如何搞定大图设计技巧?(4)
2017/4/20 13:43:59来源:三联
仍旧能清晰地显现在用户面前目今。


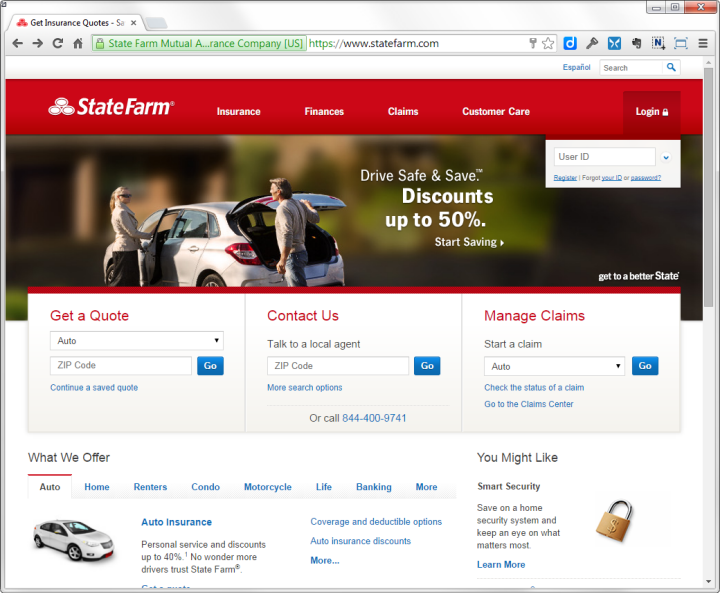
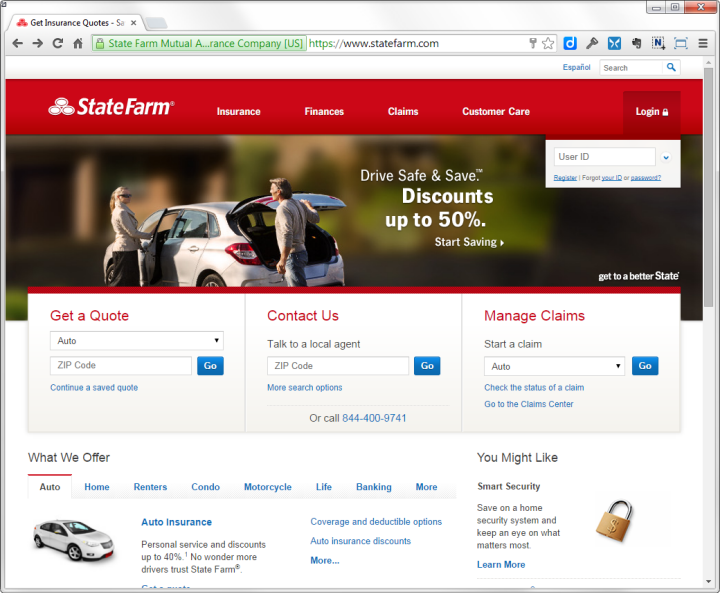
StateFarm主页用了一张引人注目的大图片,同时也看重其它元素的呈现。
如何恰当地使用大图片设计呢?
遵循以下的步骤,确保你精确地使用平衡元素:
1. 先确定和优先考虑网站的目标。用户目标和商业目标(包括品牌目标)。页面是否是通过营销手段来建设你的网站?或者是否大部分的欣赏者已经认识你的机构(或者是所属的行业)。并且确定如今是否必要一些特别的信息和功能?
2. 确定你所设计的每一个元素是否与网站的建设符合合。图片一样平常是起到装饰和支撑品牌效应的作用。导航栏和结构化搜索一样平常与特定的用户项目有关。
3. 根据目标的紧张性分配视觉的轻重级。假如一个所设计的元素是为了支撑一个高优先级的目标,那么这个元素在视觉设计上应该更强烈一点。相反,设计二级目标相干的元素尽可能地的平和一点,削减强调作用(这条规则听起来很容易,但在设计时每每会被忽视)
4. 遴选的图片应该与品牌效应相结合。记住,你的网站不仅仅是展示图片,除非是Flickr。所选的图片应该能注解你建设网站的缘故原由。
5. 选择引人注目的图片是为了起到吸引的作用。假如网站的图片与其它元素是划一紧张,你就得决定哪种类型的图片更适用,只有如许你才能找到更有吸引力的图片。
6. 在更新你的网站时要精心遴选设计模式。对于很多设计项目而言,建设一个看起来更
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di138.html
本文地址:http://www.tuquu.com/tutorial/di138.html
上一篇:掌握图文排版的5个小技巧
下一篇:平面设计中如何把握比例?
这些是最新的
最热门的教程

