2015腾讯大秦网首页全新设计改版

写在前面的话
越来越多的电子阅读设备已经包围了我们的生活,翻阅纸质读物的时间越来越少了。虽然网络时代信息传播确实迅捷,然而有一些阅读的乐趣确是它们不好取代的,比如翻翻杂志时的惬意感。
设计总是有初衷的
因此,使你的阅读如清风徐来就是我本次设计的初衷。
风格是必须要有的,就像人格
我将杂志风格的元素融入到了页面设计中,但不仅仅是平移。
配色和配菜是一样的
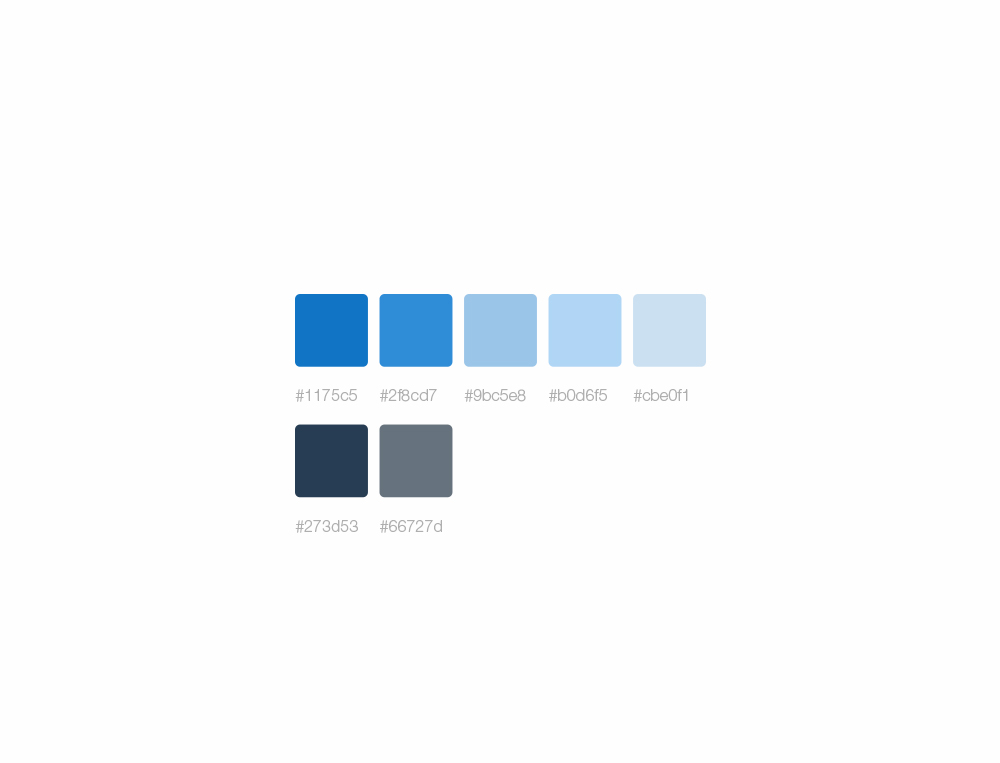
配色方案选取网站主题蓝色,以它为基准配以辅助色。正文选色是改变了以往的物理灰,特意选取了揉进主题蓝色的高级灰。如此一来,之前的物理灰就不再呈现视差的暖偏色了,更好的与整体页面结合在了一起。

