网页设计轮廓框应用案例欣赏
网页设计中使用轮廓框元素的案例不多。但实际上,这些纤细的、整洁的轮廓框效果极佳。为了保证效率的最大化,轮廓框一般采用纯色线条,这样便能产生前景与背景的明显对照。黑和白,是最传统的配色,以其对比强烈,效果突出而著称。因此很多轮廓框采用了白色线条。除了颜色,线条的粗细也是一大考量,纤细的线条让人感觉精致细腻,粗厚的线条显得异常醒目。
下面,图趣网收集了一些网页设计中轮廓框应用的案例。
OlivierStaub
此网页设计一反传统,对菜单采取了简化设计,蔚为壮观的全屏图像滚动。厚重的轮廓狂和粗字体极具视觉冲击效应。

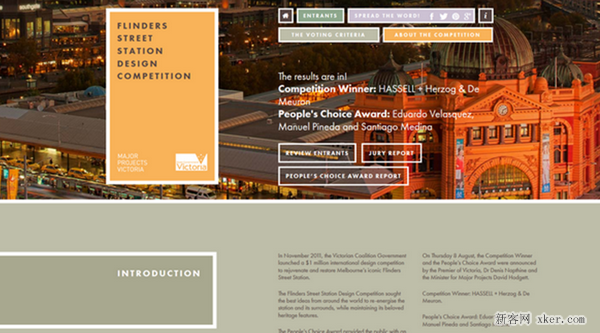
FlindersStreetStationDesignCompetition
这个网站由一大堆轮廓框组成,线条很厚。轮廓框中填充了柔和的色调,功能为按钮。

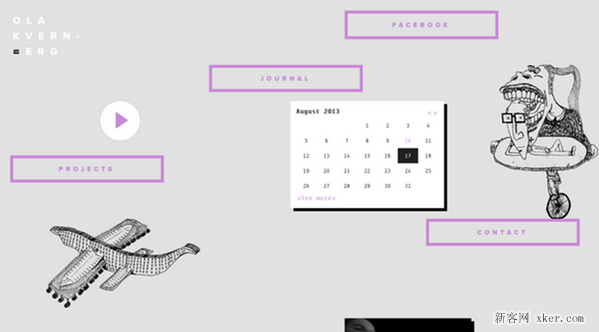
OlaKvernberg.
干净整洁,颇具视觉吸引力。设计师成功的融入了个人风格,极具创意和吸引力的主页。尽管主页采用了单色设计,但是紫色轮廓框线条很好的进行了调和,让整体显得错落有致。

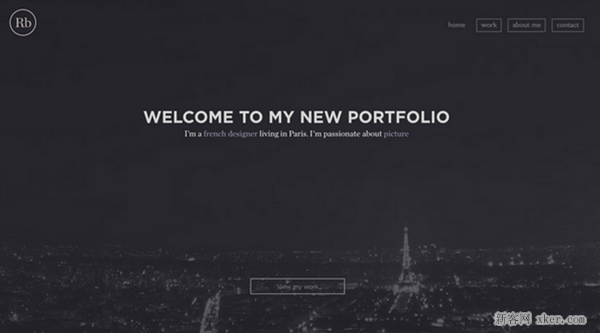
RomainBriaux
午夜巴黎。醒目而又精致的轮廓框让整个网站看起来很高端。

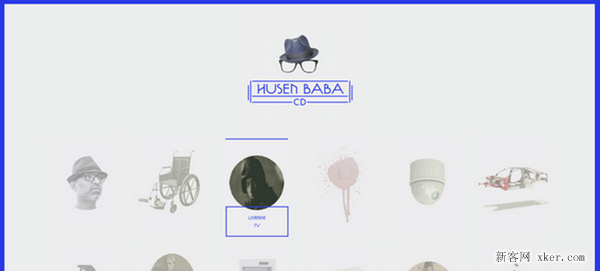
Husenbaba
极简主义,看起来很“新鲜”,非常原创、纯净的网页设计。设计师很明智的选用了纤细的线条,起到了很好的用户引导作用。

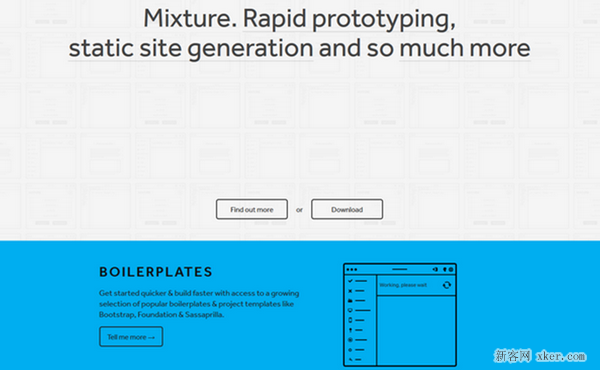
Mixture
又是一例极简风格网页设计,通过对轮廓框的运用,提高了网页的整洁感和适用性。网站的内容跟原型设计有关,那么使用轮廓框再合适不过了。

