20个惊艳的网页导航赏析(译)
简洁高效的导航菜单设计,能够有效优化搜索,改善用户体验。今天,我们将研究一些网页导航设计方案。这些案例新颖夺目,生动有趣,原创前卫,令人过目难忘。其中有些设计的复杂程度更将超乎你想象。
推选这些案例,不光是因为这些创意的原创性,还有包含其中的先进设计技巧,可以启发灵感,帮助大家对网页导航设计领域有更多的认知和了解。你可以点击图片到该网站看看~
01 Jova
Jova的导航菜单干净、整洁、均衡且布局得当。细直线条,网格布局,黑白配色方案以及清新醒目的排版,拼出了几何韵味十足的优雅界面。浅色的背景,与之相得益彰。
02 Beloesuhoe
这个设计团队很巧妙地找到了一个让网站抓人眼球的方案。乍一看,似乎这是一个常规的背景图,但是红色的光标点和菜单标题则告诉我们这一切并不像看起来那么简单。实际上,菜单项是可交互的,只要点击画面上的指示牌,就可以跳转到目标页面。
这是基于虚拟现实的一个相当有趣的解决方案。
03 First Person
First Person网站最大的特色就是它那精巧、超现实的立方体情景图。设计师对细节的刻画,对透视的精准把握使之更引人入胜。不可思议的是,这个立方体还有白天黑夜两个不同的场景变化。当然了,这并不是这个网站的主导航,它的作用只是为了能够吸引到你的注意力。不过,它的超细节展示配上动态场景支持绝对是酷炫爆表。
04 Mint Design Company
Mint Design Company网站让人耳目一新。通过动画表现,手绘插画风格的页面顿时活灵活现。网站里的所有元素包括导航都是以契合整体艺术风格的手法来设计的。每页菜单都有两版风格,一种是包豪斯式极简主义的写生,另一种则是巴洛特式的华美,这两种风格之间采用了令人愉悦的效果进行平滑转换。
05 Vive Latino
为了使登陆的页面从众多的网页中脱颖而出,设计师在这里借用了涂鸦的方法。清爽的单色配上手写字体,加上几十个微小的移动字符,它不仅成功营造出了一种热闹的盛日氛围,还是一个让人很有点击冲动的导航菜单。
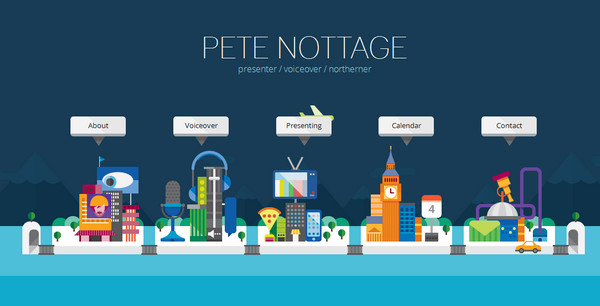
06 Pete Nottage
Pete Nottage的在线作品集以绚丽的颜色为标志,它们赋予网站积极和富有创造力的气息。多彩扁平化风格元素组成的城市风景其实是一个主导航,模拟的是游乐场场景。
网站不仅加入了各种动态效果,如移动的汽车和游艇,还允许你通过点击来移动其中的元素。这个设计有趣且让人欲罢不能。
07 Mathilde Jacon
Mathilde Jacon的作品集的首页呈现出的是一个有着特殊交互的循环导航,非常有意思。在这里,这个作品集将最重要的部分留给了导航;环形里的每段都是一个单独的链接。
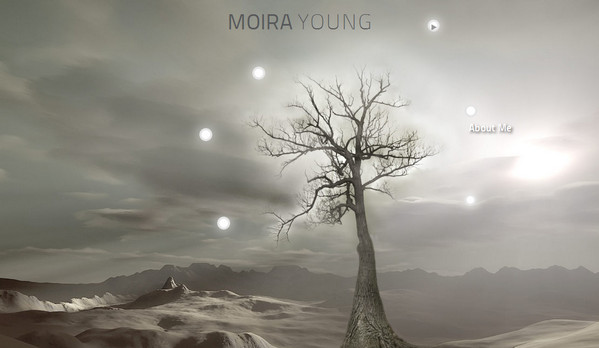
08 Moira Young
由于其精致的登陆页笼罩着一种强烈的自然主题氛围,Moira Young 的网站散发着优雅和微妙的魅力。它的导航不像以往一样显眼;每一个链接都隐藏在靠近树的一个个缓缓闪动的光点上。
09 Bancolombia
就像前一个例子,首页呈现是一个景观画面并充满着动态要素。然而,值得一提的是,它需要依靠Flash播放器,这与HTML5时代格格不入。
10 Nat-Ant
这个网站采用的极简主义风格是很值得关注的。这种极简风格延续到功能键和整个页面。登陆页面上只有几个分散的功能键,以及大片的留白。他们以一种不同寻常的方式诠释出这种极简主义。
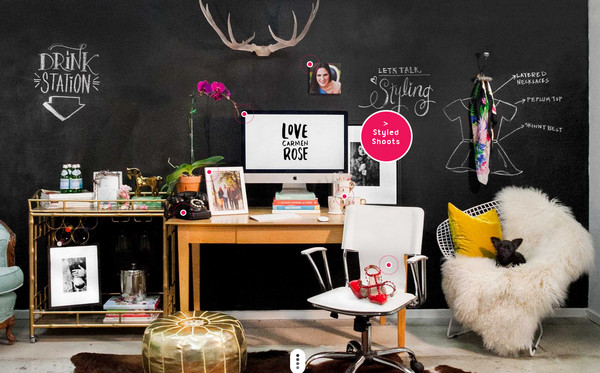
11 Love Carmen Rose
Love Carmen Rose 的在线作品集通过别具匠心的复杂图像幕布彰显其个性。此外该幕布还扮演浑然一体的导航工具的角色。“欢迎”部分看起来显然相当错综复杂。
12 Orillo
Orillo welcomes visitors with a exquisite line-style control center. Neat and elegant, it allows users to do lots of things as well as navigate through the project. Unfortunately, the mobile and tablet versions have an alternative landing page; to get the full experience visit the desktop version.
