一组大气磅礴的太空主题优秀网页设计
《火星救援》的热潮还未褪去,马上《星球大战7》又要上映了。其实即使没有这些电影,大家对于宇宙的热忱也从来没有降低过。人类自古就喜欢仰望头顶的天空,这样也解释了我们为何如此着迷于宇宙,行星、恒星、黑洞、星系、外星人、宇航员、卫星等等等等,它们总能吸引我们的目光。宇宙给人探索的欲望,当这些元素被加入到网页中之后,会增添更多的神秘感和不一样的生机。
宇宙主题的网站则总能唤醒我们的好奇心。这类主题看似是一种限制,但是使用之类元素的网站并非都要与之直接相关,借助这类元素,网页在视觉和内容上确确实实得到了改善,用户也被它们所激励。那么我们来看看,这些元素和主题是如何被运用到网页设计 中去的。

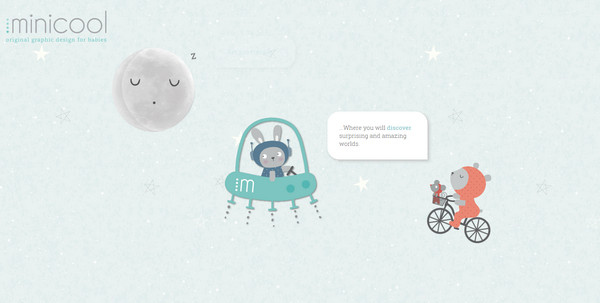
Minicool 是一个用漂亮插画填满的网站,作为一个儿童图书预售类的网站,这些想象力十足的可爱插画充满蜡笔质感,而行星、外星人的可爱形象为整体风格增色不少。

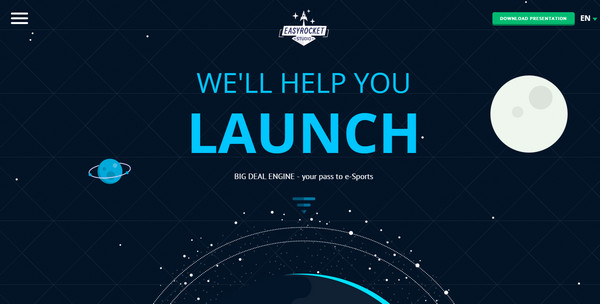
Easy Rocket Studio 是一个全新的在线平台,它可以帮助各种体育项目赢得更多的收入。太空主题的页面设计非常符合这类项目所给人传递的情绪,科技感十足的设计也确实令人难忘。值得一体的是,首页使用了大量的矢量插图,使得在不同平台上看起来都很棒。

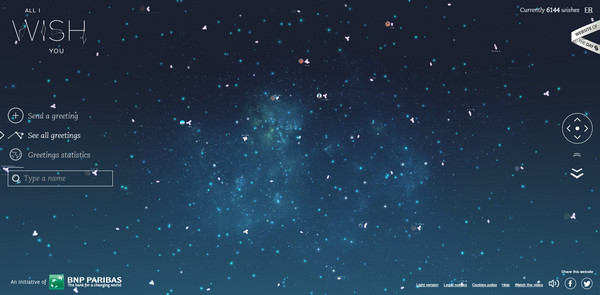
All I Wish You 的页面是一个典型的强交互型的页面设计,不弱于任何一个基于Chrome 实验性功能的设计项目,无论是独创性还是性能控制。这些隐藏在行星间的“愿望”借助设计被完美地呈现出来,融入到宏大的宇宙场景之中。

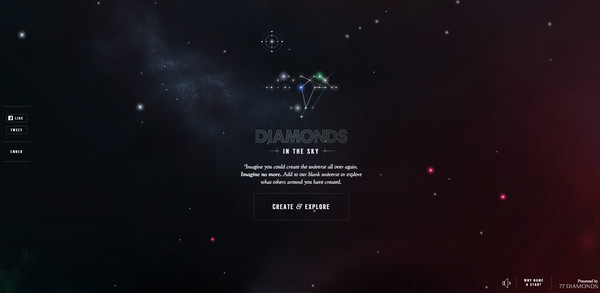
和前面的案例类似,这个复杂而精致的页面灵感同样来自宇宙。网站允许你创建恒星、星座,并同其他的用户进行分享。虽然目前并不支持手机和平板的操作,但是仅桌面端的功能就已经很强大了。

