从业余到专业系列--04:网页设计理论的相似准则
我们已经讲解完网页设计的对齐、重复、对比准则,现在回顾一下。
- 对齐可以使网页整洁、有规划。
- 重复可以增强网页设计元素的视觉联系。
- 对比可以区分网页内容并突出重点,引起注意。
今天开始讲述相似:相似是将网页中相同的内容打组。通过运用相似准则,访客很容易清楚网页中哪些内容是同一类的。不同间隔空间指示了网页内容之间不同的相似度。
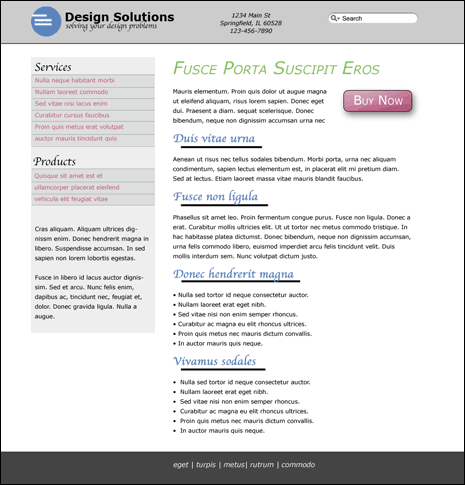
1.先看上次的网页
目前为止,这个网页的设计已经改善了不少。而且现在还没有使用一些精美的图片来增强视觉效果,只是运用网页设计的几个简单准则,就使得网页变得专业。你可以很容易分清这个网页的布局,同时网页上也有一些要突出的重点。
现在开始运用相似准则,这会进一步改善网页的设计,同时使网页更具实用性。
2.运用相似到网页的侧边栏
看看上面的网页,你会发现网页已经有一部分内容运用了相似,网页主要内容组成了一个部分,连接和网站介绍组成了一个部分。
网页侧边栏还有一些问题。侧边栏有两大块的链接区域,这两块是通过一行空白隔开的。这样造成访客会疑惑,这两块链接区域是否是一个组的,如果是,为什么中间还有空白。
为网页侧边栏增加新的标题,让访客清楚两块链接区域是属于不同的内容,如下图:
注意比较前后的效果,通过使用相似准则,两块链接已经很容易区分出来了,一方面是为网页添加了新的标题,另一方面是增大了它们之间的空白间隔。这样即使我们把网页标题移除,访客也可以清楚网页链接是属于不同的区域。同时要注意,标题和组内容的间隔要比标题和其他组的间隔来得小。
把文字部分和链接的间隔也加大,这样就很容易分出文字和链接不是属于一组的。
3.运用相似到网页的主要内容
我们可以用同样的方法来改善网页的主要内容部分。
看上图可以发现,网页主要内容部分的问题在于,标题及组内的间隔和标题和其他组的间隔过于平均,很难分清标题和文字哪些是一个组的。
1.缩小标题和文字的间隔,加大标题和其他组之间的间隔。这样就就很清楚网页标题是指向哪些文字的。
2.改变最后网页两段文字(列表)的组织结构。
我们让两个列表水平分布,分别为它们增加一个标题,并将它们放入一个大标题中,这样访客可以清楚,网页的两个列表是不一样的组,但是又有一定联系的。如网页中第一个列表介绍公司服务。第二个列表介绍公司产品。它们都属于标题“服务和产品”的一部分。
4.结论
网页设计的相似准则很容易被忽视,它对整个设计的改变不如其他准则来得明显,它的改变很细微,但是相似准则同样很重要。
现在,开始对比之前网页的设计和现在设计,之前网页的设计很明显是业余水准,网络上到处充斥着这样的网页。现在则可以谈得上专业的设计了,虽然看上去还很简陋,这是因为还没为网页使用图片等增加视觉效果的手段。通过运用这四个网页设计的基本准则,已经为这个网页打好了基础,只要再花些功夫就能设计出一个精美专业的网页。
这个系列教程已经完成,读者应该在平时浏览网页和设计网页中注意这四个基本准则,观察其他网页设计师如何使用这些准则的,相信之前没有专门学过网页设计的初学者学习完本教程后,也能轻松设计出专业网页。
本文地址:http://www.tuquu.com/tutorial/di1068.html