Unautreexpo.
架构分明,组织有序,信息呈递高效。设计师利用轮廓框作为导航,剔除了华而不实的装饰,提供了整洁的即视感。

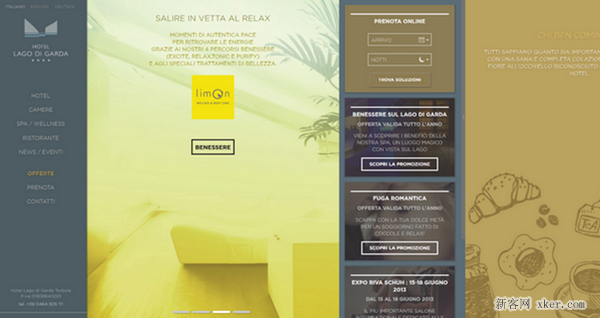
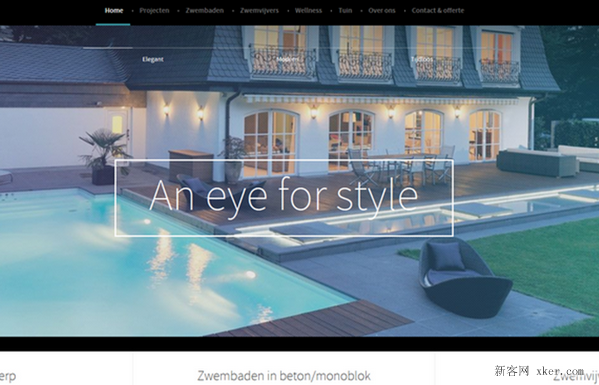
HotelLagodiGarda
恬淡的配色,舒适的体验,轮廓的加入稍稍收束了整体的轻盈感,加入了一点精致的韵味。

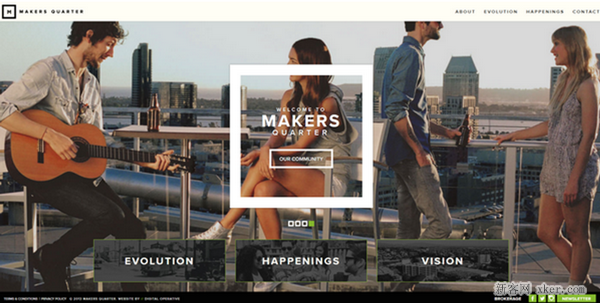
MakersQuarter.
粗厚的有些“肥胖”的轮廓框。白亮的色彩让轮廓框非常的醒目,与整体页面也能够很好的协调。

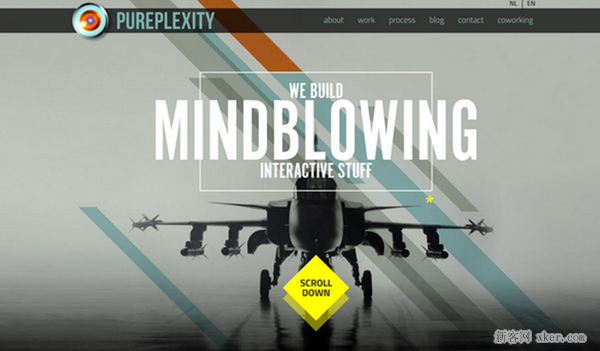
Pureplexity
精致的条纹风格,非凡的背景图像,纤细的线条让视觉效果变得流畅。扁平风格中的质感。

Quechua
颇为有趣的设计,重叠的轮廓线非常的有味。

SteveAngello
单色照片背景,以轮廓框作为导航,放置在页面的右下角,排列紧密,像是绘画作品上的署名一般,给用户带来灵活的触动感。

LCDV.
轮廓框和标题紧密结合,超级纤细的字体,和奢华、壮观的背景相得益彰,营造出淡雅的品味。

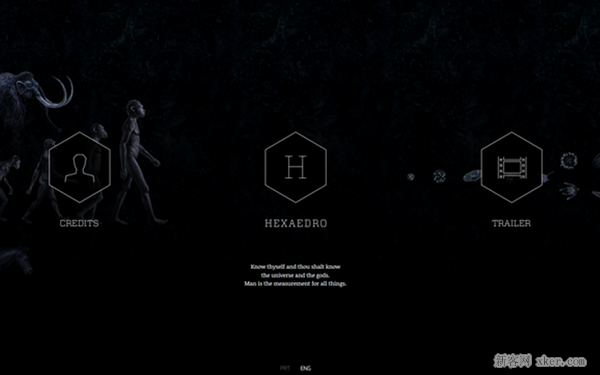
Hexaedro
3个六边形蜂巢轮廓框,与众不同,内含简练的图标,纤细的字体,再加上纯黑的背景,嗯,视觉的“美味佳肴”

