掌握图文排版的5个小技巧
2017/4/20 13:43:53来源:三联
在这里我们将与你分享5个文本与图片搭配的小技巧,盼望能帮到你。注:本文所讲原理同样适用在选择视频与文本的组合。
一、色彩与亮度的对比
使用与文本有光显对比的图片很有紧张,比如深色背景搭配亮色文本,或者深色背景使用滤镜或叠加元素处理,如许就能确保有充足对比度。
获取合理色彩与通亮对比的小技巧:
第一看不出字形,说明对比度偏低了;
对比不只是深浅之间,互补色也可提供天然对比;
假如图片复杂全焦,行使叠加或编辑图像应该是最有用的选择。本例中,通过WebKtit滤镜巧妙的放置以及使用额外的
. 来处理图像的通亮对比,请看下例:亮度(40%)对比度(70%);

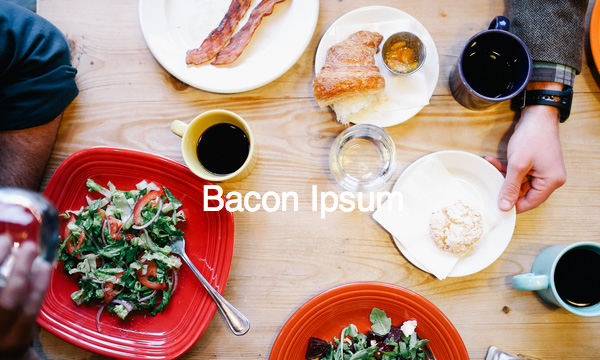
辨识度差,文本与图像均无焦点。

使用CCS滤镜后,易于辨识。
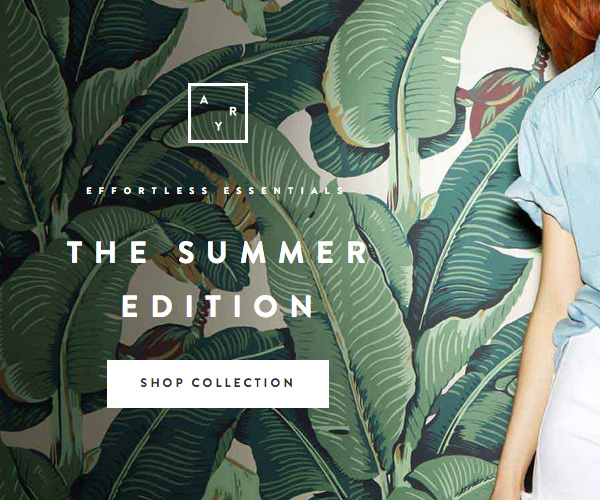
良好实例:Ayr

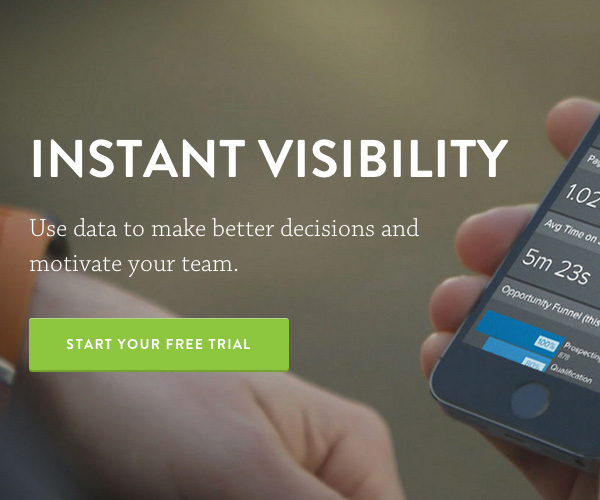
Geckoboard

Anodpixels

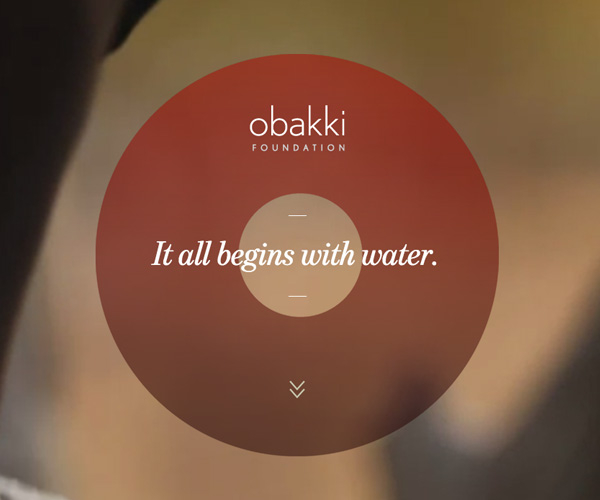
Obakkifoundation

二、尺寸与位置的对比
色彩不是唯一加强图片与文本对比度的方法,选择图片的尺寸也很紧张。
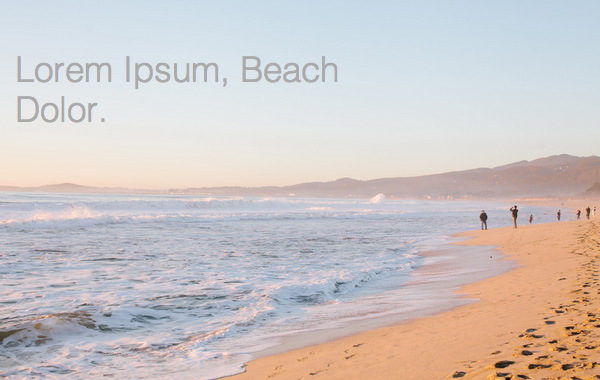
本例中,选取一个相对均匀,坦荡的天空区域,这是放置文本的极佳位置。相反,将文本直接放置在图片中心,有地平线的位置,将致使文本的辨识度差。

失败案例:差的对比度和错误的位置。

良好案例:对比度显明且位置更加合适。
良好实例:Eup.volkswag
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di137.html
本文地址:http://www.tuquu.com/tutorial/di137.html
上一篇:怎样设计出有吸引力的网站?
下一篇:如何搞定大图设计技巧?
这些是最新的
最热门的教程

