10个精致的企业网站设计模板赏析(2)
2012/5/9 9:36:02来源:飞鱼的声纳
二、传统页面式居中布局


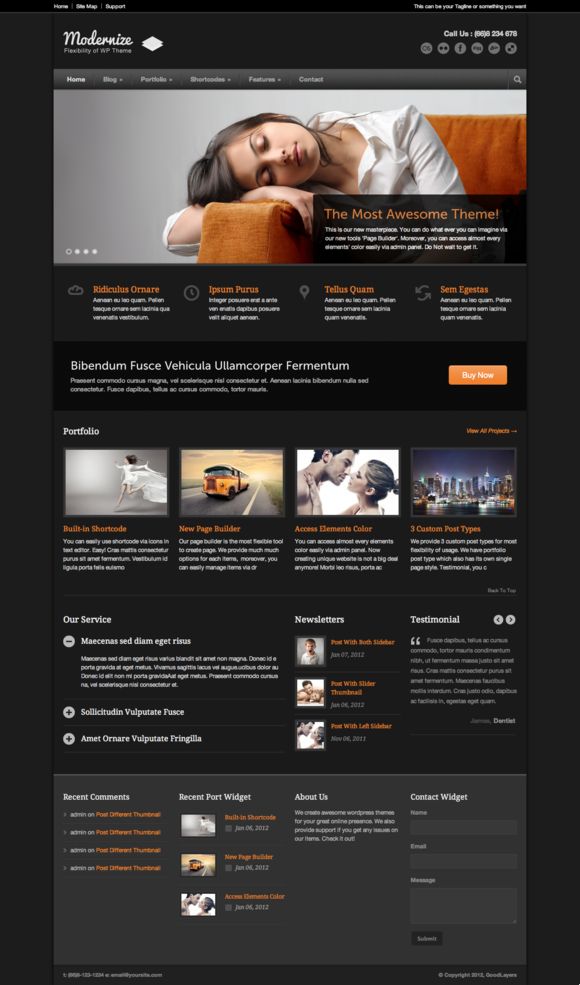
1、和前一个设计类似,这个设计中的色彩思路是,整个设计灰度偏暗并且各层次之间反差较小,营造一种平静的基调,用亮度和饱和度较高的色彩跳出,打破整体灰色的沉闷,也让使用了色彩的信息文字更为醒目。
2、主视觉部分幻灯片的样式,包括当前图片状态(左下角小圆圈)、幻灯切换按钮(左右箭头)以及文案的表现方式可以作为一种设计方式参考。
3、行为请求按钮区域(Buy Now)功能上的重要性在视觉设计上也得到了突出,区别于其他区域,这部分的背景添加了斜纹的材质,色彩上也更深一些。其他区域,例如下面的Portfolio和Our Service信息区域部分用1像素的线隔开,既体现出隶属于不同的区域,又不割裂个区域之间的关系。
4、深色背景下的图片边框设计方式很简单,加一个亮度稍高一点的色彩就可以了。

5、信息关系差别较大的区域,例如底部的最新评论、最新小工具、关于我们以及联系表单部分用不同灰度的背景色彩区分开,并且在边缘用较宽的线条分割和过度。此处的图片边框使用了较背景更深的颜色,但添加了1像素亮度高于背景的外边框。从整体上看,此区域的重要性较低,所以你可以观察到联系表单的文字框并没有添加内阴影,提交按钮没有应用任何图层样式,这就是功能性在视觉设计上的表现。

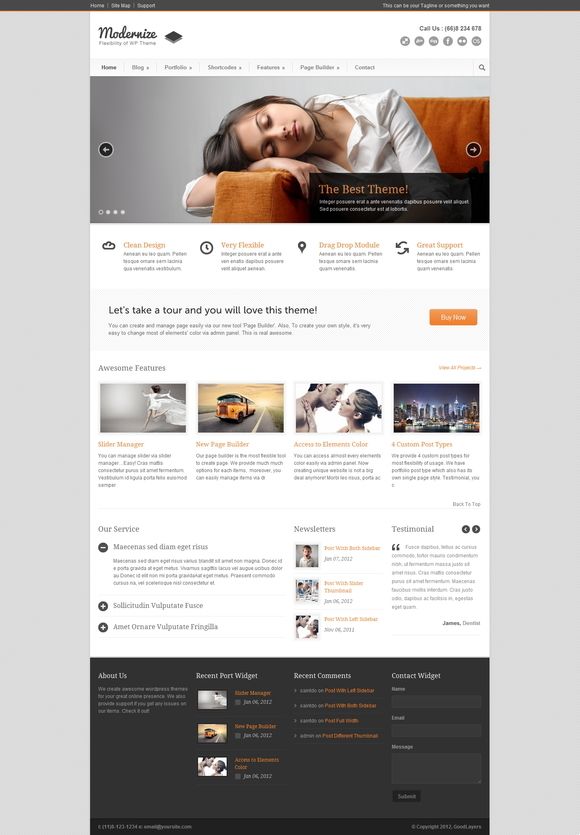
6、白色的设计方案比深灰色的设计看上去更干净清爽,导航和行为请求部分用亮度较高的灰色区别,同样和背景颜色差别不大,让页面看上去更为清爽干净。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/de1140.html
本文地址:http://www.tuquu.com/tutorial/de1140.html
上一篇:国外十佳免费网页设计教程网站
下一篇:23例精致单页网站设计
这些是最新的
最热门的教程

