网页按钮设计的6大原则及范例(2)
4、留白
留白也是行为请求按钮获取用户关注的一个重要因素。如果你的按钮颜色比较轻柔或者按钮比较小,采取空白这种策略是比较有效的。这样的策略能立即夺取用户的注意力,因为这样能使相邻的元素更加疏散。

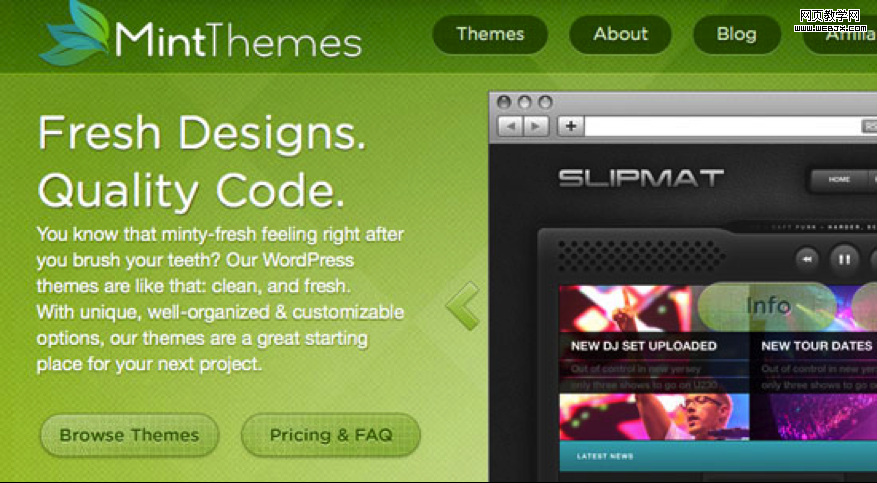
(如上图)MintThemes网页上的行为请求按钮没有用高调的手段来呼吁用户的注意,而是采用了留白的形式,这同样能够刺激用户采取行动。网页上方和底部的行为请求按钮都是采用了这种方式。

(如上图)Blaz Robar网页干净简洁,这赋予了行为请求按钮足够的呼吸空间。 这个按钮不需要费尽心思地去竞争用户的注意力,就可以很好的引发用户的点击行为。
5、文案
文案在用户转化率方面起到了非常大的作用。 力求简练清晰的文案,这能够激发用户采取行动。当你读到“立即购买”或者“加入购物车”之类的文案按钮时,会不会更能够感觉到一种立即点击驱使力。相反,如果用户不得不先寻问这个文案是什么意思,这就意味着更低的转化率了。

(如上图)Intrahost,该页面行为请求按钮上的文案非常简洁、直接,很直接的引导用户开始工作,而不需要去看任何操作的说明之类的信息。

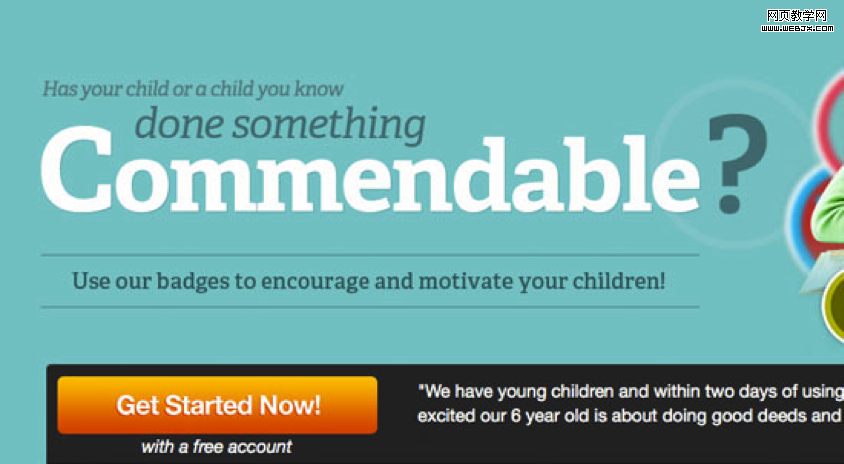
(如上图)Commendable Kids这个网站号召用户“Get Started Now”,并且明确告知用户可免费使用。 这个附加信息非常有用并且使用户省去了进入网站的更深层级去寻找这类信息。
6、用户能得到的好处
当我们感觉到可能会错失一个机会时,我们更倾向于快速的响应。把醒目的鼓动性的文案结合到按钮上,来传达用户可以享有的利益点,刺激用户的心里。

(如上图)FileShare HQ网页上的行为请求按钮告诉用户成为会员能够得到的好处——几分钟内上传文件。

(如上图)Apps Templates页面上的行为请求按钮,通过明确告诉用户他们正在做的事情可以带来的好处,来刺激用户立马加入该俱乐部然后获取这个利益。 行为请求按钮在页面的的转化率上扮演着非常重要的角色。现在每一个网站的目标更加趋于同质化,需要利用以上6大设计要素来设计你的行为请求按钮以刺激用户的操作行为,这将会对网站的转化率产生非常积极的影响。 (如下图)

再看看支付宝运营banner上的一些行动点吧,当然还有一些其他的与产品相关的行动按钮,可以尝试上面的几个设计因素,可能会对活动的转化率有多帮助哦。或许,你还有其他的想法来设计行为请求按钮,一起来探讨吧~
本文地址:http://www.tuquu.com/tutorial/di1024.html

