如何搞定大图设计技巧?
2017/4/20 13:43:59来源:三联
大图在视觉上更吸引人,但是假如没有适当的排版反倒会影响用户的体验结果。
俗话说,一张图片胜于千言万语。人类是视觉性动物,图片更能吸引人的细致,是传达信息的紧张体例。随着互联网和表现设备的发展,越来越多的网站使用引人注目的大图片体例来吸引用户的细致力,同时,对用户来说也是一种视觉体验。通常一张图片无法传递悉数的信息,所以许多网站便用类似旋转木马的体例轮播表现多张图片。
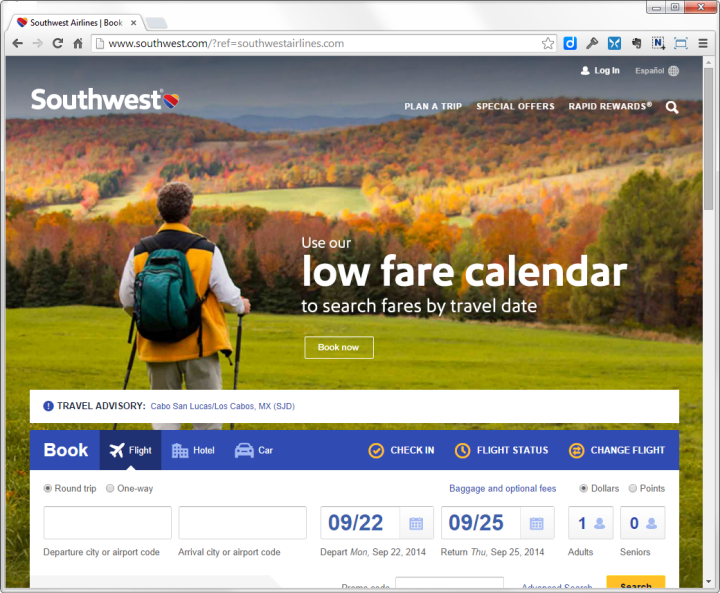
新西兰航空公司的主页便表现了采用大图片情势的趋势:秋天漫黄的树叶和丘壑的鲜艳风景铺满了整个页面,形成一道引人注目的焦点。

新版的新西兰航空公司主页,大图片作为背景以及在页面底部的航班搜索是最明显的特点。
发自心里的认可
这种体例的基本原理就是图片相对于笔墨有一种独特的能力,它可以激励和吸引欣赏网站人的目光。Don Norman在《Emotional Design》一书中对这种征象是如许子描述的:这是人类的本能反应,图片更具有表面性。网站通过表现美观的图片(如鲜艳的风景,时尚的产品,以及魅力无穷的人物)引起欣赏者心里的强烈反应。
想要得到用户发自心里的认可不只是通过优秀的用户体验。网页应该向用户传达内容(知识)和功能性。
新西兰航空主页上的图片虽然十分迷人,但是在网页上投入过多的元素就意味着以后可能会忽略其它微小的元素——-可能这些元素很紧张也说
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di138.html
本文地址:http://www.tuquu.com/tutorial/di138.html
上一篇:掌握图文排版的5个小技巧
下一篇:平面设计中如何把握比例?
这些是最新的
最热门的教程

