像素艺术:为网站创建Favicon图标
Favicon是网站的缩略图标,是英文单词Favorite Icons的缩写,顾名思义,观察你的收藏夹可以发现收藏夹里的网站旁边都有一个小图标,这些小图标就是Favicon。在一些浏览器里,这些图标还有可能会显示在地址栏里。一个好的网站设计,favicon也是不可获取的一部分。
Favicon不仅有视觉增强的作用,而且还可以增强网站品牌,就像logo、网站整体色调、主题一样。一个精美的Favicon可以帮助用户在收藏夹、历史记录、书签里迅速找到你的网站,让网站更加引人注目。本教程教大家如何为网站做一个Favicon,并讲解一些注意事项。
如何制作Favicon
制作Favicon是相对简单的,一般的浏览器支持的Favicon分辨率为16×16,但是有一些浏览器可能会支持32×32,下面一步步讲解如何制作Favicon。
1.可以用windows自带的画图工具或者专业的图形制作软件(如Photoshop),如果是简单的像素画,画图工具就足够了,同时画图工具也可以将文件保存成.ico的格式,当然也可以将制作好其他格式的Favicon转化为.ico格式。
2.在绘图软件里,新建一个16×16像素的文档。如果之前没有接触过像素画的人,在狭小的空间里绘制很多细节可能是一件困难的事情,这取决于你的练习。32×32像素可以提供更好的细节,但是16×16像素就已经足够适用于大多数的浏览器。
3.绘制好图形后,将文件保存成.ico。可以用windows自带的画图工具或者下面将会提到的一些在线工具,如果是Photoshop可能需要借助插件的帮助。也可以将文件保存成jpg、gif、png等网页常用的格式,然后直接将扩展名改为ico,不过有一些浏览器可能不支持这个方法。
4.将Favicon文件放置在网站的根目录或者images文件夹。
5.在网站中导入Favicon,将下面代码粘贴到head部分。
|
1
|
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.ico" /> |
制作Favicon的注意事项
制作favicon似乎是很简单的事情,只要是一个网页设计师都可以迅速上手,不过上面只是一个快速的提示,在制作Favicon时仍然有许多需要注意的地方,下面将会列出一些需要注意的地方。
为什么要将Favicon命名为favicon.ico
很多网站都会把Favicon文件命名为favicon.ico,这么做大多出于浏览器兼容的原因。
在一些现代的浏览器里,可以使用除了ico之外的网页图像格式,但是IE6只支持扩展名为ico的Favicon,因此为了通用,所以将文件保存为ico,而且在IE5,只有把名字命名为“favicon”才可以被支持。
另外一个原因是,命名为favicon.ico是为了统一,既然大家都这么叫,那就让它成为一个“标准”吧。
将Favicon放在根目录
虽然我们在上文中将Favicon文件放在了image文件夹里,虽然可以将这个文件放在任何地方(代码要正确地指向),不过一般来说,许多开发者都倾向于将这个文件放在网站的根目录,这似乎也成为了一种“标准”。
为Favicon图标创建多种分辨率
许多网站都将Favicon图标创建为16×16,这样确实是足够使用了,但是有时候我们会将这个图标用作其他用途,如桌面应用程序的图标,因此制作出多种分辨率的Favicon也是有些必要的。
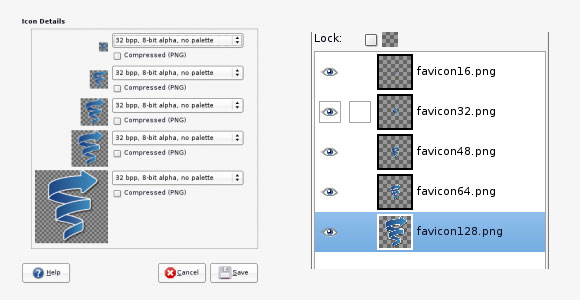
这里有一篇详细的关于制作多种分辨率的Favicon图标的教程:用GIMP创建包含透明的多分辨率的Favicon,虽然这是一篇GIMP的教程,但是里面提到的方法适也用于其他的图形软件,如Photoshop。

使用256色板
256色板是windows的默认色板,几乎所有的浏览器都支持这256种颜色,同时简单的颜色也方便在狭小的空间里使用。
保持Favicon图标的简约以及和品牌统一
要记住使用Favicon的主要目的是用来增强品牌,所以很多favicon都和网站logo相关,或者做相应的简化。不要随意使用不相关的图片做Favicon。同时要保持favicon的简约,16×16像素的大小不适合做一些复杂的效果。
制作Favicon的相关工具
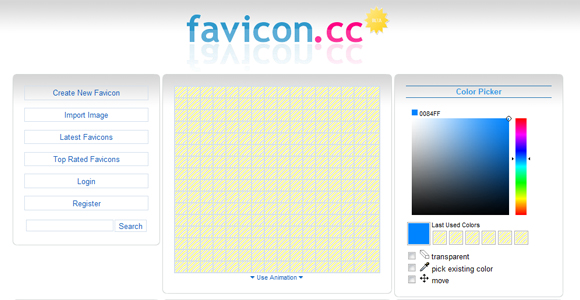
Favicon CC是一个强大的在线制作Favicon的工具,这个工具除了制作静态图片之外,还能制作动画。

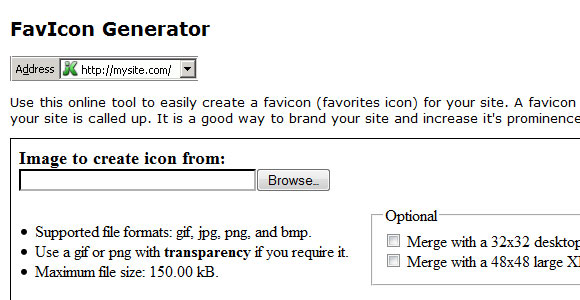
Favicon Generator可以方便地将其他格式的图像转换成Favicon可用的格式,同时他也支持一些附加的有用的选项。

同时一些在线制作ico图标的网站也是不错的选择:
本文地址:http://www.tuquu.com/tutorial/di1076.html

