18个特别舒服的圆形导航菜单网站设计欣赏
2015/8/31 10:24:40来源:shejidaren
今天这组网站,虽然都是圆形菜单,但几乎没有创意重复的,18个网站都有自己独特的脑洞,而且有几个动画效果棒呆惹,已经给放到前边了,来惊喜一下。
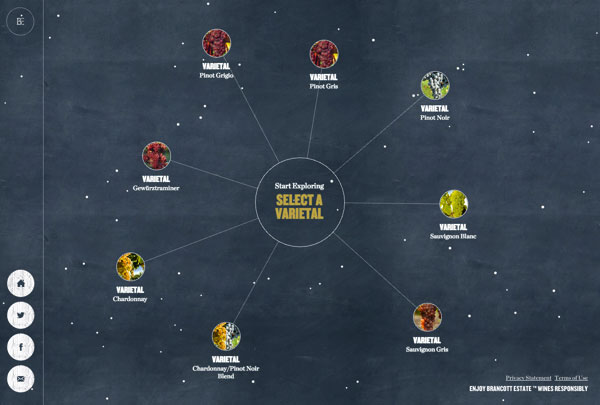
交互情景很有意思,从太空掉到地球,让人不由自主的继续玩下去。

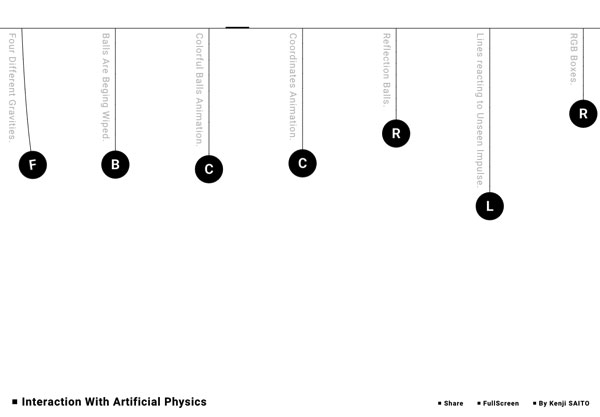
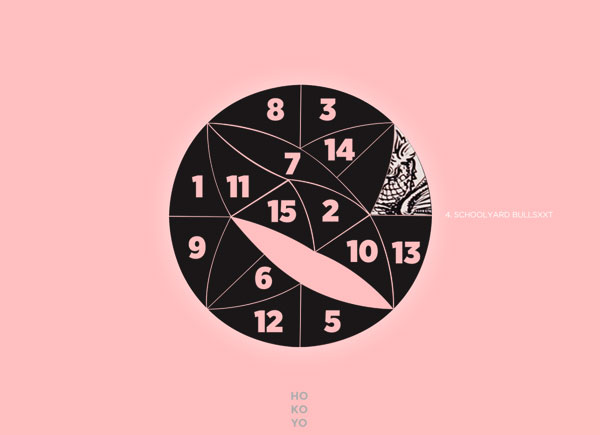
这是一个用于演示游戏被解锁的导航,它们巧妙地链接在一起,有一个良好的说明性状态指示。

网页上的建筑效果图很不错,有白天与昼夜的渐变转换,点击圆形导航弹出来的窗体也使用了圆形。

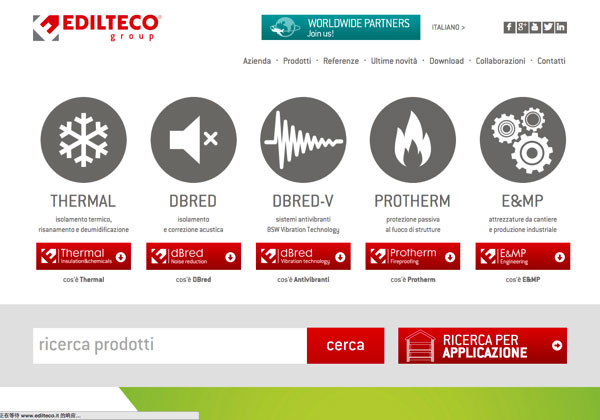
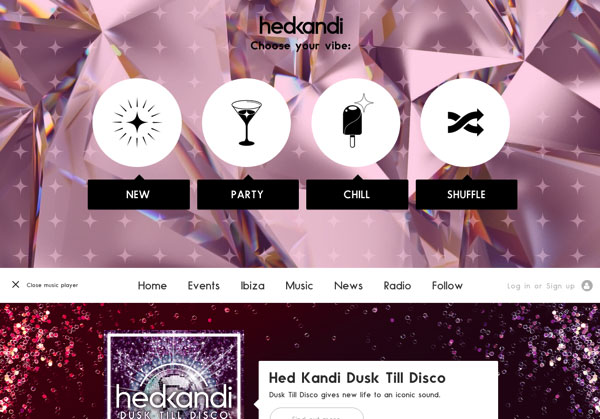
点击中间的圆角导航出现不同的色彩,除了这个,左上角的加点导航也很有特色,原来网页还能这样排版,但这样他也只能考虑宽屏了。

