可视化!5个信息图形网站汇总+制作工具
信息图形是用在表现信息和数据可视化的场景,是让乱七八糟的信息很容易被理解的表现手法。
设计信息图形是需要有种艺术的思维。这次是汇总了一些与信息图形相关的信息。
这里是推荐:
情報がわかりやすい!インフォグラフィックのまとめサイト11選
一.汇总了一些漂亮的信息图形例子
首先是信息图形是什么?用几个网站的例子介绍了一下。样例虽然看不到详细的数据,却能看到让人兴奋的东西。
1.信息图形的使用状况

http://www.slideshare.net/Slideshare/071813-slideshare-making-great-infographics2-iglh(貌似打不开)
现在有很多让人理解的图表都是使用信息图形。
2.关于生活和工作的平衡

http://www.slideshare.net/wrike/round-and-about-productivity
颜色用的很时髦,标题很引人注目。
3.富士山的记录

http://infogra.me/ja/list/11620
如何只用数字表达让人理解的信息图形。
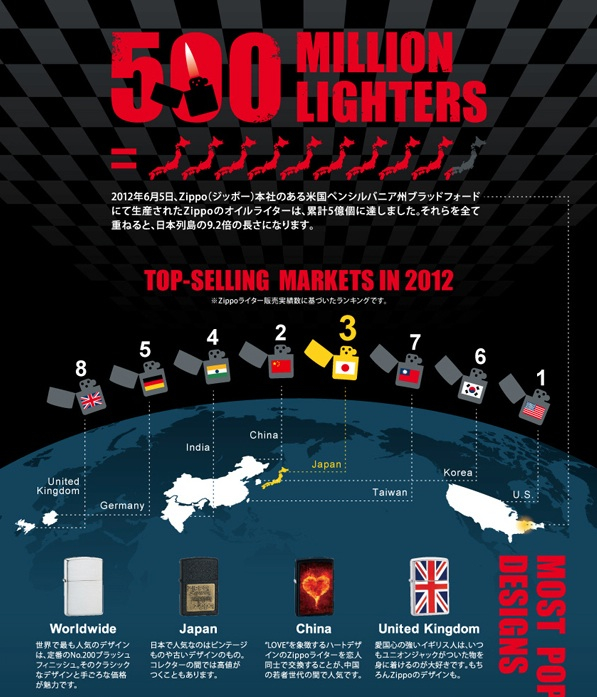
4.ZIPPO的销售量

http://infographic.jp/gallery/zippo/
使用ZIPPO与国旗的组合,可以留给人们世界都喜欢它的感觉。
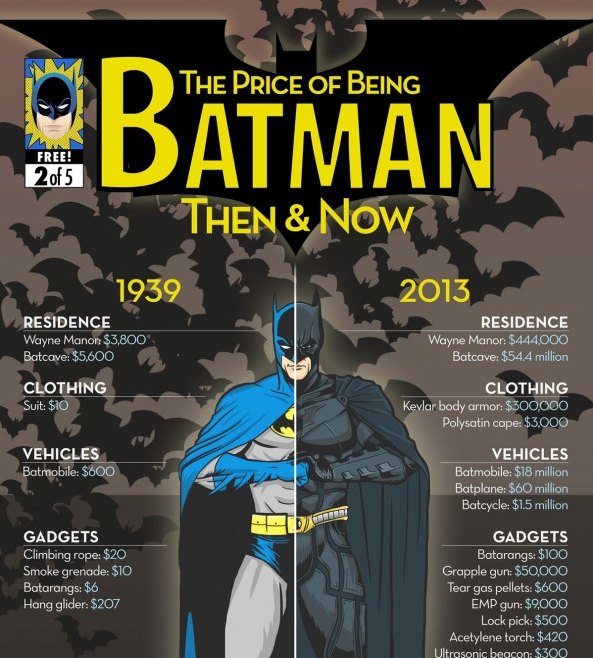
5.1939年与2013年的蝙蝠侠制作费用比较

http://visual.ly/how-much-does-it-cost-be-batman
蝙蝠侠制作费的信息图形。
二.信息图形设计的汇总网站
根本不够!想要看到更多的信息图形的设计!那就好好看看下面的汇总网站吧。
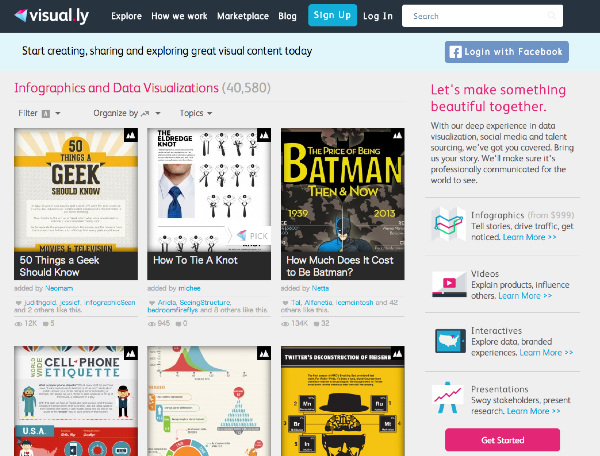
visually

不只有信息图表形,网站也网罗了视频和企划书。
Infogra.me

丰富的日语信息图形站。
KISSmetrics

http://blog.kissmetrics.com/infographics/
如果会员登录会就可以看到信息图形PDF。
INFOGRAPHIC.JP

特殊信息图形的专门网站。
三.信息图形的作看法与服务介绍
即使不使用Photoshop等设计工具,也可以在线制作信息图形工具。有稍微熟悉一下的必要,一定要试一下哦。
Infogr.am

UI也很有趣。日语也能对应,可以用使用图表、地图、文本、照片、动画组合成信息图形。
Piktochart

尽可能的详细设定。另外有很多的功能,范围很广,制作有点难…
四.总结
信息图形的手法不只是对这些网站的了解,也是对资料等的活用。传达详细的数字时候,特别需要好好的考虑。
--------------------------------------------------------------------------------------------------
翻译:SISENdesign
出典:http://liginc.co.jp/news/46707
本文地址:http://www.tuquu.com/tutorial/de2750.html

