通过360实例浅谈前端与seo(3)
2013/1/15 21:25:17来源:360UXC
,保证网页代码的整洁,也有利于日后维护。


这样的好处是可以把内容、表现和行为分离开,保证代码整洁的同时也方便维护。
CSS放在文件头部,JS放在文件尾部,可使用工具对CSS和JS文件进行压缩。
CSS Sprites。
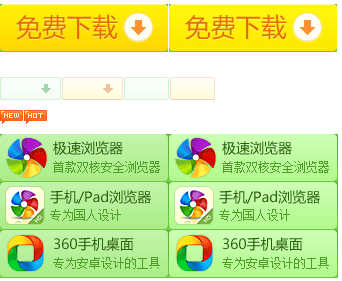
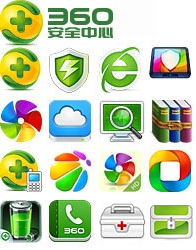
减少HTTP请求。利用CSS Sprites技术可以把网页用到的切片合成到一张图上,这样做既减少了HTTP请求数,又使得样式图片一次加载,避免网页“白”的尴尬。
360官网首页(http://www.360.cn)主要前端图片2张:
图片1:

图片2:

为图片设置高度和宽度,可提高页面的加载速度。
为静态资源文件增加过期时间,让用户通过本地缓存来更快的访问网站。
减少大改版的频率。
压缩、格式化代码。
可以在上线前,使用一些工具,把HTML、CSS和JS都压缩、格式化一下,可以减少页面大小。
不使用CSS表达式,会影响效率。
使用CDN网络,可加快用户访问速度。
启用GZIP压缩,浏览速度变快,搜索引擎的蜘蛛抓取信息量也会增大。
善于利用浏览器插件。
例如火狐的YSlow就很有用,可以查看该页面代码、样式、JS、图片等加载情况,为进一步优化页面起到了指导作用。
伪静态设置。
如果是动态网页,可以开启伪静态功能,让蜘蛛“误以为”这是静态网页,因为静态网页比较合蜘蛛的胃口,如果url中带有关键词效果更好。
动态地址:
http://www.360.cn/index.php
伪静态地址:
http://www.360.cn/index.html
篇后语
不要耍小聪明,利用已掌握的技术想方设法欺骗搜索引擎,可能会在短时间内有明显的效果,排名提升等,但搜索引擎发现后会果断降权你的网页或直接封杀,得不偿失。
希望本文能让大家正确认识SEO,SEO要适度,网站还是要以“内容为王”,有好的内容网站才会有发展。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di1323.html
本文地址:http://www.tuquu.com/tutorial/di1323.html
下一篇:以设计师为对象的深度访谈
这些是最新的
最热门的教程

