35个漂亮的进度条设计
2013/1/12 16:38:43来源:前端观察
网页中常常会在页面/内容没有完整加载前给一个进度提示,通常最简单的做法是给一个loading的gif动画图片,比如最常用的“菊花图”。进度条是另一种表现方式,比菊花图提供更多的信息,也有更丰富的表现。
通常,之前进度条会更多的用在桌面程序或网页中flash加载过程中显示,而现在,基于HTML5的web app特别是web game有时候也需要使用进度条来表现加载状态,它的最大作用是给用户一种心理暗示,告诉他大概需要等待多久。所以,进度条设计是让用户耐心等待你的应用/页面加载完的关键。
下面是一些非常漂亮的进度条设计,看着这些漂亮的界面,我想大部分人都不会介意多等待一会儿~~
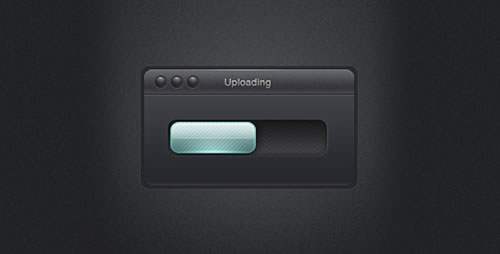
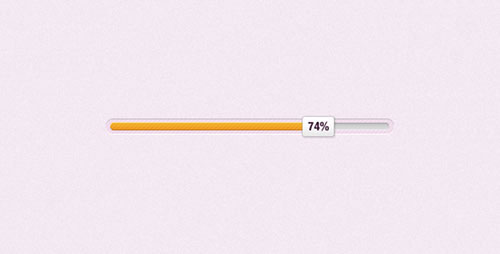
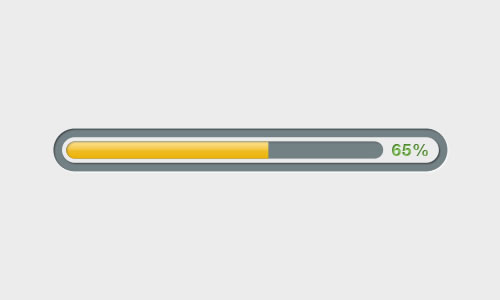
Chubby Loading Bar
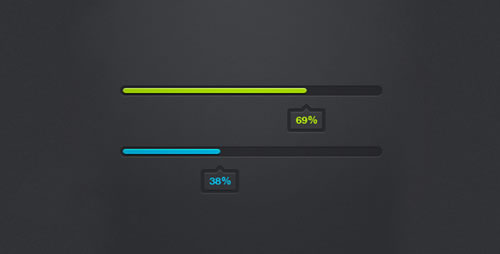
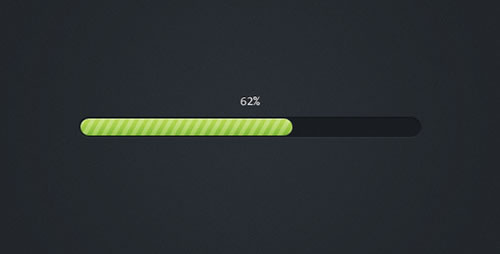
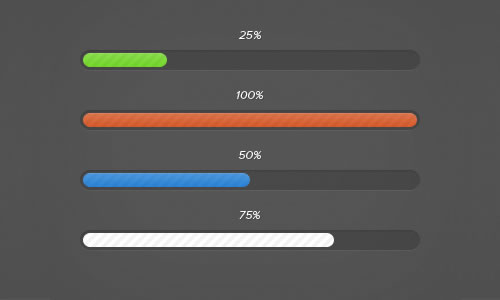
Colourful Progress Bars
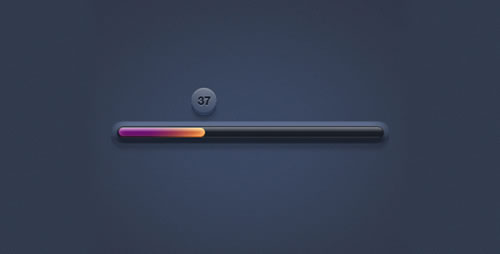
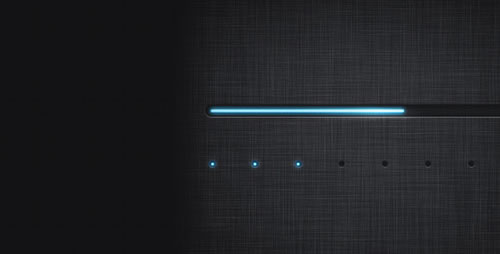
Dark Loading Bar
Dark Progress Loaders
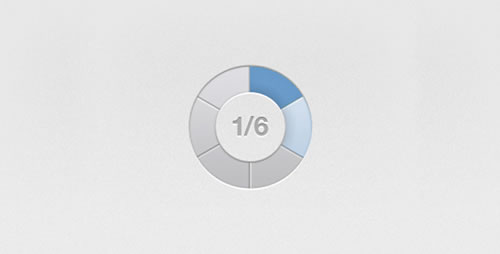
