网页配色神器 -- 色卡生成器
2016/1/10 23:04:50来源:站酷网
最近在各种设计相关的微博,流传着这么一批配色卡片,效果如下,第一眼看到觉得美腻了。

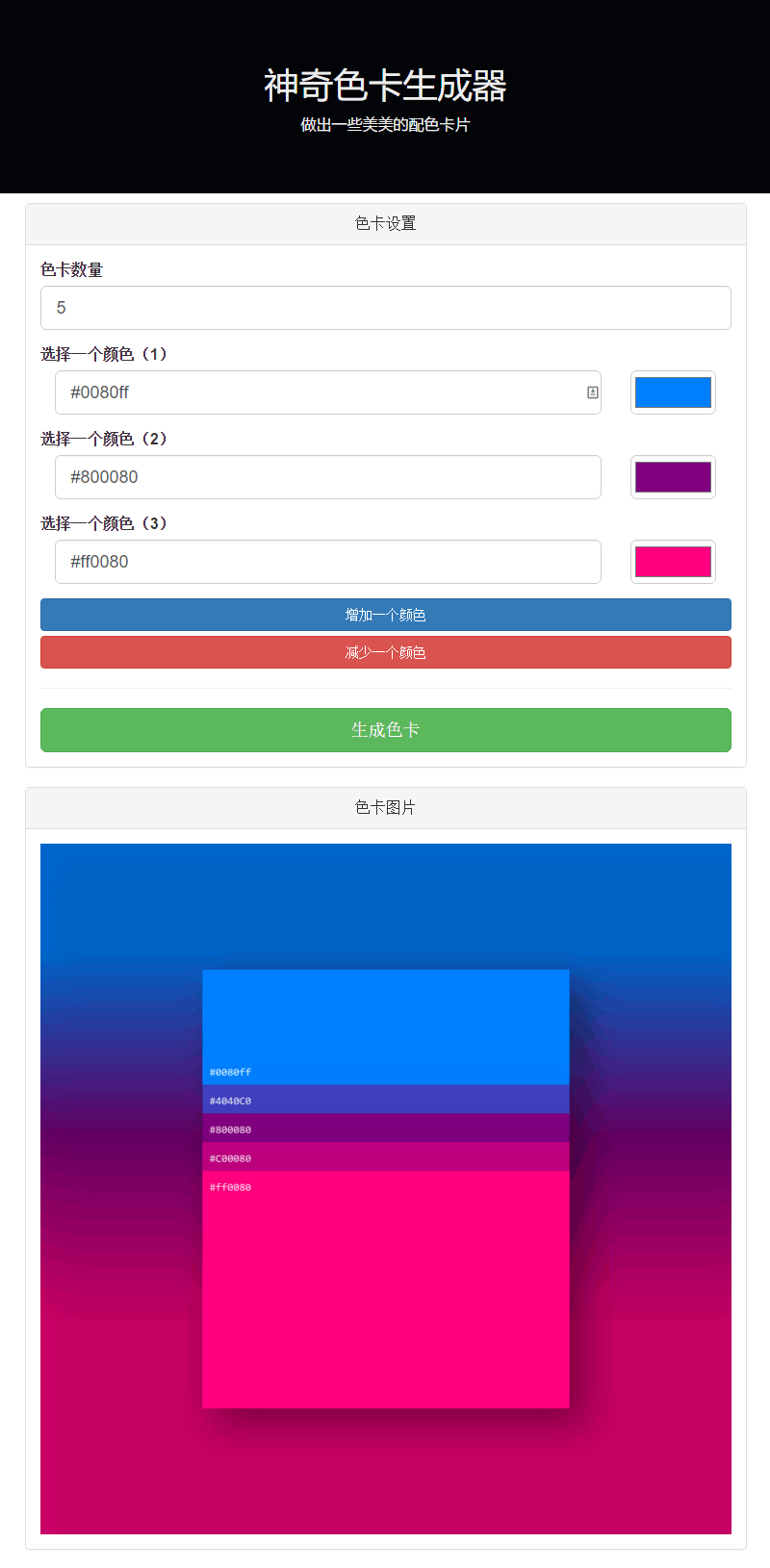
那么见到喜欢的东西,去模仿一下,这是很正常的想法,如果是用 Photoshop 去做这样一个卡片,当然是很简单的。不过我反过来想,如果通过一个渐变,从中选取几个颜色,然后作为一个配色,这样的配色是不是也能显得比较和谐?于是我便动手做了这样一个配色卡片的生成器,使用起来十分简单,首先选择你的色卡需要有几个颜色组成,然后再指定几个颜色,用来生成渐变,最后点击生成就可以了。那么上面这张卡片就是用这个生成器生成的,不知道你们是否喜欢这个效果。

好了那么效果呢大家都看到了,怎么使用也都知道,最后放出工具的地址
http://www.tuquu.com/tool/color-card/
看看你们能不能用它排出好看的色卡吧~~对了,还有一个比较重要的问题,因为依旧是自己写着玩的小工具,所以呢兼容性只考虑了 Chrome 浏览器,如果你使用其他浏览器访问看到了惨不忍睹的结果……我也木有办法,哼,就是这么的任性呢~~
好了工具分享完了,开始我们的惯例~~如果你觉得这篇文章对你有所帮助的话,就请我喝一杯咖啡吧~~
作者的支付宝账号:alay9999@163.com (刘源)
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/de3159.html
本文地址:http://www.tuquu.com/tutorial/de3159.html
这些是最新的
最热门的教程

