7个网页设计案例分析
2017/4/20 13:44:28来源:三联
有些时候,当我满怀期待地点开某些网站的时候——它们的存在简直是设计的灾祸!信赖我,当你看见它们也会抓狂的。从莫明的链接丢失到糟糕的可用性,我将会分享一些会让我瞬间暴走的错误设计。细致!万万别让你的用户碰到和下面同样的题目。
1.缺乏对比度

网页上的笔墨和图片都必要具备较高的可读性,最简单的方法就是让它们具有高对比度。但是很多设计师却经常忽视这条规则。
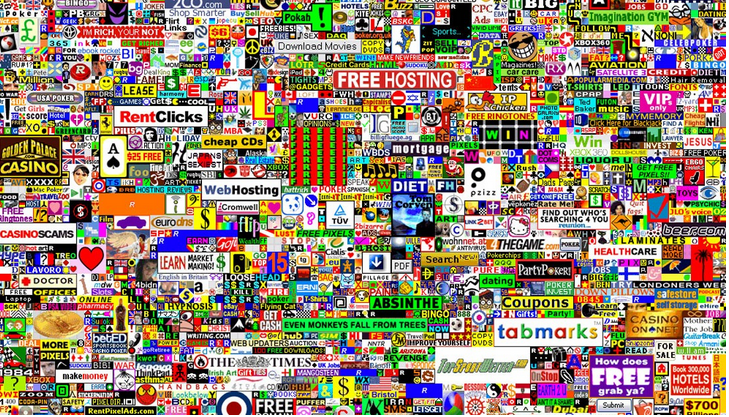
图片背景与笔墨对比度太差,导致笔墨模糊不清无法阅读,用户不仅错过这段话也错过了你要传达的紧张内容。
你必须保证每一个元素都与它四周的其他元素区别开来,记住这些基本方法——色彩、空间、尺寸。合理地运用它们让你的每个元素都清晰可见吧!
上图的两个对比题目——白色的笔墨与浅色的图片颜色过于相近以及过小的字号都让这段笔墨的可读性变得极差。
2.糟糕的导航和操作流程

当我登陆了网页的第一眼,你就得让我晓畅接下来我该做哪个操作。点击按钮以及信息必要放在显眼的位置——这就是为什么导航和菜单栏每每处于页面的顶部。
导航的标签内容和运行结果必须清晰直观,当你尝试使用水平方向的滚动条或者其他一些不太平凡的动效设计的时候,给用户一些暗示让他们知道你的网页如何工作吧!过于复杂的设计会让用户感到无所适从并放
免责声明:本站文章系图趣网整理发布,如需转载,请注明出处,素材资料仅供个人学习与参考,请勿用于商业用途!
本文地址:http://www.tuquu.com/tutorial/di144.html
本文地址:http://www.tuquu.com/tutorial/di144.html
上一篇:3种常见用户体验错误扼杀好设计
下一篇:网页设计师如何提升技能
这些是最新的
最热门的教程

