网易频道页面设计改版过程分享
2012/2/29 23:39:20来源:网易UED,网易频道,网易页面设计
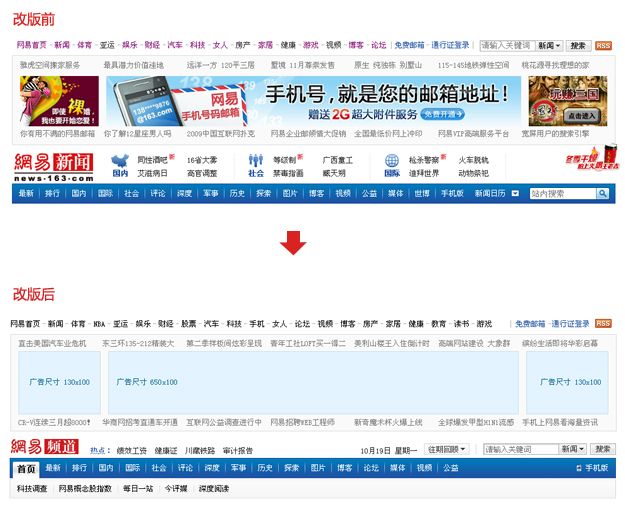
频道首页改版背景
先说明一下,在此次改版之前的上半年,已经进行过一次对网易首页和频道首页的整体改版,这次改版为上次改版的优化设计。主要针对:
- 保留了传统三栏目模式,但是三栏布局上做了调整。
- 头部导航区域进行了重新设计。
- 新年后各首页将上线新的广告,对频道首页的广告尺寸做了优化统一。
- 对频道页面的图片控件等都做了优化统一。
1.频道首页布局的确定
布局仍然是传统三栏目模式,但是这次改版把中栏调整为主题内容栏,比较符合国内网络用户的中栏浏览、阅读习惯。三栏从上至下通栏整齐,方便阅读,在阅读中栏的同时可以兼顾左右边栏的内容。而改版前的左栏为主题内容栏,用户阅读时最多只能延伸到中栏,右栏的阅读点击非常低。

2.头部导航区域改版设计
2.1 顶部导航条将搜索框取消,下移整合至频道导航的上方右侧,不同的频道自动默认搜 索本频道关键词内容,合理用户体验。增加了顶部导航条上的频道入口数量。
2.2 调整了头部通栏广告的尺寸和高度,广告尺寸具体再下面内容介绍。
2.3 频道LOGO取消域名变小尺寸统一为107×24. 旁边增加热点关键词。
2.4 频道导航条取消了之前右面的归类内容,统一整合在导航条上,导航区域的内容精简明确。有主次2级导航,次级导航可以根据频道内容需求取消或使用。将新闻日历等功能与搜索功能放在一起。
2.5 导航上前面页采用滑动标签设计,频道首页默认为首页。点击进入不同的二级页面后滑动到相应的二级页标签,二级页下属的2级3级则默认为最上级二级切换标签。这种设计可以提高编辑对频道二三级页面的规划归类要求。

顶部导航上通讯证登陆

关键词:网易UED
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di1081.html
本文地址:http://www.tuquu.com/tutorial/di1081.html
下一篇:浅谈页面设计中光的特效
这些是最新的
最热门的教程

