掌握图文排版的5个小技巧(2)
2017/4/20 13:43:53来源:三联
en













Dtelepathy

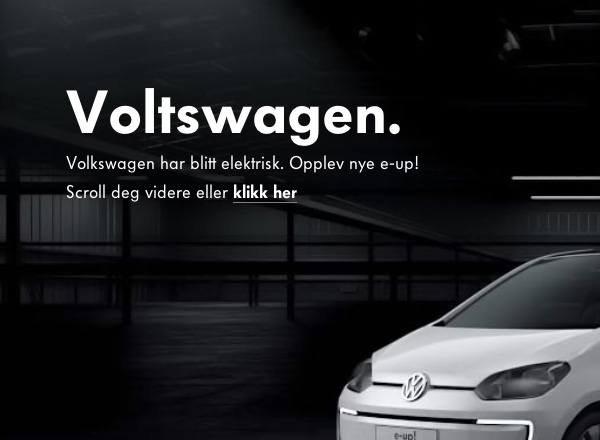
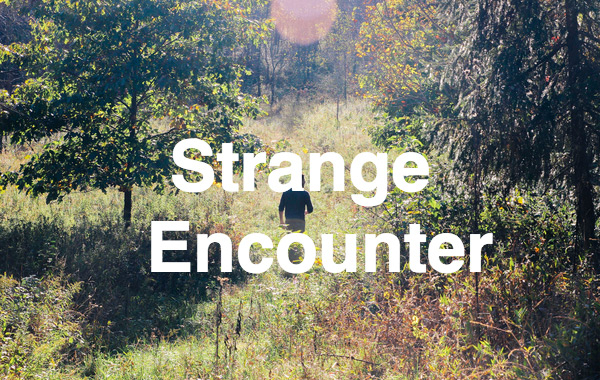
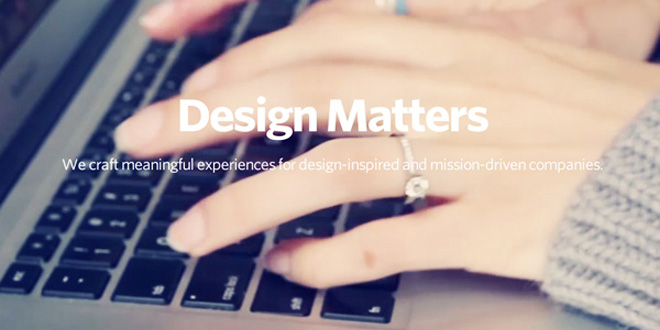
三、行使景深
行使图片的景深不同,在失焦的地方置放文本也能凸起笔墨,增长可读性,达到结果。


良好实例:Une.ch/creation

Gloriasrestaurants

Atelier

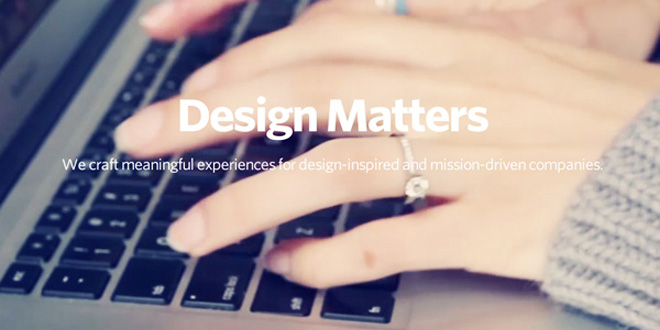
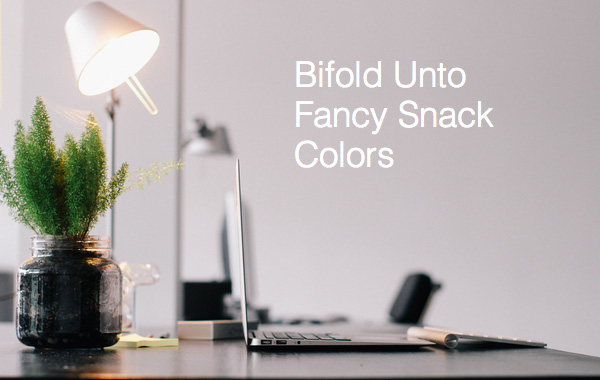
四、图片选择
图片会传递情感,所以选择图片的时候,要联系设计中的场景,文本也要切合图片。
小建议:
一句话表达内容,让访客知道点击图片会发生什么。
不要选择有聚焦有题目的图片
图片要高清大图,假如有需要,可以选择滤镜或者磨砂。
良好实例:Pixelgrade

