平面设计中如何把握比例?(2)
2017/4/20 13:44:04来源:三联
例,都可以排出很不错的版式,例如PENGUIN的封面设计。








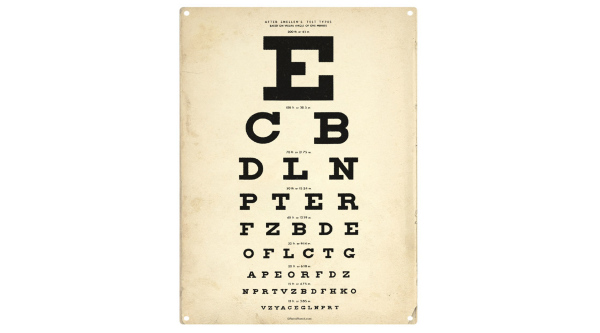
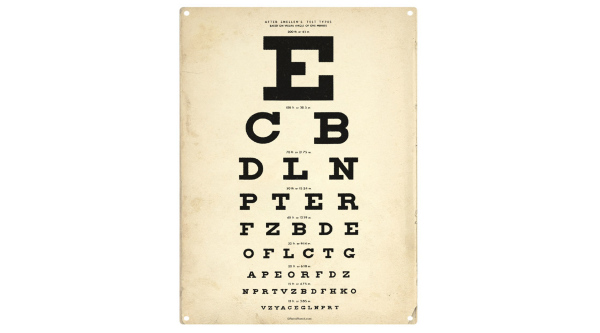
尺寸比例的运用中,最具功能性就是我们的视力表,把这种比例体例运用在海报中也会带来响应的视觉感和功能。

尺寸在配合上比例大小,也可以体现距离感。

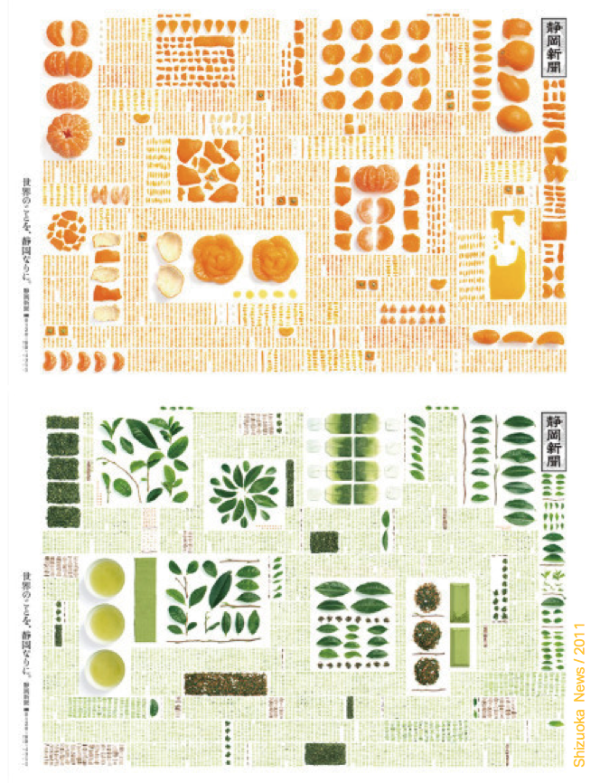
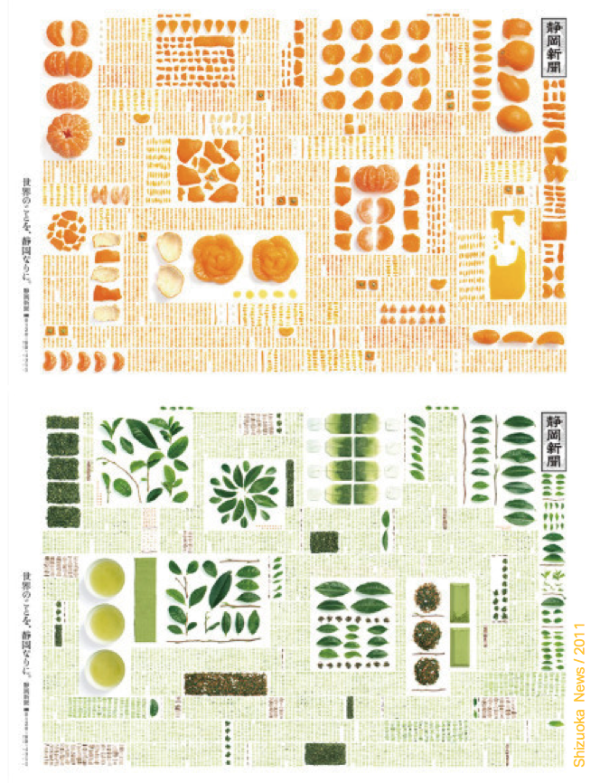
这张日本静冈消息的海报完善解释了什么叫99%理性+1%感性,一样平常秩序都给人枯燥的感觉。但它如许秩序感极强的编排,却加入颜色淘气的水果和植物来和谐,使其具有视觉刺激的功能,又很具美感。
04. 分区规律



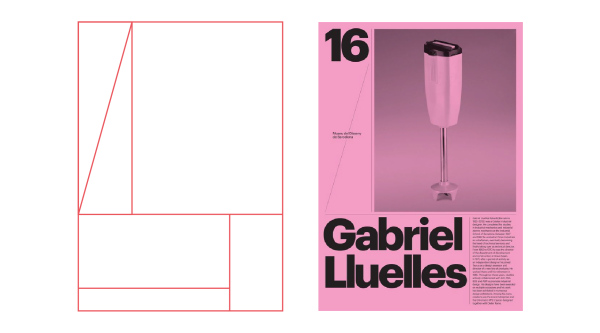
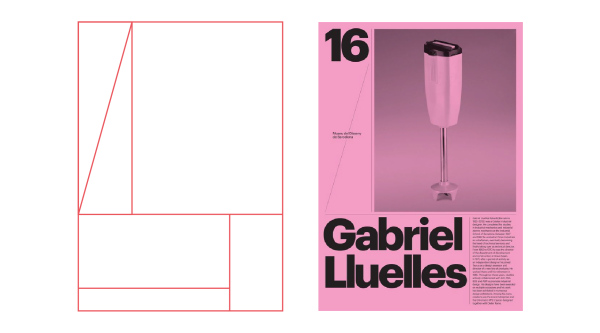
分区规律,是研究经典作品很好的办法。由于这些作品自己一定是有遵循肯定的共性的,上面Barcelona Design Museum的几张海报,是可以从上面扒出它们背后的网格分区的规律,而这些规律就是你提炼出来的工具,下次排版时,在这个基础上面编排信息,速率提拔,而且版式必然不会出大题目。
05. 网格是内在风格

不难发现,上面介绍的尺寸和比例是都是网格的一部分。而网格第一阶段的用法,就是帮我们规范好版式,验算我们的设计,让画面吻合最基本的视觉美感。
而网格的终极用法,是创造网格体系。就像上面这本杂志,它是有本身的网格体系的,每一页有大的模块分割,再分别细化模块到各页中,在一本通俗杂志中编排出3-5种网格规范,形成体系,就能知足整本的排版了。做品牌VI手册规范时,也是用如许的方法,由于这是视觉的内在风格,又可以同一
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di139.html
本文地址:http://www.tuquu.com/tutorial/di139.html
上一篇:如何搞定大图设计技巧?
下一篇:网站设计单页好照旧多页好?
这些是最新的
最热门的教程

