网络广告中表单广告设计浅谈
在互联网的大潮里,广告是必不可少的,是变现的最好方式之一,是很多公司赖以生存的来源。在这个盛行的网络广告年代,从简单的图文广告,到各种吸引眼球的创意广告,各种各样新奇的网络广告已经到处都是,最初的文字链广告,图片广告,再到flash广告,再到富媒体广告,各种各样创意的广告不断的吸引我们,打动我们,让我们点击。
下面图趣来对网络广告中表单广告设计浅谈下:
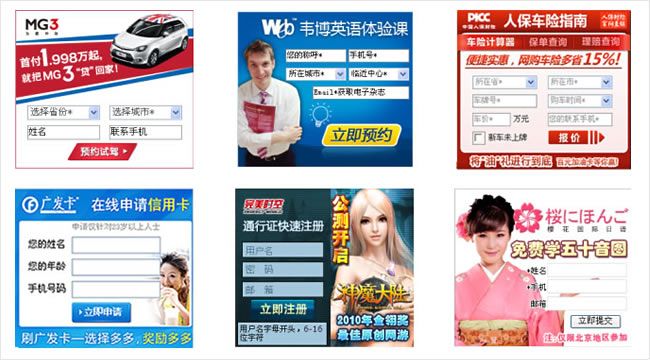
让我们来看看比较特殊的一种广告类型—表单式广告(如下图)。提到表单,大家想到的更多是登录注册之类的,想到信息的填写提交。那么希望大家读完此文,能够对于表单式广告有一定的了解。
表单式广告从广告主角度,能够满足广告主对于的品牌、产品的曝光诉求;从用户角度,也能够与用户进行一定的交互,能够保证良好的用户体验,同时兼备创意广告的特殊性。在吸引用户和注视上,都不逊色于一般的flash创意广告,富媒体广告。
表单式广告能给广告主带去什么价值呢?对于用户又有什么好处呢?
如何设计一个好的表单广告呢?优化表单式广告的效果和提取有用的数据呢?
让我们带着问题一一揭晓吧:
超高的性价比,不可比拟的广告效果:
对于广告主来说,能够满足一些特定行业广告主的对于官网主体内容信息前置,来拓展更多的新客户,例如保险,汽车试驾,教育培训等广告主。对于投放性价比以及roi来说,和成本,投放周期等等因素,表单式广告绝对在众多的广告产品中有一席之地。 (如下图)通过第三方实验数据能看出,表单式广告的转化率是普通广告的2倍,CTR是普通广告的近一倍,花更少的钱,投资回报更为巨大。
吸引注视的好广告,满足用户的潜在需求:
看久了图文广告的用户,对于表单式广告,绝对可以引起她们的注意了。一方面能够提升用户与广告之间的参与程度;另一方面,能够满足用户得到广告主个性化的服务,满足她们的消费需求,无需进入繁琐复杂的官网去寻找内容,而是将内容有效精简的提供给用户,更快捷的满足用户需求。(如下图)
那么,表单式网络广告设计时,需要注意些什么?就用几个技巧来简单说明下:
琢磨下您的文案,换位思考:
首先我们希望能够将广告中的文案仔细琢磨一下,换个角度看看,如果您是用户,您能被广告中的文案打动吗?我们尝试将广告“内容化”,转化为对于用户有兴趣的,易产生共鸣的,那么我们离做一个好的广告成功了1/3。
例如:将“平安投保 网上投保 立省15%”转化成为“车险计算器”,以工具化的概念来吸引用户,看起来不那么像“广告”,最终的广告效果大大提升。
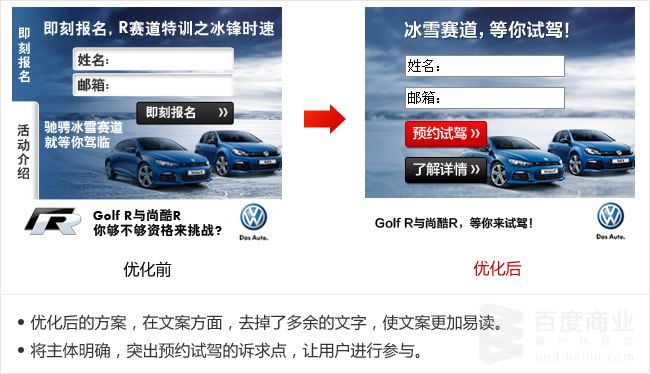
又例如下图:将多余的文案简化,突出想诉求的主体内容,简洁而易于阅读。
设计一个好的banner广告
之后我们会带来《banner广告设计8技巧》分享,掌握设计一个良好广告界面的技巧。
决策内容,控制表单数量:
接着,决策广告中的元素,在广告物料中,体现哪些元素,哪些表单将被显示?表单的内容选项有哪些?尽可能的保证表单数量在2-8项之间。因为过多的表单填写,会造成用户填写的门槛,实验证明当表单选项过多时,由于物料空间的局限,阅读效率及易读性会大大降低。(如下图)
先易后难,有效降低流失率:
了解清楚,表单与表单的交互关系,表单的属性,下拉选择菜单,文本域,单选、复选框,按钮之间的交互关系和规则。排列顺序应该根据用户填写的先易后难的顺序进行排列布局。经过研究测试,这样会降低用户的流失率,提升提交的有效用户数。(如下图)
布局合理,提升体验:
在排版布局上,我们要强调易读性,以及良好的用户体验感觉。要注意使用的字号,颜色,表单区域大小,行间距,列间距等等。因为物料尺寸有限,所以更加合理的布局,是提升用户体验最为重要的。(如下图)
给用户更多的选择:
我们还要注意交互提示以及提交成功后的交互方式,在提示文案上,一定要言简意赅,不要过于啰嗦的提示用户遇到的问题。当用户点击成功后,最好让用户多一些选择和了解更多相关内容。(如下图)
效果评估以及用户体验提升。衡量表单式广告效果不仅仅从CTR,名单量和ROI来量化,我们还可以从以下的数据点来考量和进一步的优化提升:
- 表单的填写的完成率;有效率;
- 放弃填写表单的选项及位置;
- 人们填写表单的顺序;
- 哪些表单元素经常被使用;
- 已输入表单数据有哪些;
- 完成所有表单的时长;
- 用户满意度的评分;
- 获知浏览器和操作系统信息;
希望以上的介绍和技巧,对于认识表单式广告和以后的设计中有一定的帮助作用。让表单式广告成为这个互联网时代里的铁甲钢拳。
本文地址:http://www.tuquu.com/tutorial/di1112.html