这个网站采用了视差设计来构建令人难忘的浏览体验。在页面中,你可以站在地球的视角上查看不同位置的星空。和许多类似的项目一样,这个项目的实现也需要一大堆枯燥的数据,不过这些数据很好地服务于页面中的各个元素。

Air Social 是一个华丽而细致的网站,漂亮的动效无处不在,也充分展现了光在这个页面中无与伦比的作用。网站从头到尾都紧紧的抓住了用户的注意力。

Mordillo 的页面配色和风格充满了上个世纪80年代的气息,作为一个个人作品展示页,设计师的个性可以通过各个细节让你一览无遗。页面中隐藏着许多有趣的东西,你会在探索过程中逐步了解这名设计师。

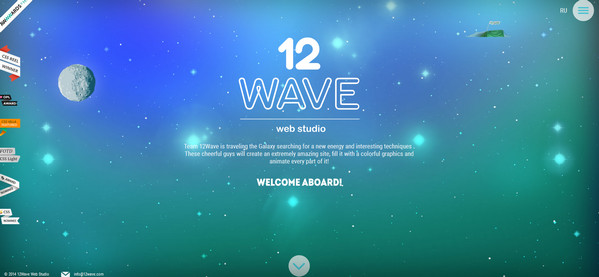
12 Wave 是一个高端的数字工作室,他们专精于为网页设计 惊艳前卫的特效,配合细致的微互动。这个网页设计 就是如此,令人充满惊喜的宇宙和星云,意想不到的细节,有趣的插画都融入其中。

整个网站的设计作风非常扎实,效果的搭配给人印象也非常深刻。宇宙的主题和文字内容、细节元素都很好地融合到了一起。漂亮的图片、华丽的排版和精湛特效的紧密结合,让网站整体效果加分不少。

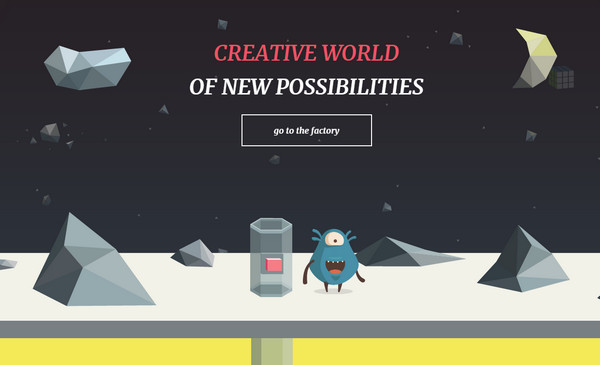
Vizua 网站的吉祥物就是一个可爱的外星人,Lowpoly 风的场景和吉祥物风格高度一致,这风格化的设计让荒芜单调的星球表面变得可爱了起来。

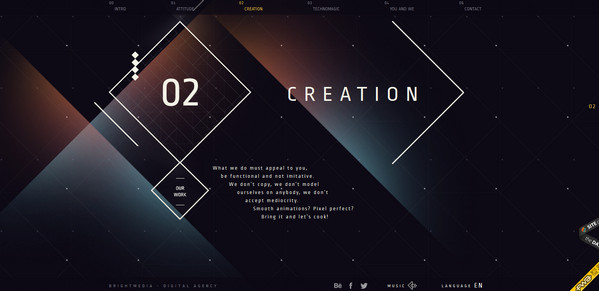
宇宙主题在这个网站中被用作营造科技范儿氛围,华丽的线条和渐变的光晕配合精致的排版,点缀着点点星光,整个页面显得锐利而不单调。

