25个创意灵动的优秀深色网站欣赏
2015/9/28 10:59:26来源:webdesignledger
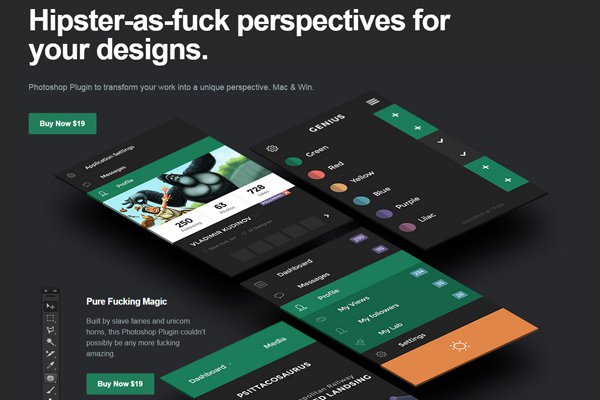
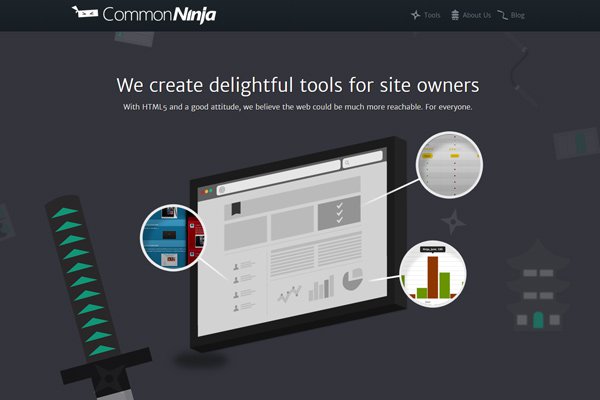
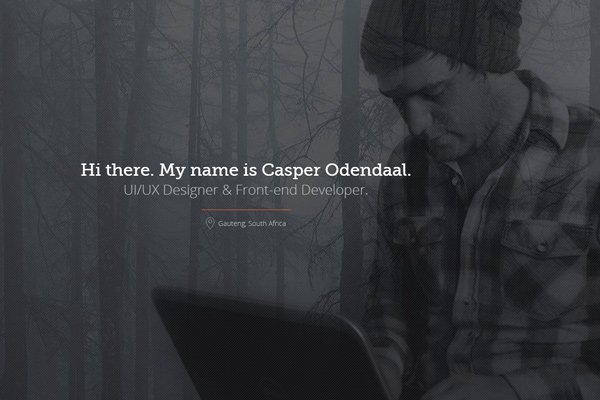
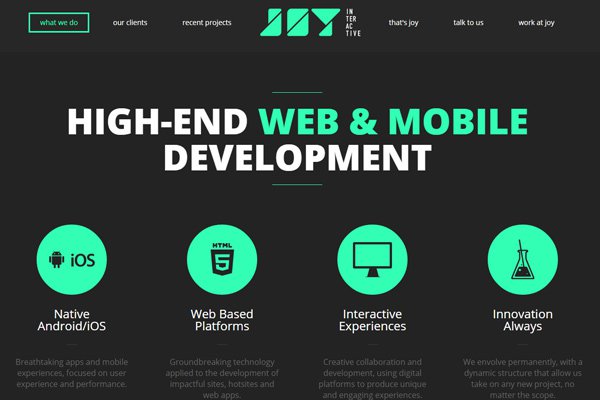
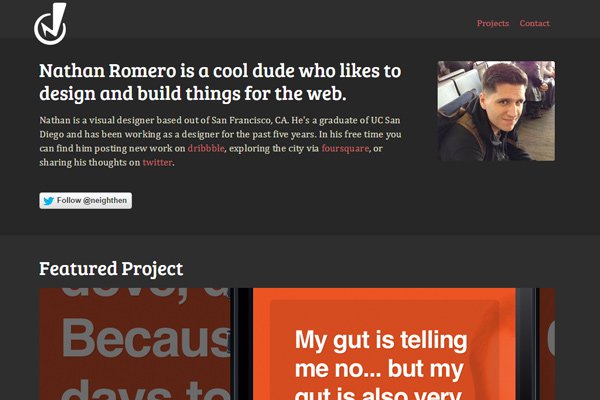
