10个精致的企业网站设计模板赏析(3)
2012/5/9 9:36:02来源:飞鱼的声纳
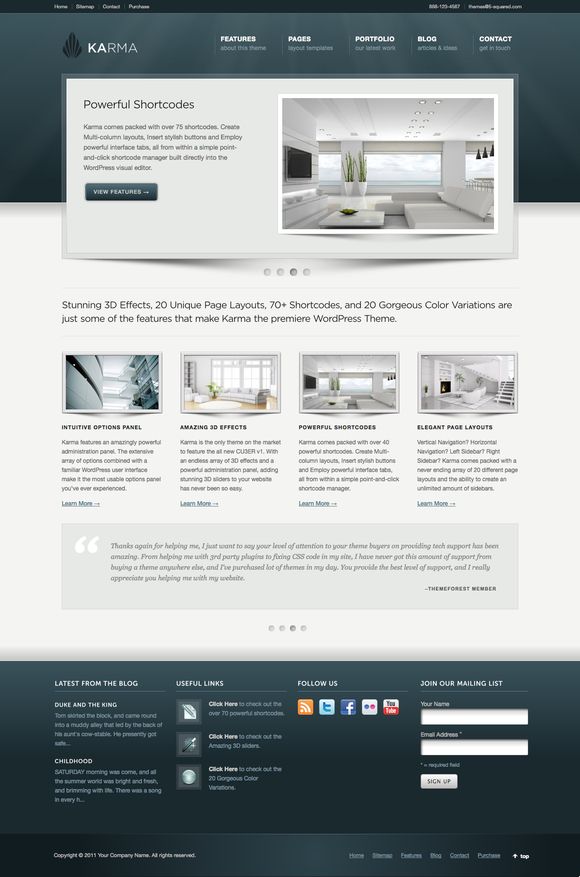
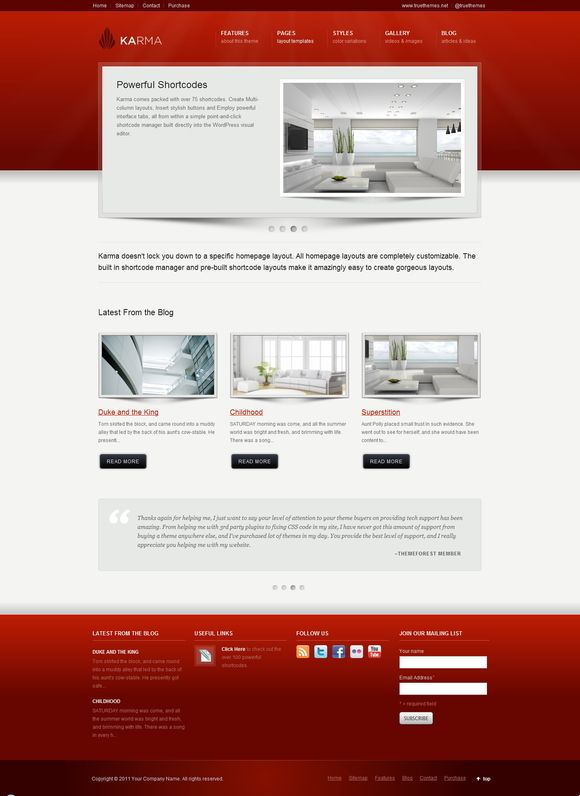
三、理性而硬朗的设计


1、相较于前面的灰色设计来讲,这种充满了渐变光和1像素高光线条的设计看上去理性而硬朗,原因是渐变类似于金属的表面光泽,而90度直角和1像素高光的大量出现好像元素的边缘锋利到能够划破手指一般。前面两个设计风格简洁所以不会出现过多的设计元素,而这个设计模板相较之下就要浓烈一些,所以无论是滑动展示区、图片边框还是”Read more”按钮都有更多的设计在里面。所以在设计中需要把握一个整体的设计方向,才能对于如何处理各个页面元素做到心中有数。
2、和前面的案例相同,不同信息区域用不同颜色做一划分也在这个设计中得到了体现,附属导航和联系信息位于页面的最顶部,属于第一个部分,也是色彩最暗的区域。Logo、主导航、主视觉属于同一个信息区域,是色彩最浓烈和醒目的区域。原因是这部分在显示器中处于第一屏的位置,要有一下子抓住人的效果。高亮的灰色区域是页面的主体部分,是主要的信息阅读区域,要给人柔和舒服的阅读感受;页脚以及版权信息部分是最后一个区域,色彩和前面的Logo、主导航以及主视觉部分相呼应,也起到视觉平衡的作用。
3、每一个信息区域的边缘都有非常清晰的1像素高光,Logo、主导航以及主视觉部分的背景也不是简单的颜色填充而已,而是叠加了类似于光线的效果,主视觉以及下面图片边框底部两侧的阴影让内容框有了中间突起的感觉。图片边框的效果更能够吸引人,页脚部分的背景也叠加了渐变,这些都给整个设计增加了质感。

3、和第一个设计一样,这个案例依然延续了通栏的设计布局。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/de1140.html
本文地址:http://www.tuquu.com/tutorial/de1140.html
上一篇:国外十佳免费网页设计教程网站
下一篇:23例精致单页网站设计
这些是最新的
最热门的教程

