...
大海一直鼓励自己多总结,多积累,多分享,最近看到一篇大牙的文章,对于不要盲从趋势,总结的特别好,于是有感而发,在此基础上,做了一些拓展衍生...