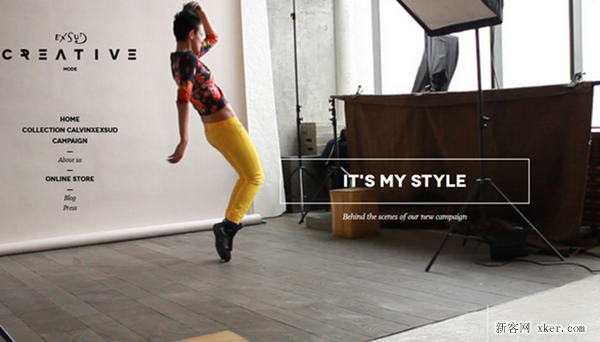
ExsudCreative.
细线条配粗字体,醒目。

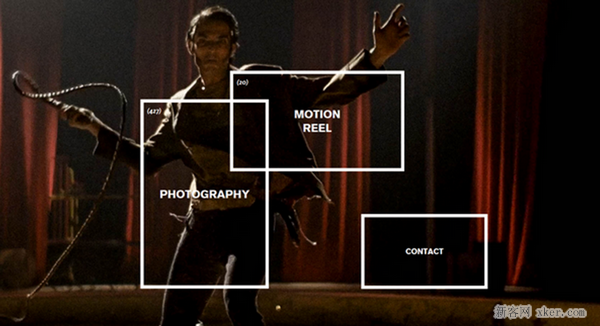
LifeofPi

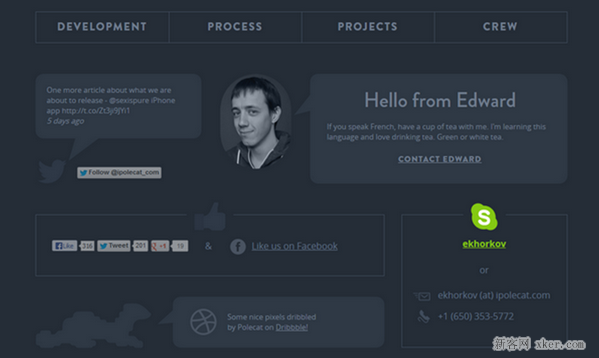
iPolecat
看看这个网页的页底!真的很棒,很简洁!很赞的轮廓框微件。

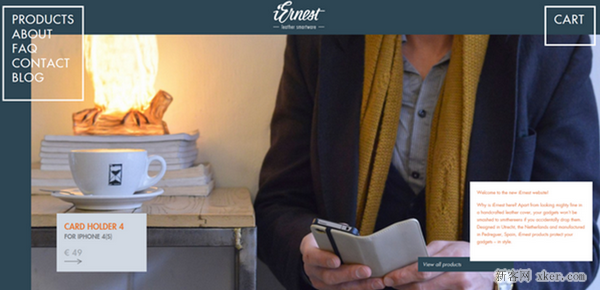
iErnest.
左右上角各一个,基本导航,视觉效果也不错。

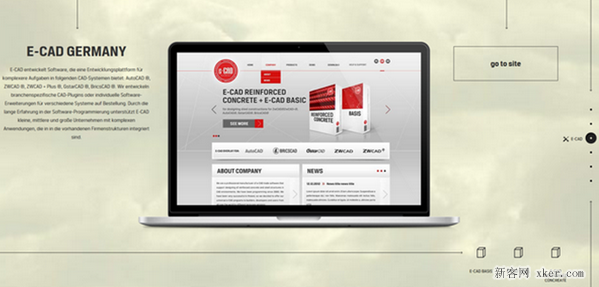
RafalWasniowski
用户引导友好,通过线条将用户的注意吸引至一条一条的轮廓框。很有新意的创意。

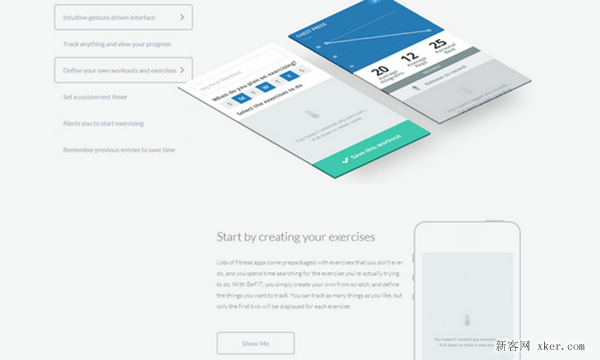
BeFIT.
干净整洁,利用轮廓框来表现链接和菜单。

结论
轮廓框就像烹饪中的调味品一样,能起到化肥腻为鲜美的作用——能够将复杂精致的背景变得简约。
而且轮廓框的强烈对照作用也不容忽视,也可起到打造视觉焦点的作用。
这种风格的案例较少,因此如果在设计中采用轮廓框,会非常不拘一格,赶紧“框”起来吧!
本文地址:http://www.tuquu.com/tutorial/de1833.html

