如何搞定大图设计技巧?(2)
2017/4/20 13:43:59来源:三联
不定。


整个新西兰航空主页旨在关注形象:顶部导航链接都很小,没有背景颜色,搜索功能用一个放大镜图标来透露表现,而不是一个输入框,甚至“Book Now”按钮也是采用简单的轮廓透露表现,没有背景,如许可以与大图片的背景区分开来。最紧张的是,航班搜索功能放低了几英寸,以防止大图片被截断。因此,很多用户甚至看不到这个搜索航班的按钮,除非滚动到下面的页面。
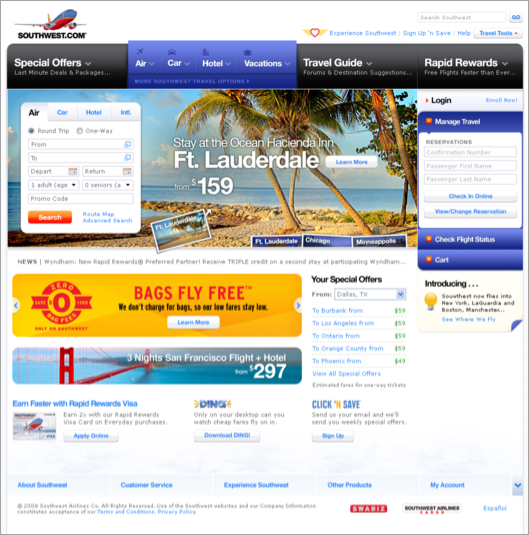
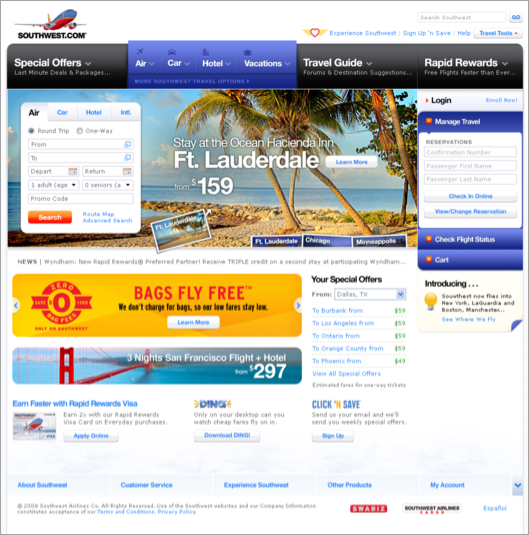
将新版的新西兰航空主页与旧版的对比,在设计上可以很清晰地说明这种方法的优瑕玷。与其他很多航空公司一样,在新版的网站之前,新西兰航空的主页上的促销运动和项目是特别很是凌乱的。几乎没有显明的背景图像,由于网页上有太多的笔墨,链接和小部件袒护了网页的背景。然而,航班搜索工具放置在网页顶部的左上角位置,也是用户最先看到了地方。(起码在文本阅读中是如许)

在旧版的主页中,新西兰航空公司主页是特别很是凌乱的,但航班搜索工具放置的位置却方便用户能找到它。
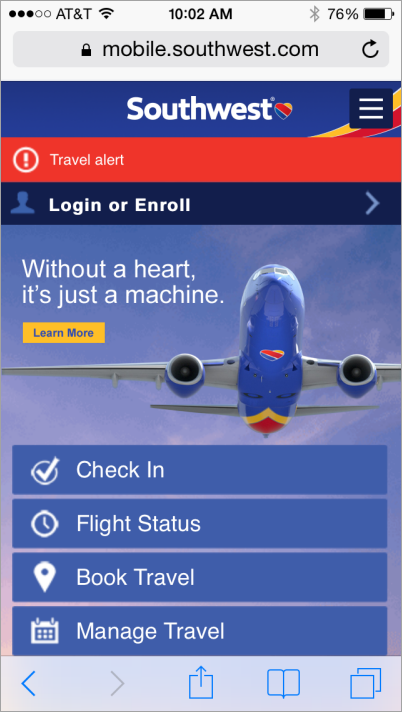
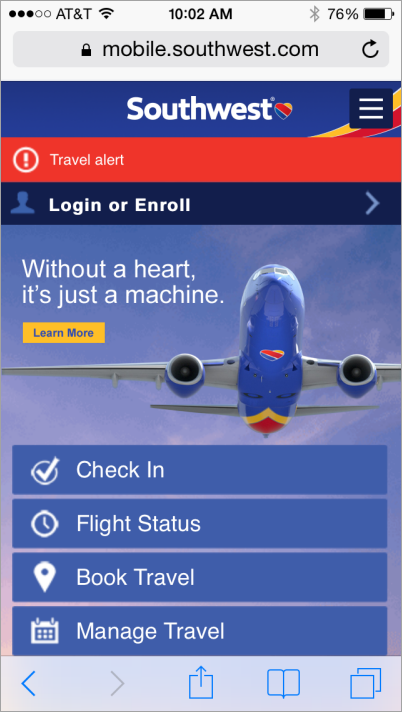
相比之下,手机版的新西兰航空主页却能更轻易地找到紧张的文本信息和重要功能,四个重要的功能并列排在明显的地方,尽管摆放的位置和表面都与广告类似,但却更具有小心性,更能吸引用户的细致。这种设计体例也采用大图片为背景的模式,并且操作按钮一样强调视觉结果不会遮挡到大图片的背景。

手机版的新西兰航空公司主页相比于桌面版而言,用户更容易察觉,找到文本信息。
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di138.html
本文地址:http://www.tuquu.com/tutorial/di138.html
上一篇:掌握图文排版的5个小技巧
下一篇:平面设计中如何把握比例?
这些是最新的
最热门的教程