关于细节 你发现了吗
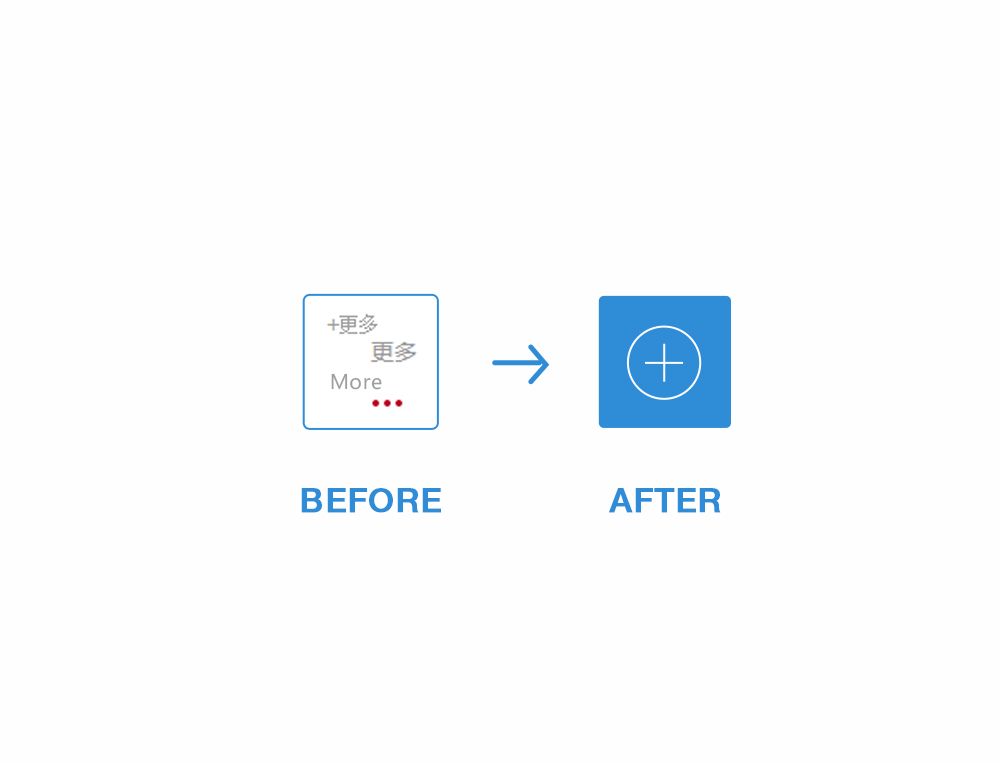
在这一版当中,与以往一样,有需要加“更多”跳转的版块,然而我是绝对不会让它的样子长得和以往一样的。我将它设计成一枚加号圆钮,让它看上去更简洁,更像杂志排版,没有文字标注,只运用它的形态语言。这么做还有一个原因,是留足够的空间用来让版式透气。

除了大头条 小头条还有新玩儿法
如果说门户网站首屏焦点图是龙眼,那么头条就是灵魂。
我们懂得将大头条和二头条放大字号,提亮,甚至加粗。但是当三头条也要一起来展示的时候,总得有个主次了吧?那么,打算把三头条凑合塞在底端对齐吗?NO!坚决不能够~三头条的字号小,字体单薄,队伍孤单,但这并不影响它的地位。既然它孤单,那就让它做标新立异的那一个一样精彩。因此,我设计了与整体配件统一的线形小标签,像私人高级定制礼服一样,这是三头条的私人订制标签。有了这个,大头条二头条和三头条就可以一起愉快的玩耍下去了。

高大上与接地气并不矛盾
没有三秦文化气息的大秦网页面是不科学的。
每一次改版设计的意义就在于:让我们一直贯穿的现有,变的一次比一次漂亮。
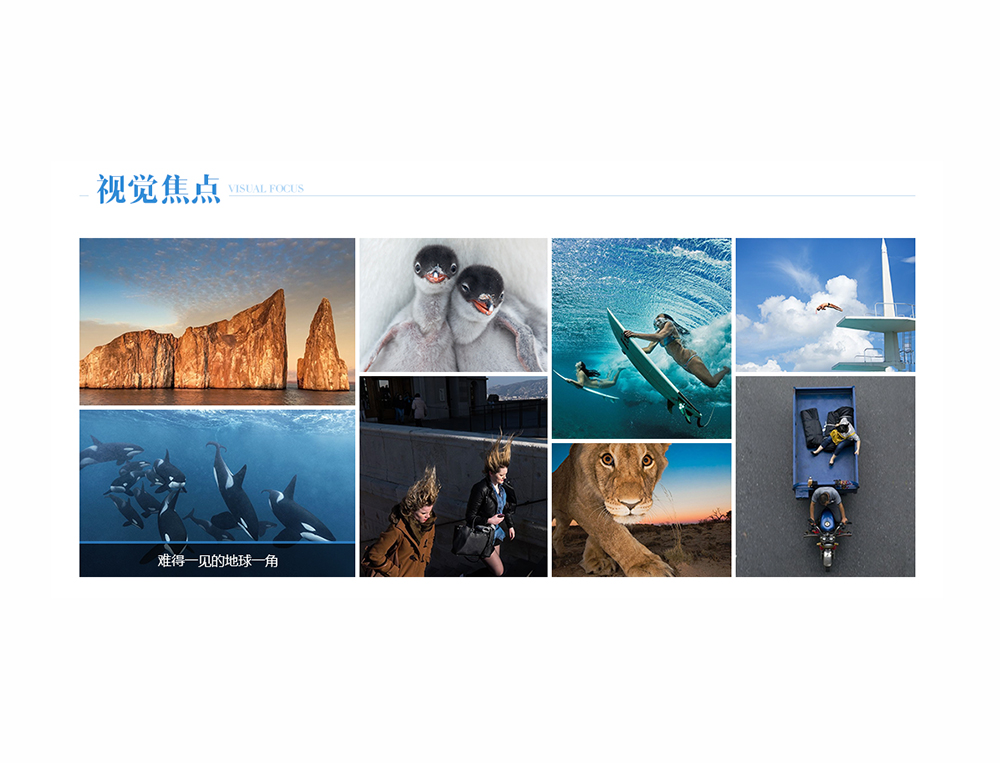
选择手写书法是对文化的一种诠释,高级灰和主题蓝的跳色搭配是对以往栏目标题形式的一次提升。使它看上去更明朗,更清新。