Orille网站采用一个细致的白描式控制台恭迎者它的访客。它简洁有力又不失雅致,用户在整个浏览过程中,不仅可以借助它导航,还可以通过它做很多别的事情。不过网站的移动端和平板电脑使用了另外一种页面载入方式,还是要用电脑网页来浏览才能一睹全貌。
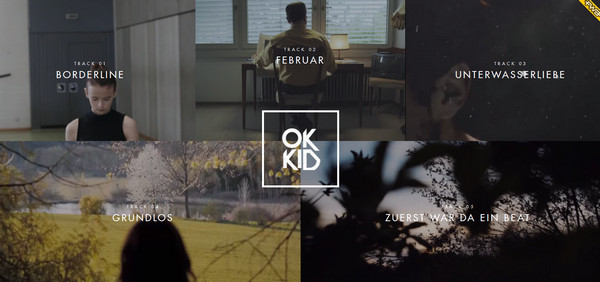
13 OK Kid
借助先进的技术,OK Kid(德国著名乐队)网站采用全屏的视频作导航。超强的视觉冲击力让人叹为观止。
14 The Colors of Motion
Colors of Motion仿佛带你经历一次浏览经典美国戏剧的可爱旅程。该网站在电影情节之间有一个极具原创性且诱人的导航。它没有任何标志,只有多彩的一系列超薄条纹或方格,带你穿越下一帧画面。
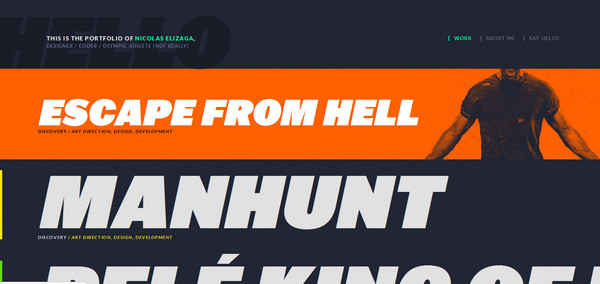
15 HelloNicolas
这个线上作品集总在第一时间抓住用户注意力。这位艺术家用了一种新的手法,包括用抢眼的方式来演示作品。
布局被划分为相对比较宽,全屏跃动的条纹,每个都华丽地展示着挑选过的作品。
16 Grimouville
想通过grimouville开启一段简要而难忘的旅行?你可以访问这个顶尖的网站。它提供的一些城市沿途有趣的交互元素可以让你感觉真的走在城市的街道上。
17 Leidgens Piscines

首页将其让人难忘的外观归功于两个基本组成部分:壮观的视频背景定下高逼格,导航让你更有效地探索项目。由于其精巧的线型让置于中心的额外导航恰到好处;每个菱形以一段简短的视频作为特色支撑着标题。
18 Soppo
通过网格导航菜单,Soppo展现出可爱的格子风。设计师巧妙地运用纯色色块和图片进行混搭,并为每个单元块添加了感知鼠标方向的图片遮罩效果。
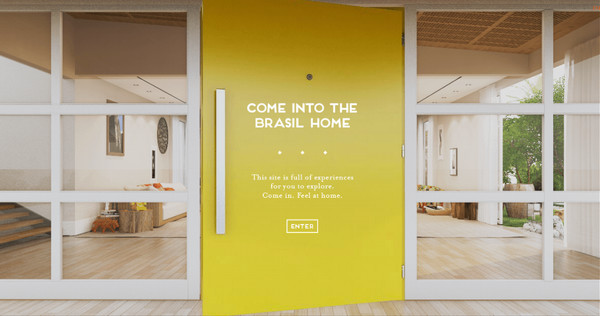
19 Visit Brazil
Visit Brazil确实是一个标志性的概念性网站。它的页面通过在房间里的巡游,形成了一种交互式浏览,每一个元素都在讲述它们自己的故事,展示巴西不同地方的旅游文化。
20 Alexandru Nastase
Alexandru Nastase网站的设计师巧妙地利用字体得到一个相当直观的外观,从而打造一个有趣的页面,文字导航都灵巧地环绕着这个页面布局下来,塑造出独特的层次感。
总结
另类的,不平凡的导航解决方案总是可以吸引并激发用户的兴趣。他们将网站升华为一个杰作。
然而,无论你的导航看起来有多迷人和不寻常,对于导航来说不受干扰地直达目标对用户来说始终是头等大事,所以不炫技,懂得拿捏分寸至关重要的。
翻译: zero 、mok、Lemon 、Esc李 、家彦蹦哒蹦、JoJo、Juey、june、RuminateWon、小胖雀儿、 H. 、Echo_海心、 Kentoness 、Maybe 、Darren 、檸. 、key 、李潇洒、 fz__fancy、 Itachi
设计: Zoey
本文地址:http://www.tuquu.com/tutorial/de2710.html