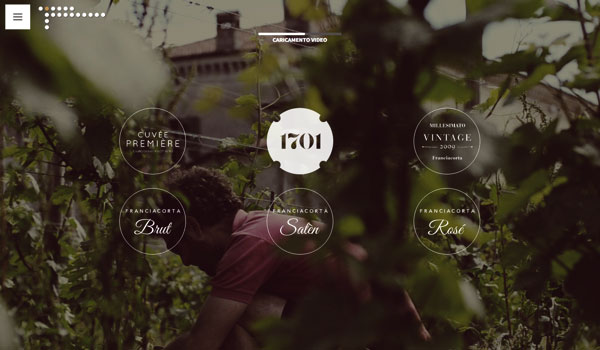
第一次浏览此站需要输入出生年份,18岁或以上才能浏览。JS效果很强大。



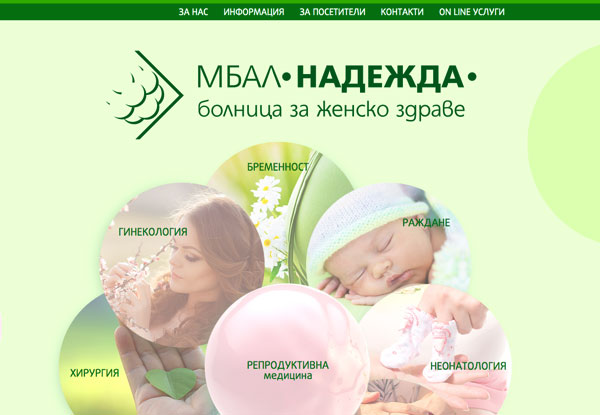
Nadezhda
圆形导航与背景相当融合,整体都是一种淡雅色调。




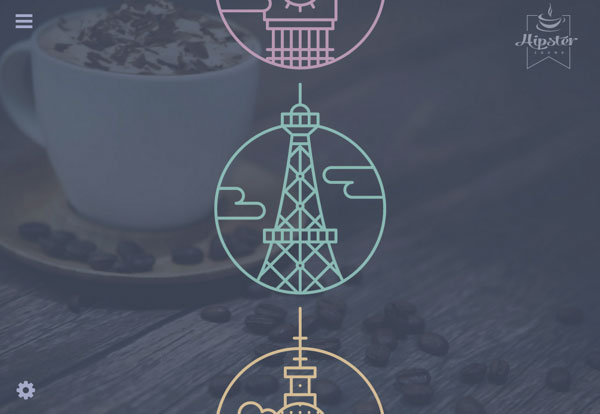
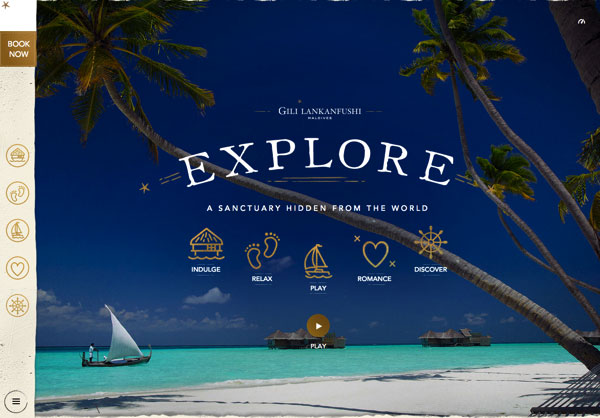
一个渡假村网站,这类网站使用手绘风格图标确实少见。

Interaction With Artificial Physics


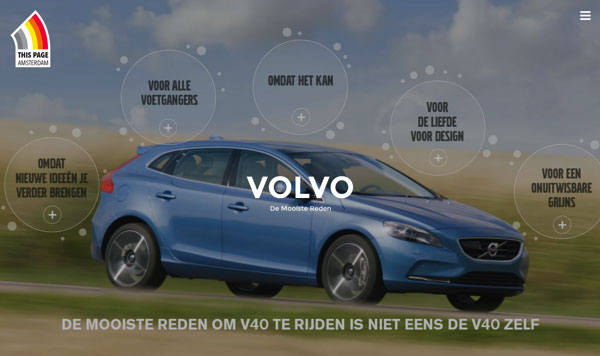
这个圆形装饰用来介绍汽车,很有新和力,不过不能点击:)



免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/de2897.html
本文地址:http://www.tuquu.com/tutorial/de2897.html
上一篇:运用自然风光大图做背景的网页设计
这些是最新的
最热门的教程