Alquimia 倒不是大型的网站,但是网站的特效设计可以称得上无与伦比,重新设计的排版优雅地阐释了太空的主题。在相对干净清爽的黑色背景上,白色的星光显得非常耀眼。

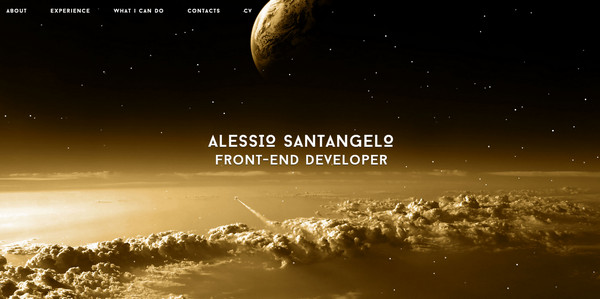
可以说设计师Alessio Santangelo 将他的灵魂整个都投放到自己的作品展示网站中去了,网页中脑洞大开的场景和美的令人窒息的质感都让人流连忘返。

地球的剪影在太空看的时候是如此的瑰丽雄奇,作为网站的着陆页的时候,可以帮整个页面奠定基调。

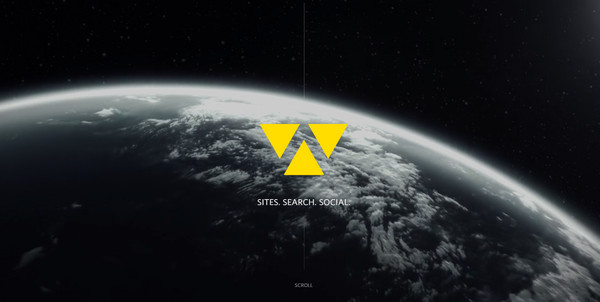
近乎黑白色调的地球被用作背景呈现在网站上,和前景的黄色图形构成了鲜明的对比,同时也营造出大气磅礴的氛围。设计师不仅善用这种明暗对比,而且在字体尺寸上的选取也体现出他对于大小对比的熟稔掌控。

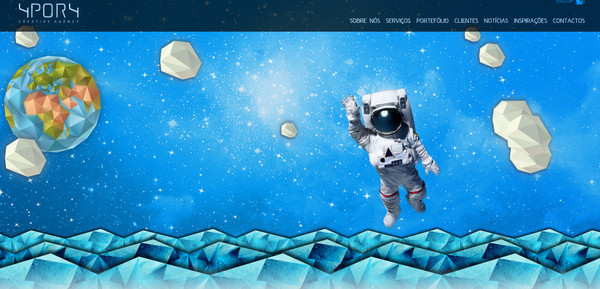
醒目的多边形元素插画构建起了令人惊艳的宇宙场景,为了配合这种独特的风格,设计师在选取字体和配色上也非常用心。

Brandon Jhonson 是一位行星科学家,而这些漂亮的星球细节特写和这个惊艳的网站相得益彰。

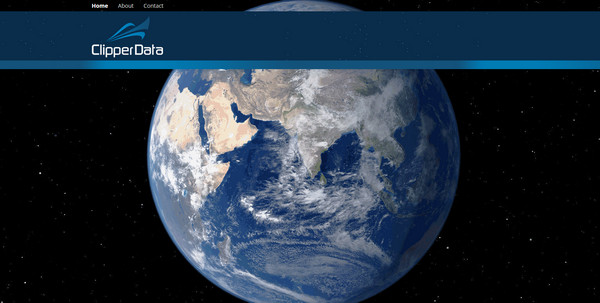
蓝色的地球为整个网站设定了基调,露出的一角的排版让整个首页充满了安静宁和的气息。配合着地球的插画,设计师加入了留白和锐利的文字来与之配合。

这个网站拥有一个充满神秘感的整体效果,炫酷的几何式排版让网站看起来非常有爱,也体现了网站宇宙的主题。
本文地址:http://www.tuquu.com/tutorial/de3117.html

