20个沉稳有范儿的黑色系优秀网页设计
真正漂亮的黑色系网站 大多出自真正专业的设计师之手。黑色是经典的色彩,更是神秘的色彩,它蕴含着攻击性,深藏着邪恶的种子,但他在邪魅中还隐藏着优雅,在沉稳中里还包含权威,它与力量密不可分。黑色中潜藏着善与恶,但是不管它表达着怎样的情绪,它都是最具有表现力的色彩之一,强烈而鲜明。这也解释了为什么黑色会广泛应用于各个领域。那么,黑色系网站 到底蕴含着怎样的能量呢?
今天的文章就是为了探索这个问题,同时也在是战中告诉你,到底怎样的黑色系网站设计,才能让人难忘。
当设计师在UI设计中使用黑色的时候,他们通常想营造优雅的气质,或者权威的气息,打造神秘或者力量感十足的效果。
所以,当黑色同锐利多变的排版结合起来,配合科技感十足的抽象动画,辅以互补的对象,加上对比色和辅助色,页面就会拥有独特而鲜明的质感。黑色系的网页设计 往往可以顺利隐藏一部分缺陷,并让一些内容和效果突出展现。这种“没有光线”的页面设计会在日常使用的大量白色系为主的网站中脱颖而出。
那么,接下来我们来看案例吧。

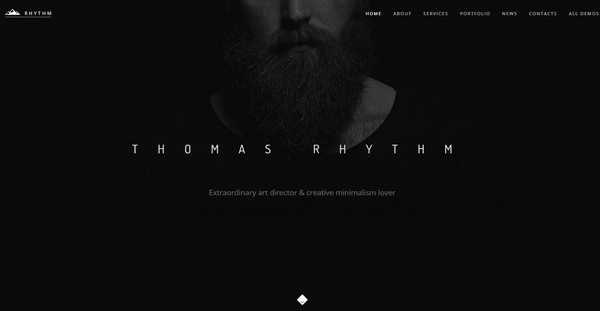
非凡的细节设计和气息独特的个人风格从黑色的页面中自然而然地逸散出来,整个页面在沉稳的黑色中展现出令人着迷的节奏感,黑色的视觉吸引力在这个案例中得到了清晰的呈现。

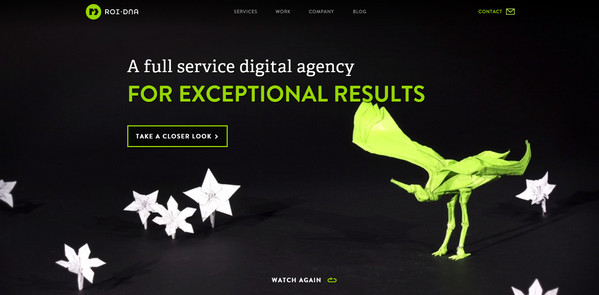
黑色的背景色是呈现鲜艳色彩的天然载体,它能让这些元素成为视觉的焦点,抓住用户全部的吸引力。Roidna 的页面中许多元素都采用了霓虹绿,它成功地让每个访客都不得不盯着它们看。

This Was My Best 是一个高端的作品展示网站,它展示了每个设计师最优秀的作品。传统而经典的黑白系配色互相映衬,让艺术家们的作品更加突出。整个网站的细节设计微妙而漂亮。

和前面几个站的设计类似,YnY 的页面也同样是两种基本色设计而成,优雅而精致。值得注意的是,设计师在网页中加入了许多装饰用的小横线,它们很好将不同的元素串联到了一起,让不同的元素在视觉上产生了关联。

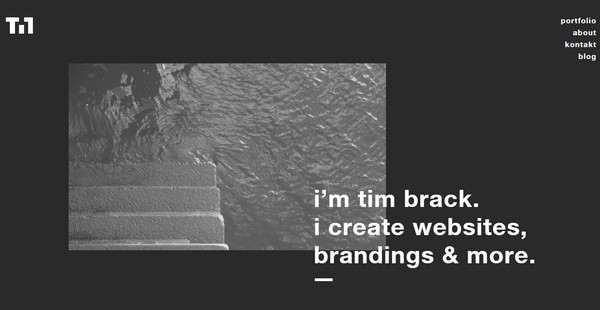
所有无用的信息都被Tim Brack 从首页上移除了,让用户可以直接关注到黑色背景映衬下的设计作品。大量的留白让黑色的背景也呈现出一种干净的感觉。

