炫酷生动的循环视频背景网页设计欣赏
循环(Loop)是现代浏览器中HTML5视频标签下的布尔属性,包括IE9在内的主流浏览器都支持这一属性。它能让一个或者一系列视频短片循环播放。开发者社区中,网页设计 师非常青睐这一功能,并且截至目前影响了许多项目,让网站看起来更加绚丽和精彩。
从作品展示类的网站到移动端的专题页,循环视频 背景的运用范畴非常广泛。网页开发者们将5~10的视频作为背景循环播放,而视频内容通常会展现出某个主题,或者有目的性地展现达成某个目标的过程,呈现企业或者团队的潜在实力。这种展现方式比起传统的网页设计 手法,更能挑起用户的兴趣,引人注意,丰富的信息量和多变的内容会让整体的用户体验再上一级台阶。虽然这些视频拍摄起来非常的费神费力,也许你需要趴在地上拍摄一些场景,但是当网站出来之后,你会发现这些努力都是值得的。
如果你还是下不了决心,那么一起来看看下面这些优秀的网页设计 作品吧。克服重重障碍制作出的循环动态背景是如何震撼人心的。

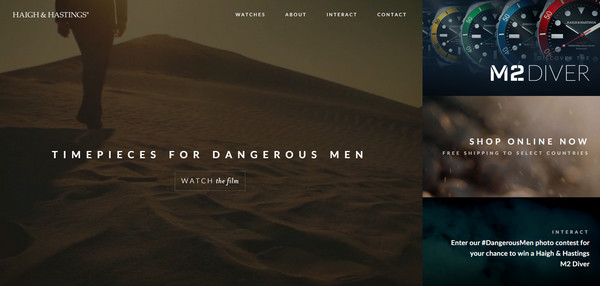
拥有介绍功能的循环视频 和看起来优雅简约的导航结合到一起,其他产品则使用了高清图片作为背景,同样起到了卓有成效的导航作用。

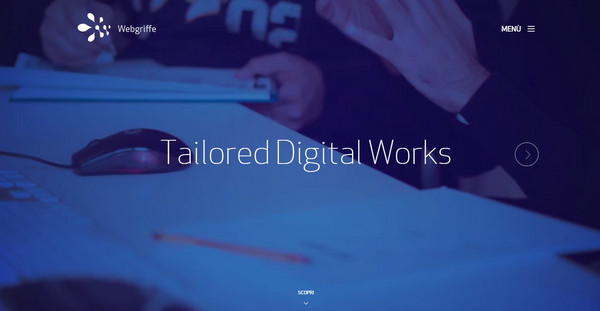
Webgriffe 使用循环视频来支撑他们的品牌形象,一系列精心拍摄的短视频被剪辑成短短的十几秒,不仅介绍了品牌的特色,还用到位的拍摄手法营造出令人难忘的场景,循环播放给用户强化品牌印象。视频当中还通过一组工作流程的展示来呈现了他们的专业性。

从视频的第一秒开始,Spacejunk 就将这个品牌独特的印记印在用户心头,独一无二的视觉设计和精致入微的视频图像令人流连忘返。专业的设计和强大的执行性配合着循环播放,循环视频的作用机会被他们运用到了极致。

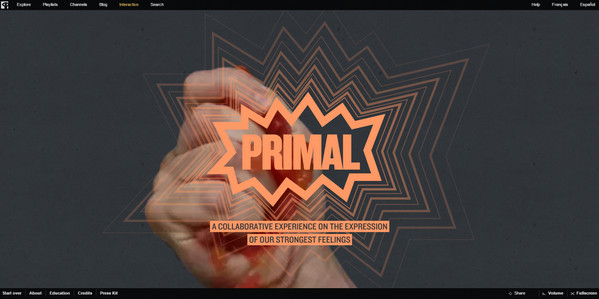
毫无疑问这个充满吸引力着陆页是通过循环视频来营造出充满吸引力的界面的。设计师明智地将界面划分为三个部分,在视觉上营造出趣味性和娱乐性,最后又落脚在工作流上。

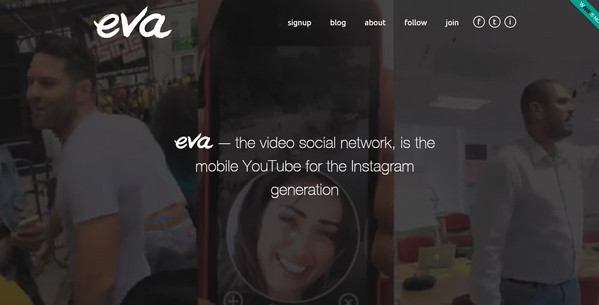
这里的循环视频被用作鼓励那些热爱生活的人,循环播放的视频内容被划分为两个部分,创造性地展示了两种生活方式的差异。