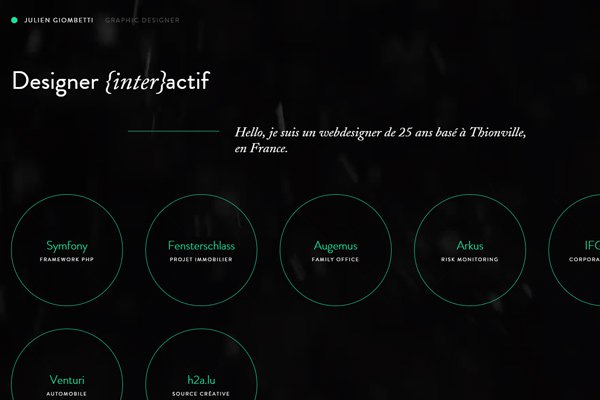
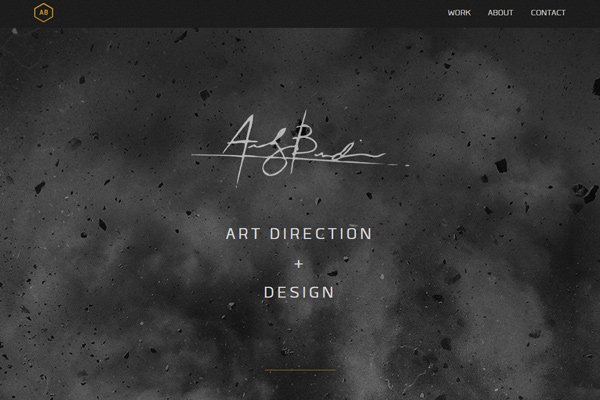
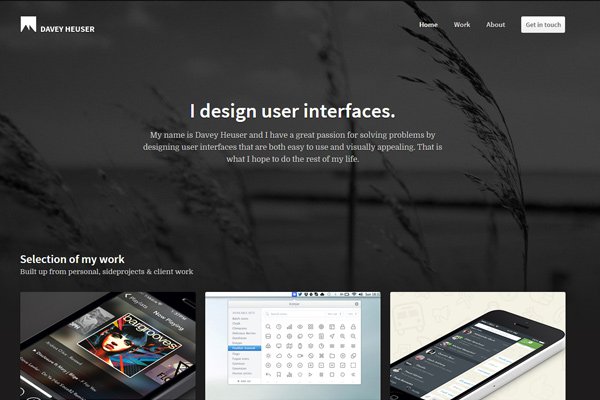
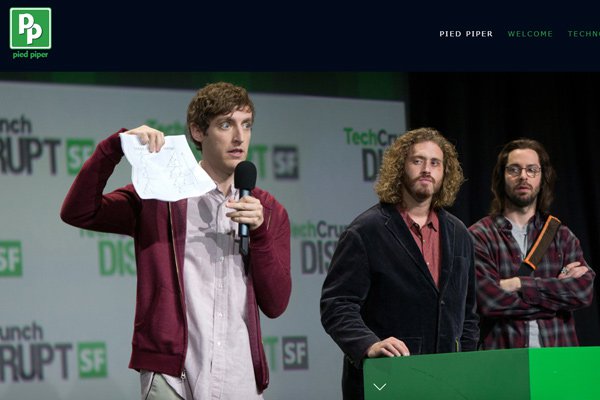
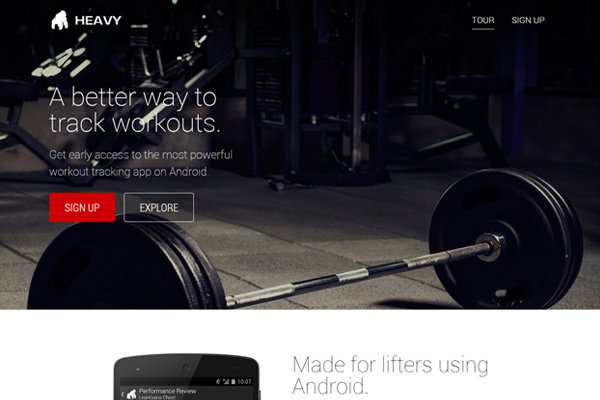
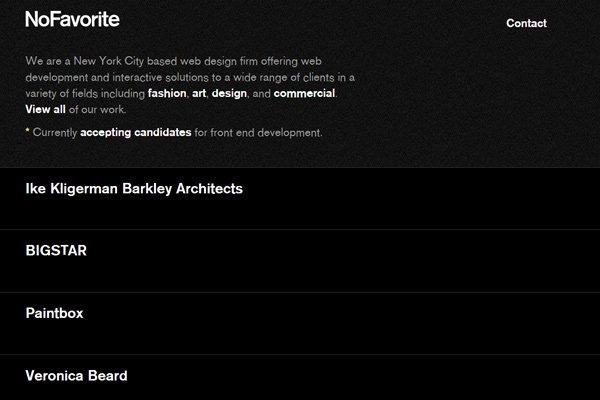
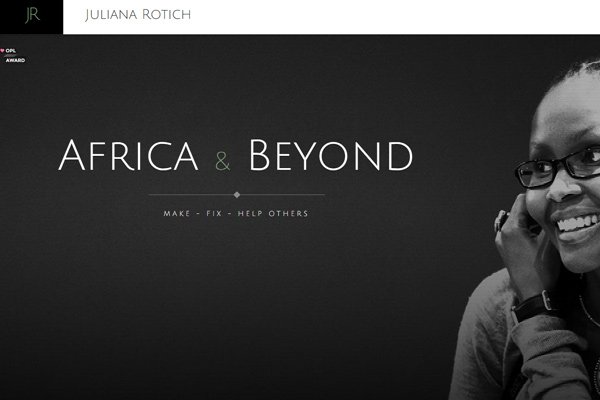
