网页设计中的平衡准则
平衡作为一种自然规律,发挥着相当重要的作用。如工作与娱乐的平衡、中国的阴阳平衡等。一个姣好的面容往往是五官比较平衡对称。
因此从美学上讲,平衡对于网页设计而言,是一个重要的设计准则。通过掌握平衡,你可以设计出视觉上愉悦的网页,可以让你更好地控制网页设计。
1.什么是设计平衡
先不涉及到设计,先考虑一下物理学上的平衡。
如下图所示,放置一个杠杆,中间是一个支点,如果在离支点相同距离的两边各放置一个同样质量的物体,那么这个杠杆就可以达到平衡。

我们可以用一个简单的方程式来解释它:
F1*D1=F2*D2(F表示力的大小,D表示物体和支点的距离)。
当方程式两边,力大小乘于距离相等时,那么就达到了平衡。
看下图例子,假如支点离开中心,偏向左边,那么这个杠杆如何平衡?

根据方程式我们知道,左边距离变短,相应的,左边的力应该增大才能达到平衡。
虽然是物理学的概念,但是相信这并不难理解。设计上的平衡也是一样。网页设计应该有一个看不见的中心轴(水平或者垂直)。各个设计元素的轻重以及它们距离中心轴的距离,会决定你的网页设计是否达到平衡。
从上面的示例可以知道,有两种类型的平衡,一种是对称平衡,一种是非对称平衡。
但是应该如何界定设计元素的视觉上的轻重呢?
2.设计元素的视觉轻重
物理学的平衡和设计的平衡最大的不同之处在于设计元素没有一个物理重量,但是,设计元素却有一个视觉重量。
这里列出一些影响设计元素视觉重量的东西:
- 大小:显然尺寸越大,视觉上越重。
- 色彩:一些色彩看上去会比其他色彩要重一些,比如红色看上去最重,而黄色看上去最轻。
- 密度:区域内的东西越多,密度越大就显得越重。
- 亮度:暗的物体看上去总是比亮的物体重。
3.对称平衡
对称平衡类似于支点放在杠杆的中间,要达到这种平衡,对称轴两边的物体的重要就要一样。
对称平衡看上去更加正式、稳定。给人以一致、高雅、经典的感觉。
比如婚礼请柬,通常字会居中,这样会形成一种对称平衡,给人予庄重、高雅的感觉,很贴合婚礼请柬所要传达的意思。
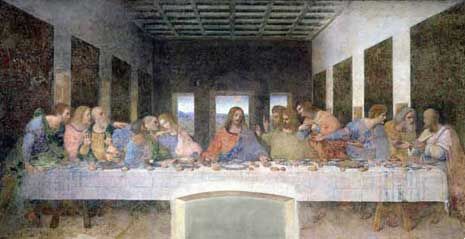
《最后的晚餐》是一副平衡用得非常好的经典名画。左边的视觉重量和右边的视觉重量几乎一样,整个画面的中心轴在耶稣那里,这样就达成了一个完美的平衡。

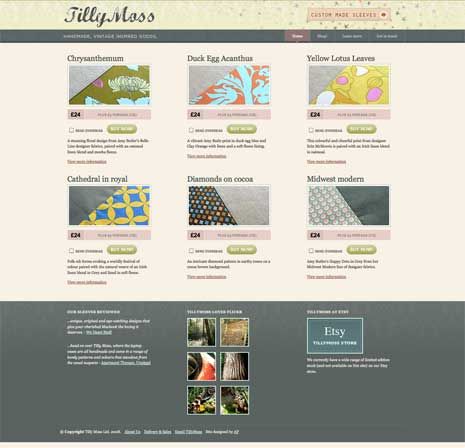
看一下下列的网页设计例子Tilly Moss,这个网页中,在水平方向和垂直方向上都是平衡的。

4.非对称平衡
非对称平衡相当于支点偏离中心杠杆中心。这样两边距离不一样,就造成了两边物体也要不一样才能形成平衡,在设计上,这种非对称平衡往往体现在,一边是一个或两个视觉较重,占主导地位的设计元素,而另一边则是几个视觉上相对较轻的设计元素。
非对称平衡的设计往往更富于动感,因为视觉元素的一些变化,但是正因为如此,使非对称平衡的设计更难以掌握。

试看下面这个网页设计的例子
这是Ernest Hemingway Collection网站的首页。网页的主要内容放在右边,要使设计达到平衡,左边放置了几个物体,而且左边整体色调要更暗一些,这样也为左边增加了视觉重量。想象一下,如果将棕黑色咖啡的位置放到顶部或者底部,网页设计是否能到达平衡?
5.径向平衡和马赛克平衡
一般而言,我们接触到比较多的是对称平衡和非对称平衡。但是这里有两种类型的平衡同样值得一提:
- 径向平衡:各个元素基于中心向内或向外辐射。试想一下太阳光线向外发射,径向平衡创造出一种基于中心点的平衡。
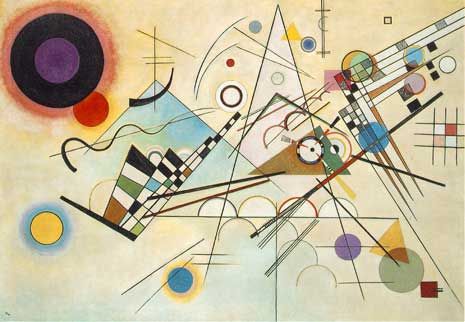
- 马赛克平衡:许多元素散乱排列创造出的平衡。马赛克平衡看上去可能比较凌乱,而且很难定义它的中心点。
6.总结:
平衡作为设计准则之一,在网页设计上是很重要的。一个平衡的设计会给浏览者传递一种统一正确的感觉,而不平衡的设计则很容易突出某一具体的设计元素,而忽略了整个设计风格。
现在开始观察别人的网页设计是如何达到平衡的,哪一些设计元素比较轻?哪一些比较重?为什么?
通过这样的眼力训练,你很快就可以找到平衡的感觉,从而创造出视觉愉悦的网页设计来。
本文地址:http://www.tuquu.com/tutorial/di1089.html

