网页设计中最重要的细节之一——字体(5)
通过上面的单位介绍,对于 px 单位中,我举得例子都是 12px、14px、16px、18px等等,为啥不是11px、15px?这涉及到一个锯齿的问题,特别是在早期的显示器中,往往不能很好的处理文字的锯齿问题,而使用单数的像素,极有可能造成锯齿,所以默认的通常使用偶数大小。
字体的颜色选择
字体的颜色选择同样是一个重要的细节,但是涉及到配色了,已经超出本文要讨论的范围,所以在这里,我只好简单的说一下有关网页中字体颜色的禁忌。
字体的颜色要朴素、正常
什么叫朴素正常?通常来说,文章都是白底黑字,黑色的。所以网页中的文字,通常使用黑色,或者浅灰色,这样更加符合大众的口味。如果不是一些很有创意的设计,请不要随便的使用颜色。就像 我爱水煮鱼 博客里面的一篇文章

如果我为它加上蓝色,你会怎么想?

颜色要与背景有一定的对比度
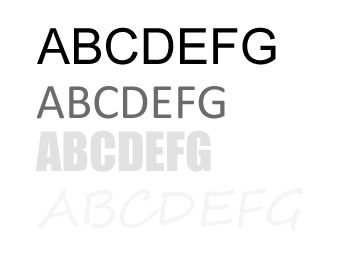
低对比度,容易导致字体看不清楚。所以要用高对比度的颜色,例如白底黑字,黑底白字等。不信看下图:

如果你在看一篇文章,字体的颜色是上图中,最下面的那个,你还会再看下去吗?
避免特殊颜色
这里要避免的一些特殊颜色,是指网页中的一些默认颜色。特别是蓝色,因为蓝色代表着网页中的超链接,如果网页中有一段蓝色的文字,会让人误以为是可以点击的超链接。所以这种颜色要尽量避免。但是有些时候在设计中,必须要用到这种颜色的设计,所以也有一些其他的方法来解决这个问题。
例如潜行者m博客的 Qetro 主题,采用了蓝色调,在正文排版布局的时候思考过关于加粗文字的样式。如果使用常规的粗体黑色来说,较多的加粗内容,会导致页面文字的混乱。加粗的目的是为了醒目,告诉浏览者这是段重要的文字。所以我对文字添加蓝色处理。但是这个蓝色恰巧就跟超链接的默认样式颜色相同。非常容易让人迷惑,于是我将超链接的样式带有默认的下划线。

当用户看到蓝色的时候,可能会试图放在上面看一下,结果无法点击也没有变成手指。再往下拉,看到超链接的时候,一眼就可以看出下划线是可以点击的超链接。这也是一种还不错的折中方法。
与字体有关的 CSS 属性
与字体有关的 CSS 属性,通常有以下几个:font-family、font-style、font-weight、fon
本文地址:http://www.tuquu.com/tutorial/di1286.html

