网页设计案例分析:使用边框结构化内容
2012/2/7 20:39:17来源:互联网
本文使用边框的网页设计案例进行分析,通过简单几个步骤来改善边框的使用效果。
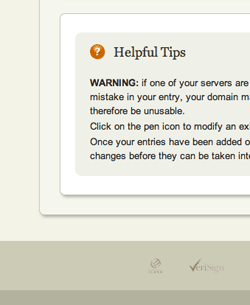
下图是Gandi’s website网站的部分截图。这个网站使用了方框和边框来结构化网站内容,粗看上去比较淡雅,给人感觉不错。但是问题在于,这个网站对很多内容都使用了边框,导致出现了边框的过度使用问题。

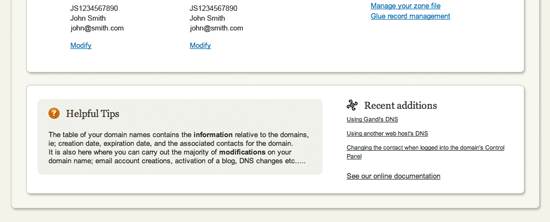
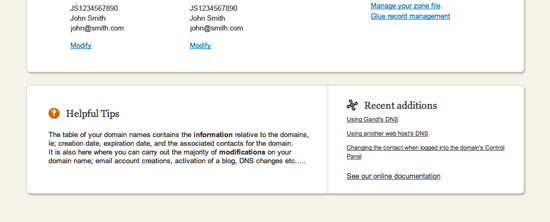
来看下面网站底部的大截图,从下图你可以看到,网站底部出现了多达5个边框。虽然运用相似的原则,将相似的元素组合在一起可以体现内容层级和内容间的关系,但是也不能滥用。

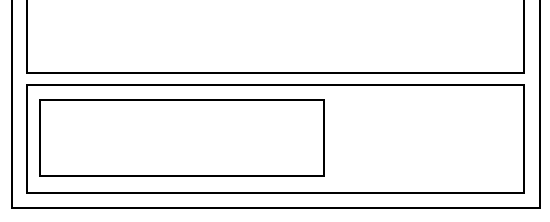
这个网站有几个部分,每个部分都有一个外边框,这些部分又都包含在一个大的容器里。底部的内容里边,有一个帮助提示(Helpful Tips),帮助提示也有一个带背景颜色的外框,下图就是它的结构图:

我认为完全可以对它进行精简而且不会丢失任何信息。
首先,我们可以先去掉最外边的容器,因为它没有太多的目的性,去掉它对网页的结构不会造成任何影响。
其次,我们可以把帮助提示那个带背景的框也去掉,并在中间加一个分割线,用来和右边的内容区分。
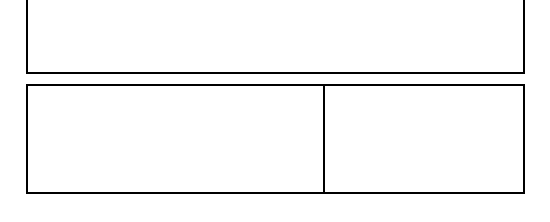
上下两个边框是不能合并的,因为它们的内容有较大的不同,使用边框将它们分割是一个好主意,下图是我们精简之后的结构图:

现在看上去干净整洁多了,我们来看看精简后的实际效果:

仅仅是通过细微的调节就解决了边框过多的问题。很多情况,内容的分割只需要用分割线就可以,通过简单的分割线可以使网页设计更加整齐,不会显得杂乱,甚至有时候只通过空白也能达到分割内容的目的。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di1037.html
本文地址:http://www.tuquu.com/tutorial/di1037.html
下一篇:网页设计CSS 中的黄金分割率
这些是最新的
最热门的教程

