网页设计纠结的翻页设计
1.什么时候需要进行翻页设计
当网页内容较多、不能在限定区域内显示完全时,需要进行分页呈现。为了方便用户在多个页面间跳转和快速定位(尤其是按顺序翻页),通过翻页设计提供多个页面间的导航。
2.设计翻页要考虑的问题
- 分页的内容是什么类型?
- 页面数量有多少?
- 查看最多的是哪些页面?
- 手动全部翻一遍的可能性有多大?
- 是否会不按顺序翻页?为什么?
- 是否会查看已翻过的页面?
- 翻页是否需要在列表顶部和底部都出现?
- ……
3.好的翻页设计要点
- 扩大可点区域
- 不要使用下划线
- 清晰标识当前页面
- 给页面链接之间留出足够间距
- 提供上一页/下一页链接
- 如果需要,使用首页和末页链接
- 将首页和末页链接放在翻页区域之外
- 提供上一页/下一页链接位置保持固定
- 页码数量不宜过长(用户视线游离)或过短(页面数量显示太少)
4.设计元素讨论
1)第一页
Q:是否应一直显示第一页链接?
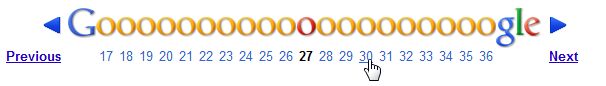
A:大部分的翻页都保持第一页链接可见。如果返回第一页的可能性很小,或者希望将用户注意力保持在当前页面以及周边页面,则不保留第一页链接,如google搜索结果页面。

Q:如果一直显示第一页链接,如何返回第一页?
A:一种是固定第一页的数字链接,一种是提供“<<第一页”/”<<首页”/”<<First”的链接或按钮
2)最后一页
Q:是否应一直显示最后一页链接?
A:显示最后一页链接的好处是,告诉用户页面数量,使其能够评估网站内容丰富程度,并且提供从后往前翻页的捷径(适用于用户熟悉的内容)。如果靠后的内容质量较差,或者不鼓励逆向翻页的操作,可以不提供最后一页的链接。

如果不显示最后一页链接,应提供其他的线索提示页面数量,否则可能造成仅有当前显示页数的误解。

Q:如果一直显示最后一页链接,如何跳转?
A:一种是固定最后一页的数字链接,一种是提供“最后一页>>”/”末页>>”/”Last>>”链接或按钮
3)上一页/下一页(翻页)
Q:上一页/下一页是否必需?
A:一般而言,如果翻页操作较频繁,应提供上一页/下一页链接(注意保持位置固定),方便快速翻页。翻页链接常用尖括号+文字表示:
<<Previous <上一页
Next>> >下一页
Q:上一页的位置与下一页紧邻还是分离?
A:大部分的翻页将上一页链接放在页码条的左侧。如果前后来回翻页的操作较频繁,可以将上一页放在页码条右侧,紧邻下一页链接。

Q:上一页下一页的样式是否需要区别设计?
A:根据使用的频率,可以对两者进行区别设计,例如下一页使用比较多,可以设计得更突出一些。

4)当前页
当前页的样式应与其他页样式有明显区别,并且hover样式不改变、不可点击。

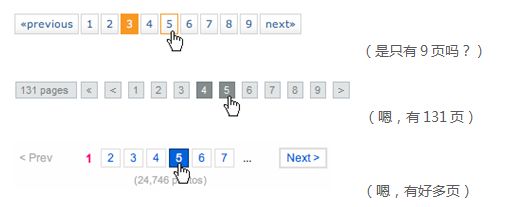
上面的例子是通过“强调”进行区分(更强调当前页,增强位置感)

上面的例子是通过“弱化”进行区分(更强调hover页,增强点击行为引导)
5)非当前页
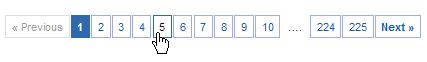
Normal:多设计为外框+数字的样式,能更容易识别翻页区域
![]()
Hover:应与当前页、非当前页的普通样式有明显的区分
 (不易识别)
(不易识别)
 (易识别)
(易识别)
Click:一般不对点击样式另行设计
Visited:一般不对访问过的样式另行设计
6)总页数
建议提供总页数,可以告知用户明确的信息量和翻页范围;但如果总页数很多或者总页数变化很频繁的情况下,系统需要计算出所有的页数,可能会导致页面性能降低。

7)页码间距
为页码之间留出足够的间距,减少误点的可能性。为页码加外框能较好地保证页码之间的区隔,外框之间最好也留出一定间隔。
8)可点区域
根据费茨定律 ,扩大可点区域,可以减少鼠标移动、点击链接的时间。为页码加外框能有效地扩大可点区域。还可以通过其他设计达到这一目的,如google搜索结果的翻页:

9)手动输入页码进行快速跳转
何时需要?
- 增加后面页面的曝光需求(如淘宝)
- 内容与用户关系较密切,是用户所熟悉的(如个人图片库)
- 用户可能按照大致的线索(如时间),跳转到某些页面查看(如邮件列表页面)
有哪些跳转方式?
- 下拉列表,适用于页数较少的翻页

- 输入框+按钮
本文地址:http://www.tuquu.com/tutorial/di1084.html