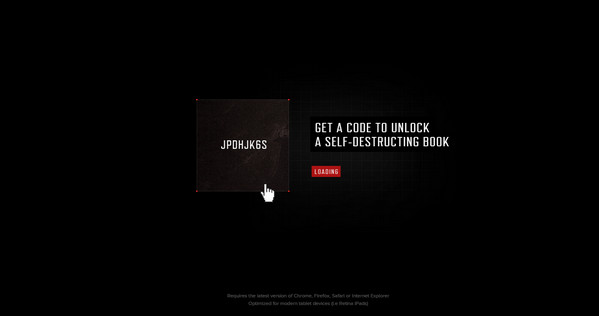
Self-Destructing Book 是一个非常神奇的项目,它会在第一时间引起你的兴趣。黑色的背景营造出充满科技感的氛围,配上清爽的小块内容和有趣的动效,给人探索的欲望。

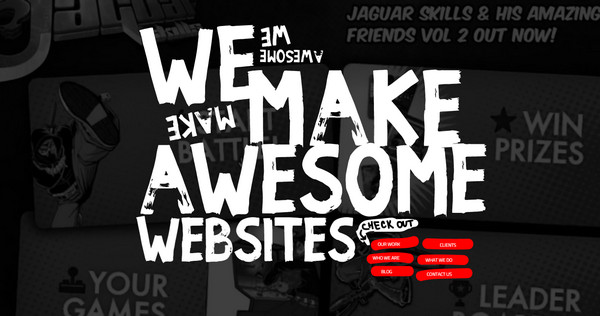
同样沿袭这黑白强对比的设计,We Make Awesome 的页面中黑色背景中使用了许多高透明度的文字叠加在黑色的背景中,视觉重心用的是大标题,粗糙锐利的白色笔刷字体加红色的点缀,醒目又不单调。

Brio 的首页被分为三个部分,欢迎访客的文案区、邮件订阅框和一组照片,黑色让整个页面显得沉稳而安定。

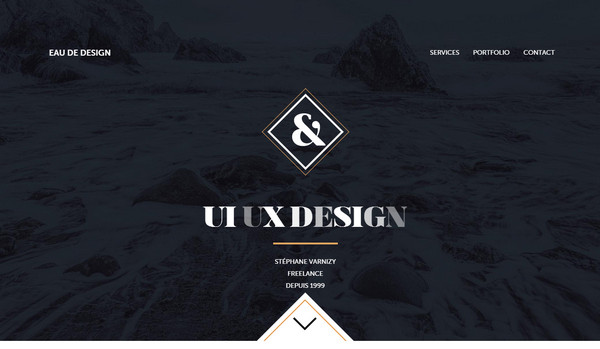
点缀在黑色背景和白色文字中的金色横线点亮了整个页面,黑色背景中若隐若现的图案和渐变的文字让页面有了纵深和层次,不再单调。

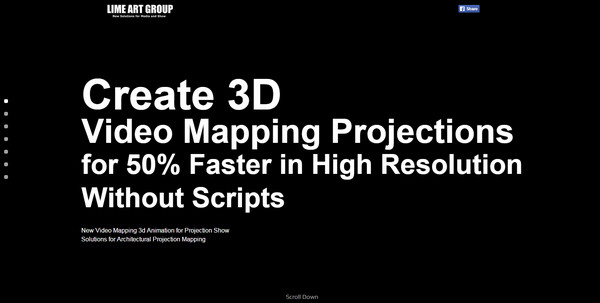
深沉的黑色背景让白色的文字非常显眼,整个页面的设计则采用了经典的单页设计,视频、图片、文字、动画等元素在页面中大多以视觉中心的形式存在。

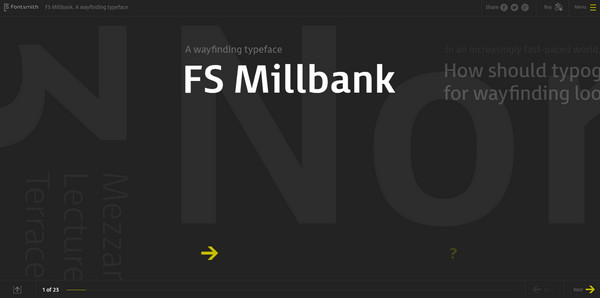
FS Millbank 的页面设计同样也是以吸引用户注意力见长,页面设计的重心在于呈现新的字体族。黑白极简风之下,设计师将全新的字体族以不同的尺寸、透明度错落地呈现出来,打造出优雅而漂亮的布局。同样的,设计师将箭头用黄色标识出来,引导用户点击继续查看。