Formula1data

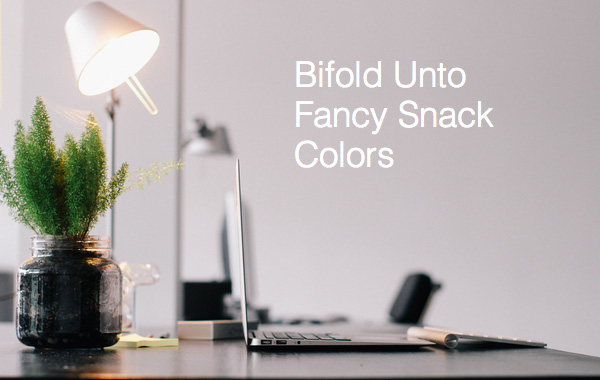
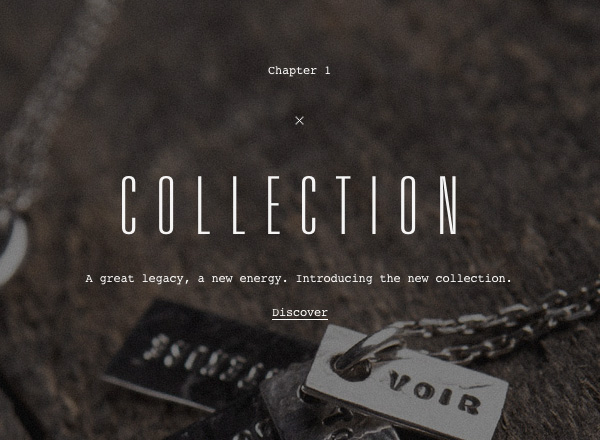
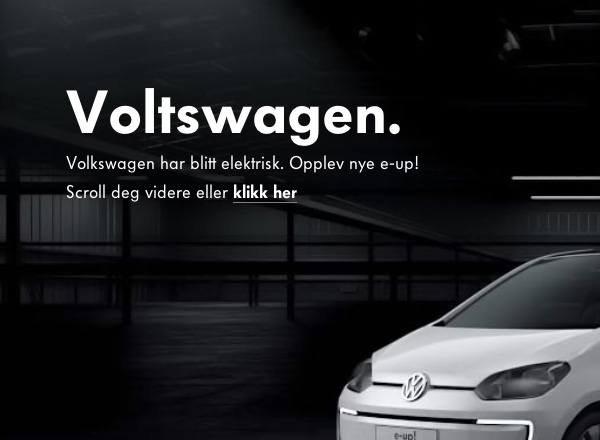
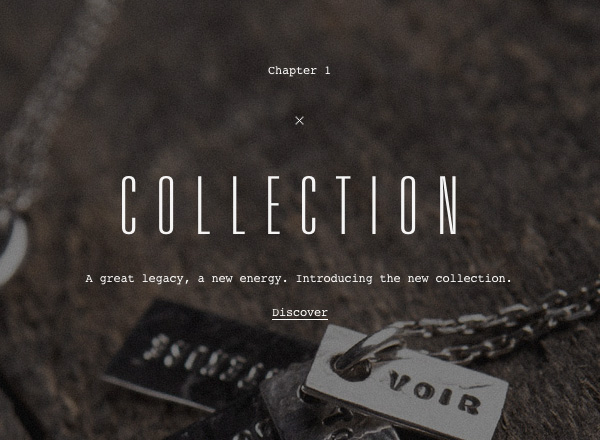
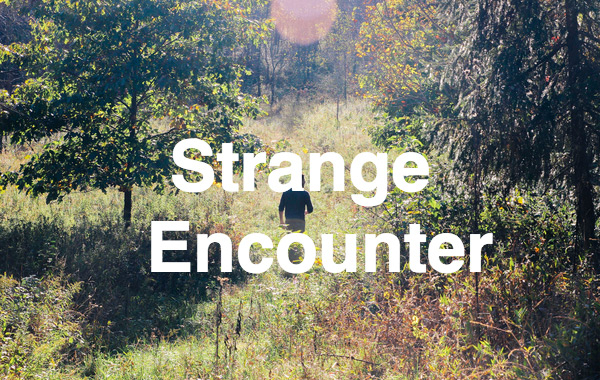
五、条理感
详细是文原形对于图像中其他元素的位置,是在图像之后,照旧图像之前?是融入其中?照旧独占一方?进一步分析,如何将文本关联到图像的聚焦元素?
经验法则:文本越小,空间上显得越远。
本例中,尽管背景图细节雄厚,但我们的视觉会停顿在超长的文本上,忽略了图像。同时人物与文本看起来像在统一水平线上,条理感弱。

将文本放大后,条理感马上就出来了。

良好实例:Danielladraper

免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di137.html
本文地址:http://www.tuquu.com/tutorial/di137.html
上一篇:怎样设计出有吸引力的网站?
下一篇:如何搞定大图设计技巧?
这些是最新的
最热门的教程

