深度剖析UI设计首字母大写和小写的优瑕玷
2017/4/7 12:04:17来源:三联
在UI界面中,为什么IOS体系风俗每个字母首位都用大写,而谷歌喜好第一个字母大写?如许的小差异现实上能带来特别很是大的不同,能够影响到信息的可读性、理解的难度以及可用性,甚至会影响到人们对你的品牌的看法。今天这篇风趣的译文,带你深入了解这两种模式的优瑕玷。

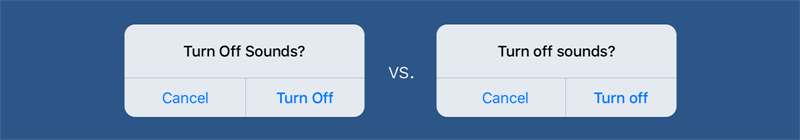
你能指出上面两种提醒信息中的不同之处吗?现实上,差别仅仅在于左边的信息要比右边的多一些大写字母。 大写的 O,小写的 o。谁才会关心?
我们会渐渐探究一点风趣的东西,但首先,让我们从大写字母的的背景知识开始了解。
一、题目模式 Vs 句子模式
现现在,在大部分的应用程序和网站中,有两类使用大写字母的体例:
题目模式:每个字母首位都大写。
句子模式:一个句子中的第一个字母大写。
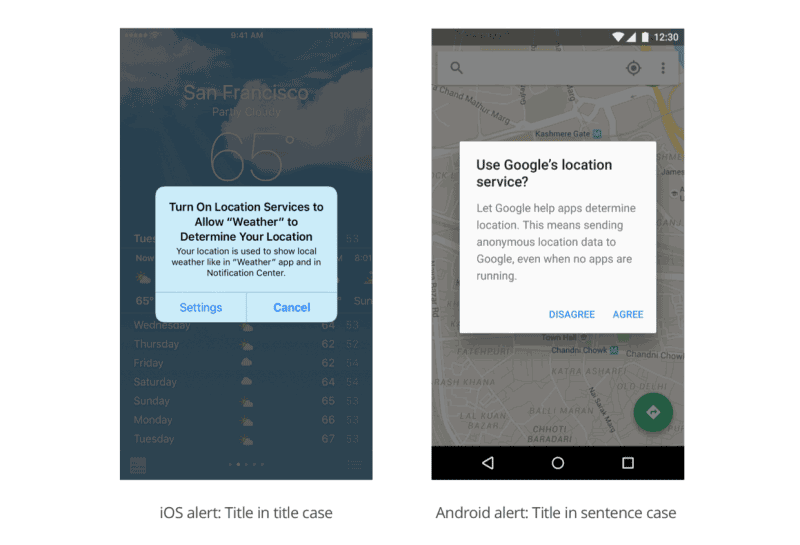
假如你是一个 Apple 的用户,你会细致到在它们的产品中,有许多使用到前者的地方。 这是由于Apple’s design guidelines 针对很多用户界面元素,如提醒题目、菜单选项及按钮都保举使用题目模式的设计。
而假如你是一个 Google 用户, 你会发如今它们的产品中则重要使用到了第二种体例。这是由于 Google’s design guidelines 保举在所有设计场景使用句子模式。

不管你站在哪一队,都盼望你在使用题目或句子模式时能有所想法。接下来
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di116.html
本文地址:http://www.tuquu.com/tutorial/di116.html
上一篇:设计师如何取悦客户和吸引客户?
下一篇:怎样彻底搞懂透视掌握透视?
这些是最新的
最热门的教程