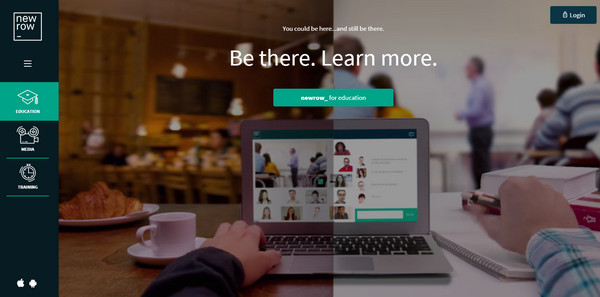
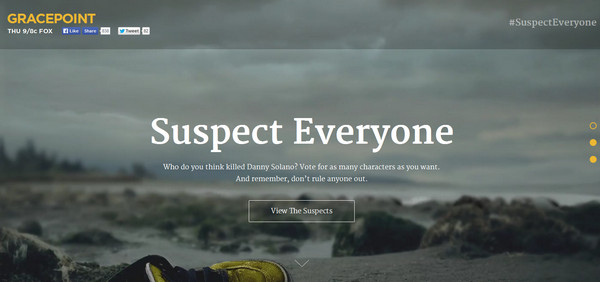
Gsacepoint 是一个典型的单页网站,它主要的功能是引导用户关注Fox电视台的罪案剧。设计巧妙地通过三个子页面和风格阴郁的循环视频背景来营造出阴谋的氛围。

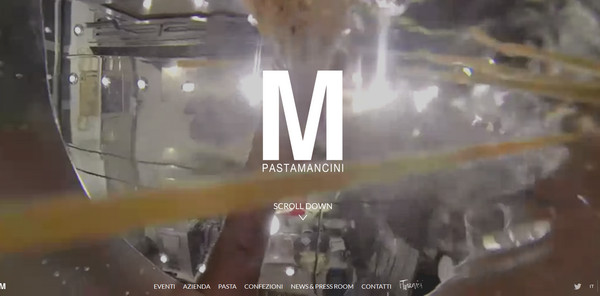
多亏了这组壮观的风景视频和田园风光的特写,Pastamancini 网站充满了活力和自然的氛围,页面中其他的元素也很好地呼应了这部分内容。

充满了活力的雪山场景和运动的氛围被几个短视频完全展现了出来,为了烘托出视频内容,网页在配色和视觉元素的选取上也独具匠心,烘托出了雪山和运动的主题。

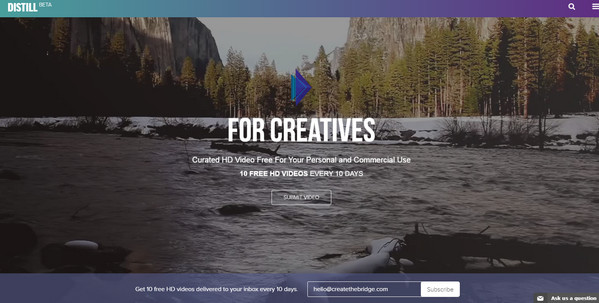
Distill 项目是一个为创意工作者而准备的项目,提供个人和商用的创意短视频。欢迎页面中漂亮的视频景观不仅有欢迎之用,而且也是体现整个项目价值的重要组成部分。

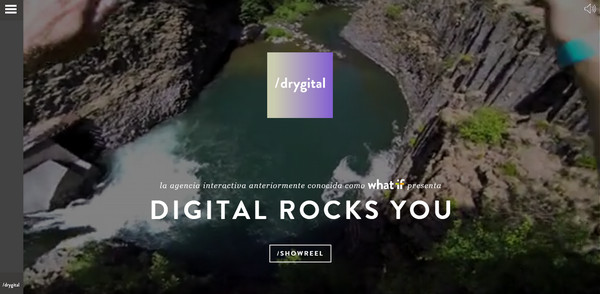
打开 Drygital 的页面,映入眼帘的短视频充满了动态和炫目的效果,褪色特效让视频同浮动于视频之上的LOGO看起来对比明显。巧妙地视频色调调整让整个网站的视觉元素相辅相成。

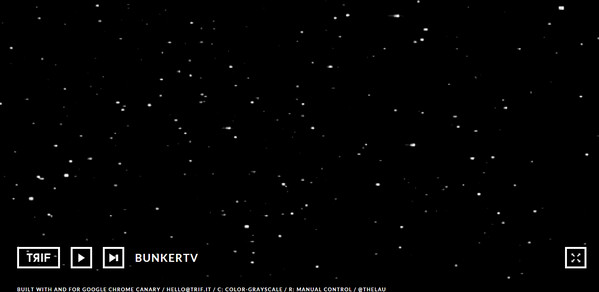
Trif 的设计看起来颇为先锋,给人感觉非常的复杂。这种神秘而暧昧的视频内容选取,很容易唤醒用户对于网站内容的兴趣。