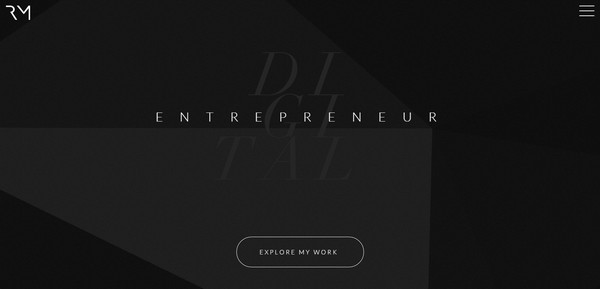
Raphael Malka 在页面的装饰和配色上总的是更传统的方式,他对于极简风有着明显的倾向。近年流行的幽灵按钮、汉堡图标和一些用户体验设计,都可以在这个看起来很简单的网页中找到。

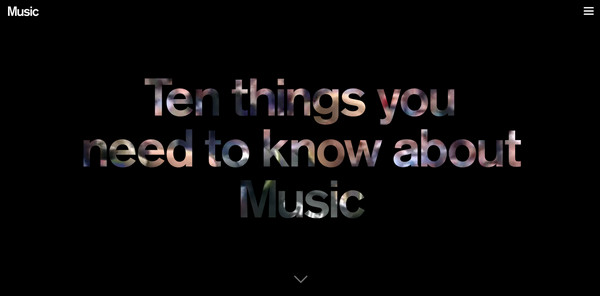
作为一个音乐网站,霸气十足的字体效果在黑色的映衬下显得更加突出,同时也突出了整体的神秘感。

黑色的背景不仅仅是让网站的内容更突出了,巧妙的布局让黑色作为留白的功能更加突出,黑色也使得导航栏中的内容显得更加明显了,换成白底效果会明显差很多。

半透明的黑色图层让底部的图片和内容能被看到,但是又不会造成干扰,在这种背景上,两个明显的动作召唤按钮给用户带来了畅快的体验。

活泼有趣的图片叠加上了黑色半透明层作为背景,营造出与音乐相关的氛围,华丽复杂而复古的黄色徽章在整个页面中是最显眼的元素,它与整个网站主题贴合而又足够有气场,独特的色彩也使得它成为了页面的中心焦点。

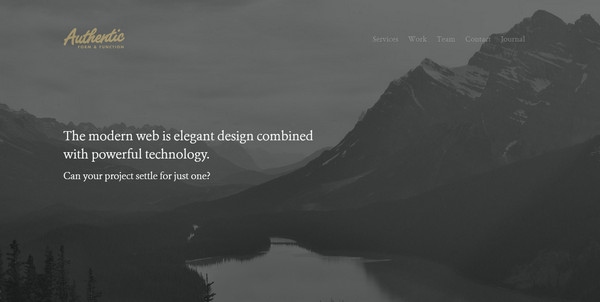
如画的风景被制作成为黑白照片背景,金色和白色的文字在整个排版设计中起到了关键的作用。配合上动画图标和独特的布局,页面给人的印象非常深刻。

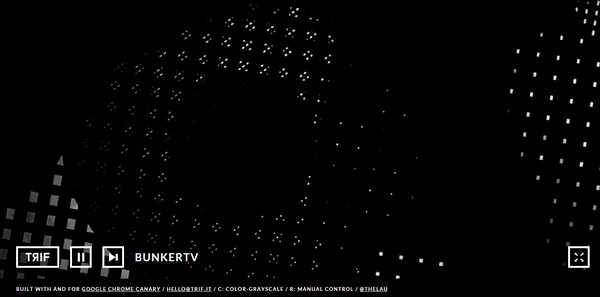
Trif 拥有一个另类而神秘的首页,黑色系的页面中白色的几何图案构成的短动画不停地循环播放,突出的视觉设计让访客对这个页面欲罢不能。

这个以视觉设计为导向的网站并没有使用多种多样的UI元素,一切设计都是围绕着突出图片内容。

对于时尚圈而言,黑色的色调总能带来神秘、奢华、低调的质感,不论是作为产品色还是衬托色。所以,在设计页面的时候这位设计师为了突出这个深蓝色的皮质手包,采用了黑色的背景,配合金色的纹理增加质感。
本文地址:http://www.tuquu.com/tutorial/de3160.html