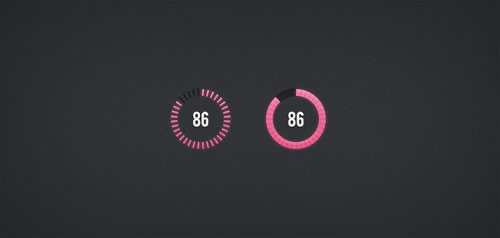
Circular Progress Loader
GUi Loading Bar
HUD Progress Bar
Minimalist Loading Bar
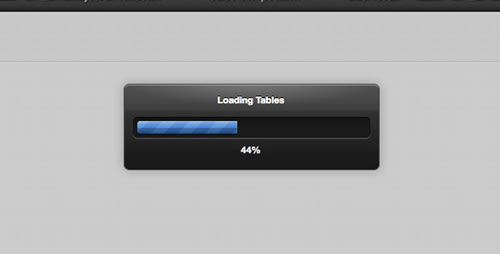
Modern Progress Bar
Pretty Progress Bar
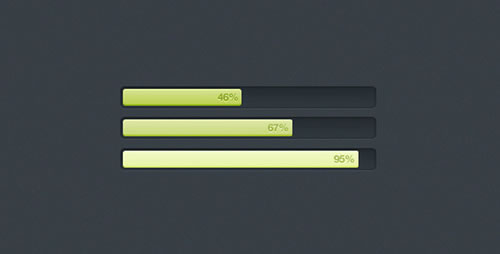
Percentage Progress Bar
Simple Bar
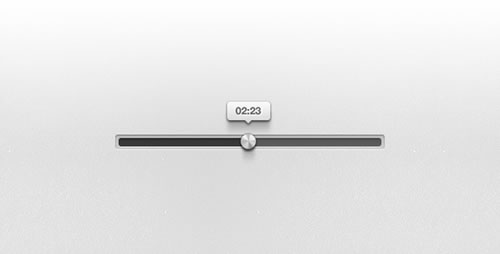
Time Progress Bar
Progress Pop-Up
Radial Progress Display
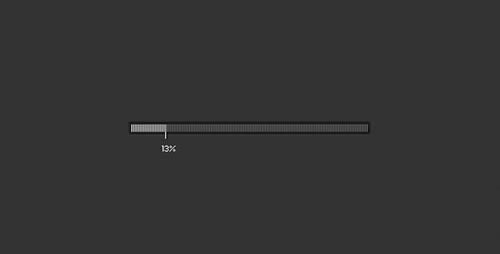
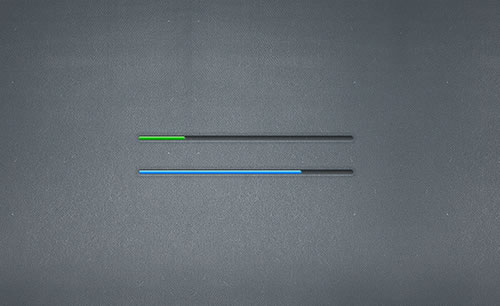
Thin Rugged Loading Bars
Futuristic Progress Bar
Subtle Progress Bar
Progress Bar
Coloured Progress Bars
Circular Progress Bars
Clean & Simple Loading Bar
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/deBeautiful-Progress-Bars.html
本文地址:http://www.tuquu.com/tutorial/deBeautiful-Progress-Bars.html
下一篇:网页设计中红色系运用案例分析
这些是最新的
最热门的教程