如何借助短视频展现出积极向上地情绪,营造出有趣而好玩的氛围?看看这个网站你就会知道这样的循环视频背景要怎么拍,如何剪辑才行。

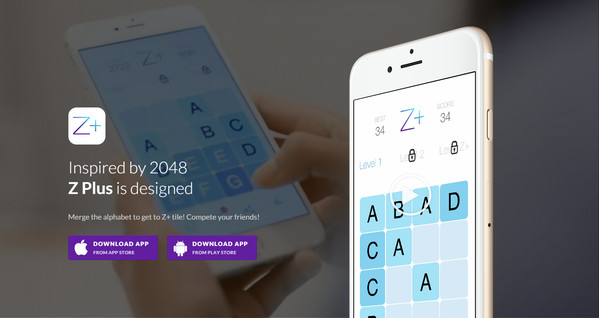
借助循环视频来展现团队工作流程,可以说是这类视频设计的一个重要分支。Z+ 的官网也是这么玩儿的,不过它们还在视频中植入了好几个微妙的暗示作为彩蛋。

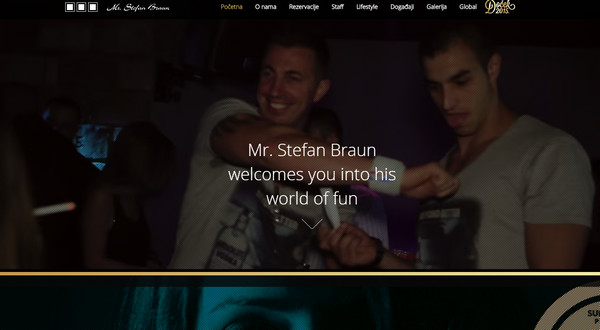
Boo Cat 俱乐部首页所使用的视频传达出的愉悦氛围同网站的口号“鲜活&生动”相互呼应,这种设计让用户和网站在情绪上更容易相互呼应。

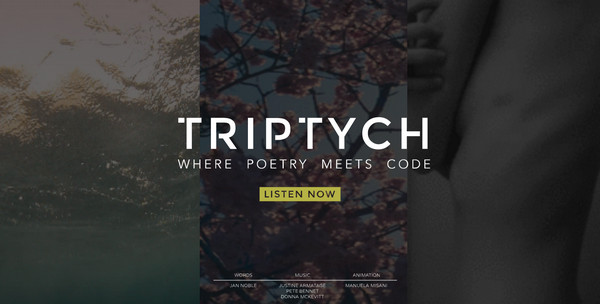
网站首页参考了三联画的结构来营造布局,静态的画面之下隐藏了精彩而细腻的循环视频。它们呼应了三联画的艺术主题,还借助技术让这种艺术形式拥有了更强的生命力。

整个首页是基于一个包含了若干不同含义短视频的循环视频组,其中每个视频长度为5秒,充满张力,各不相同,略显古怪,但是令人印象深刻。

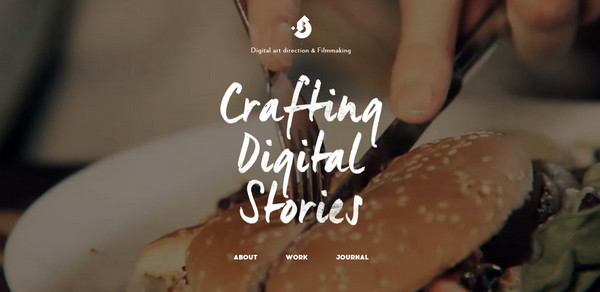
为了让整个网站看起来创意十足,整个循环视频背景是由5个专业的小视频组成的,手绘字体和视频背景相得益彰,排版设计也是精心制作而成。你可以在这个网站感受到专业的电影人的专业和热忱。

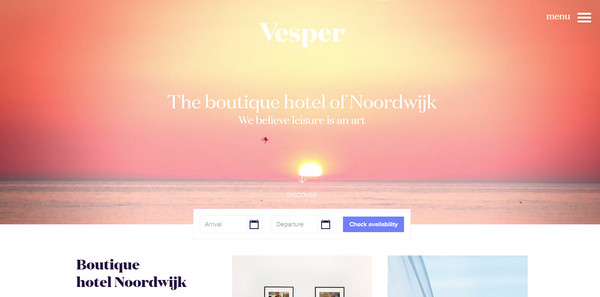
通过美妙如画的视频,Vesper酒店力图为每个访客呈现出它独特的美和独一无二的体验,让你感受到它所提供的令人难忘的时光。

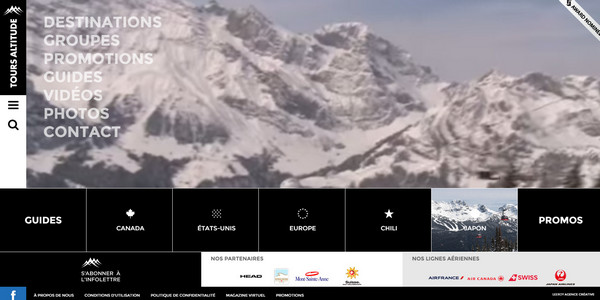
Tours Altitude 打破了首页以单个循环视频为核心的设计手法,不同主题的视频同底部不同导航区块联系到了一起,光标移动到不同区块的时候会展现出不同的内容。

通过优质而细腻的循环视频来展现产品的不同侧面,从而让用户对产品有清晰而完整的认知,这也是循环视频的重要功能之一。
本文地址:http://www.tuquu.com/tutorial/de2984.html