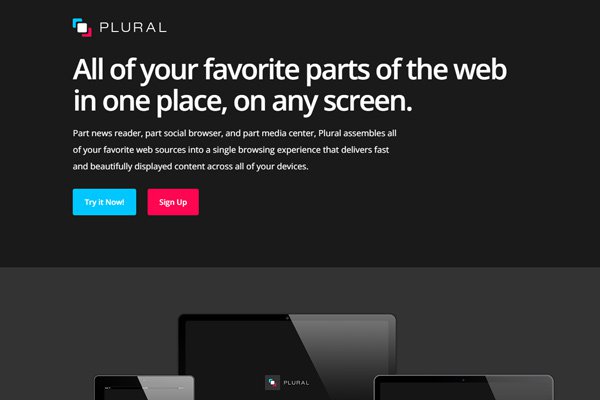
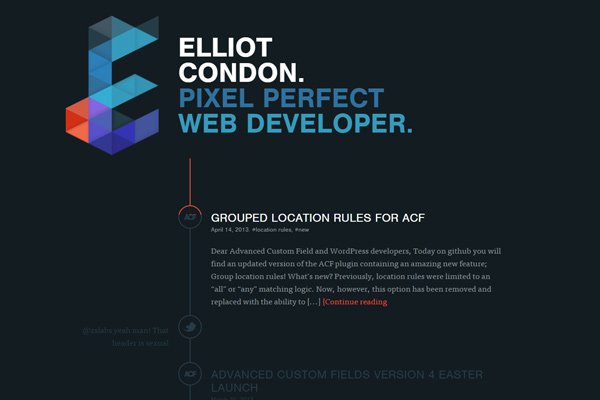
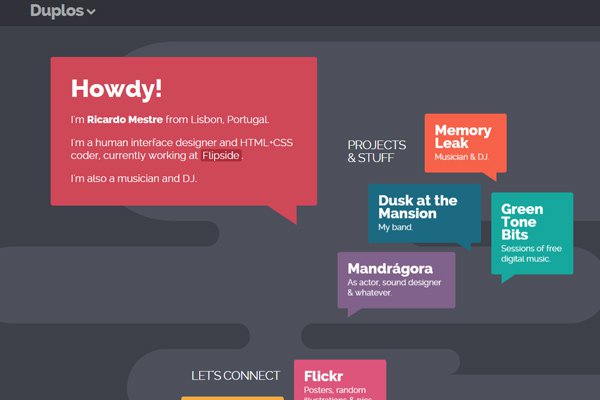
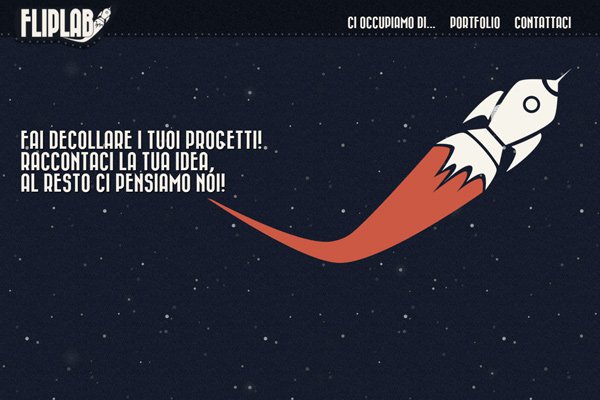
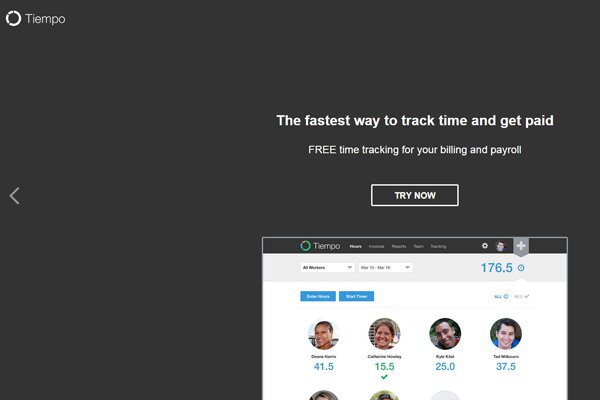
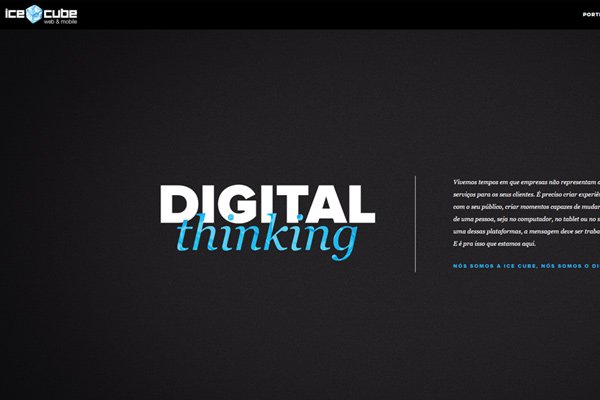
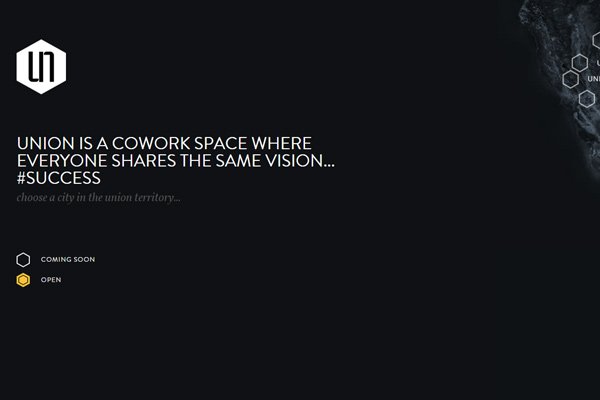
不少设计师喜欢用深色背景来突出内容,不过酱紫在配色上就得多下点功夫,灵动有活力的配色才不会让整个界面死气沉沉,今天这组网站不仅创意十足,版式过人,在色彩上也很突出,来学习下。



























免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/de2955.html
本文地址:http://www.tuquu.com/tutorial/de2955.html
下一篇:那些信息可视化图表设计欣赏
这些是最新的
最热门的教程

