如何搞定大图设计技巧?(3)
2017/4/20 13:43:59来源:三联
什么时候采用大图片设计合适呢?


你的网站决定该采用哪种最佳设计体例是首要题目,在大多数情况下,你的网页有个目标和目标用户,具有吸引人们细致的大图片设计固然有价值,但是有利也有弊,相对于文本信息就更容易被忽视。
苹果主页也采用大图片为焦点的设计模式,这张图片现实上是展示他们最新的产品,并通过壮大的导航栏提供应用户购买该产品的渠道。当然,大图片自己也提供了许多有效的信息,它清晰地向用户展示了这两款手机模型的相干尺寸。

苹果主页展示了他们最新的产品,并搭配有壮大的全球性导航栏给用户强烈的视觉体验,这与轻量的主页背景形成光显的对比。
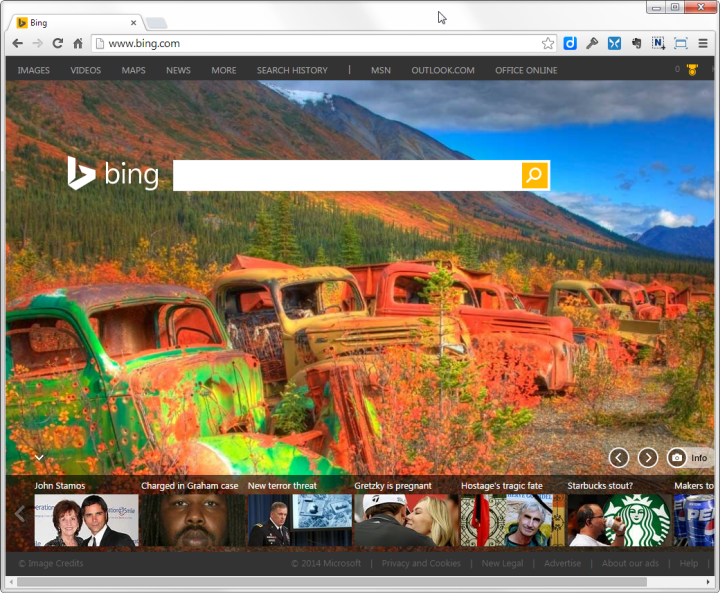
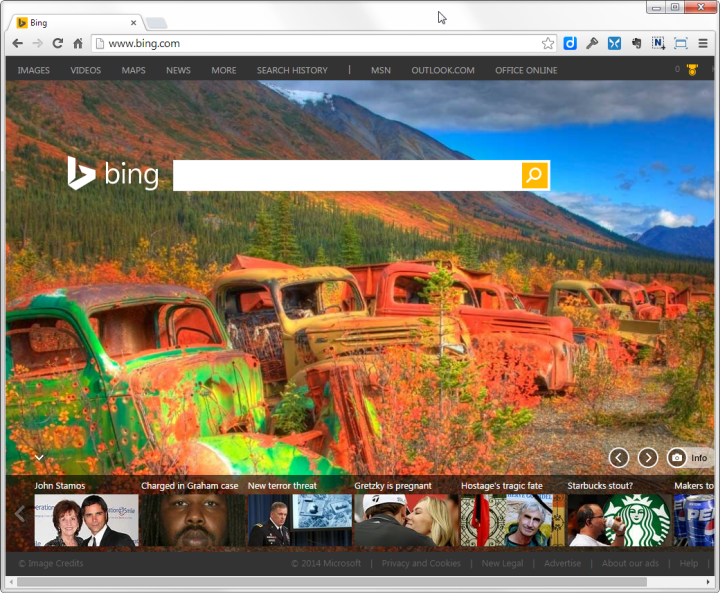
微软搜索引擎Bing的主页伴有赓续转变的背景,是极端偏向于图片设计的另一个例子。网站是完全致力于有别于大多数网站的设计束缚。这个网站的重要功能是向用户展示搜索框,没有其它过多的设计去强调不需要的元素。网站伟大的白色搜索框已然清晰地从其它元素中脱颖而出。这也达到了微软的预期结果。

微软Bing主页采用大图片作为背景的设计
平衡图片与其它元素的方法
大多数网站会采用相对平衡的设计方法:选用的图片能支持品牌,并且不袒护其它紧张的元素。例如StateFarm的主页采用一张象征开车的大图片,这也是他们营业的关键部分。但这张图片并没有影响其它元素的呈现,壮大的导航栏和其它基本的元素其中包括登陆,报价和处理保险索赔等功能模块
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di138.html
本文地址:http://www.tuquu.com/tutorial/di138.html
上一篇:掌握图文排版的5个小技巧
下一篇:平面设计中如何把握比例?
这些是最新的
最热门的教程