纸媒界有句名言:浪费就是高贵
如果你常翻阅杂志和纸质书籍,会有一个印象,常常有大大的图,少少的文字,让你在翻阅的时候产生舒展的赏心悦目感。
这个神奇的作用来源于两个字:留白
与以往网媒页面形式不同,这次我在首页特意做了较大面积的留白。页面需要舒展,眼球需要舒缓,阅读需要轻松,大脑需要思考。这就是为什么用电子设备阅读新闻资讯会让人越来越急促,越来越快速的原因。那种快速的频率,久了,会让人消化不良。

鼠标滑过可以是一条精致的细线
北京话形容又大又笨有个词儿叫做:彪。
你所见过的鼠标滑过一定会有很多很多形式,但不一定是最好的。大面积遮罩或放大或浮层,相比之下会显得有些莽撞。那么为什么不能是一条精致的细线呢?当然可以。

杂志的小线索你可记得
虎头蛇尾不是好文章,设计稿当然也是一样。
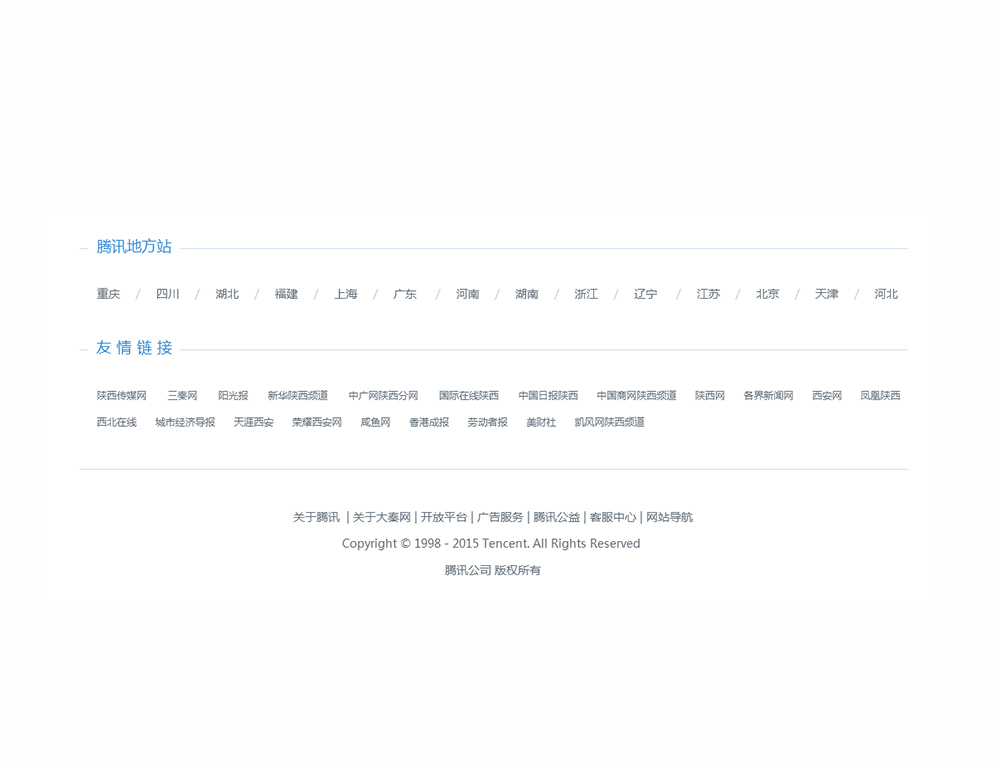
底部版块+Foot部分,保持了整体页面的杂志风格。体现在小细节上让它既不抢首屏的风头,也要保证结尾的精彩。就像奥斯卡最佳配角那样。

本文地址:http://www.tuquu.com/tutorial/de2859.html

